Popular categories
Password reset, ugh, we've all experienced this. It doesn't sound very appealing until you find the best password reset email templates. So settle down and let Stripo help you and your customers have the best experience with our ready-to-use password reset templates :).
What password reset email consists of?
1. The reason for reaching out with a password reset email
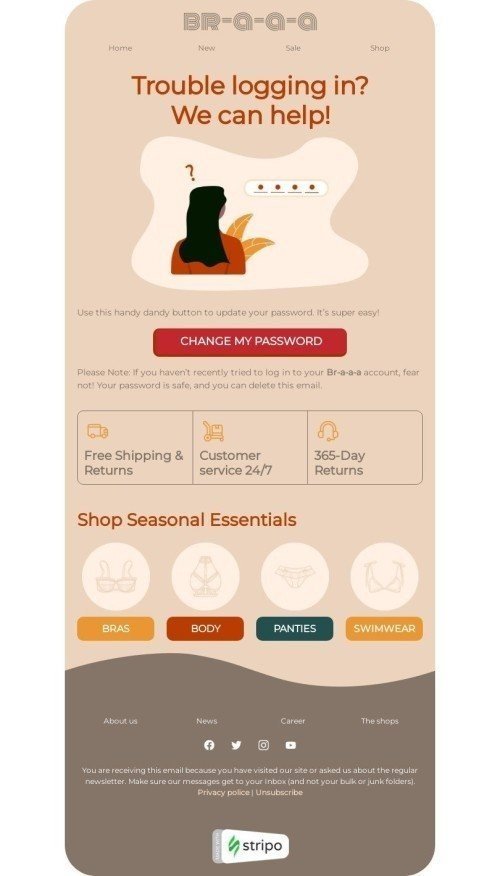
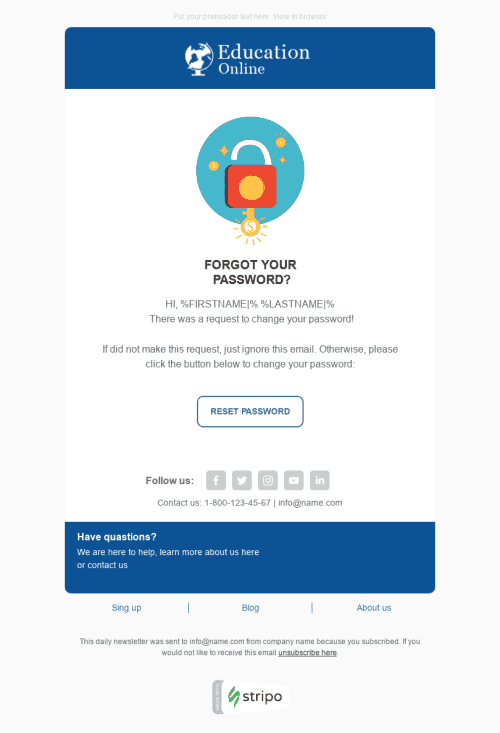
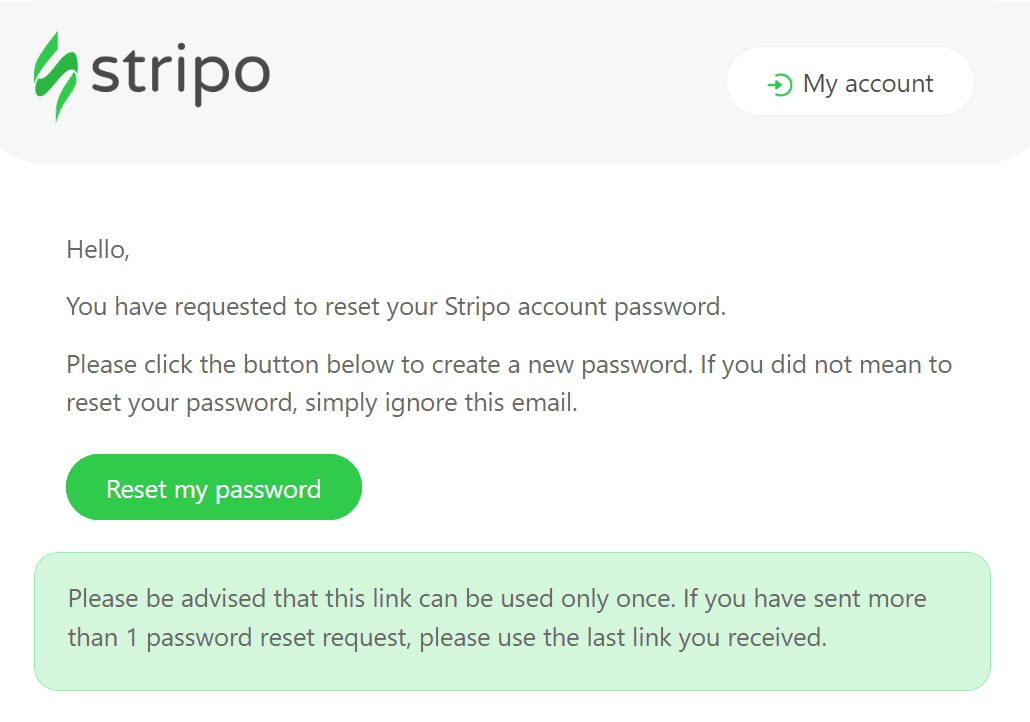
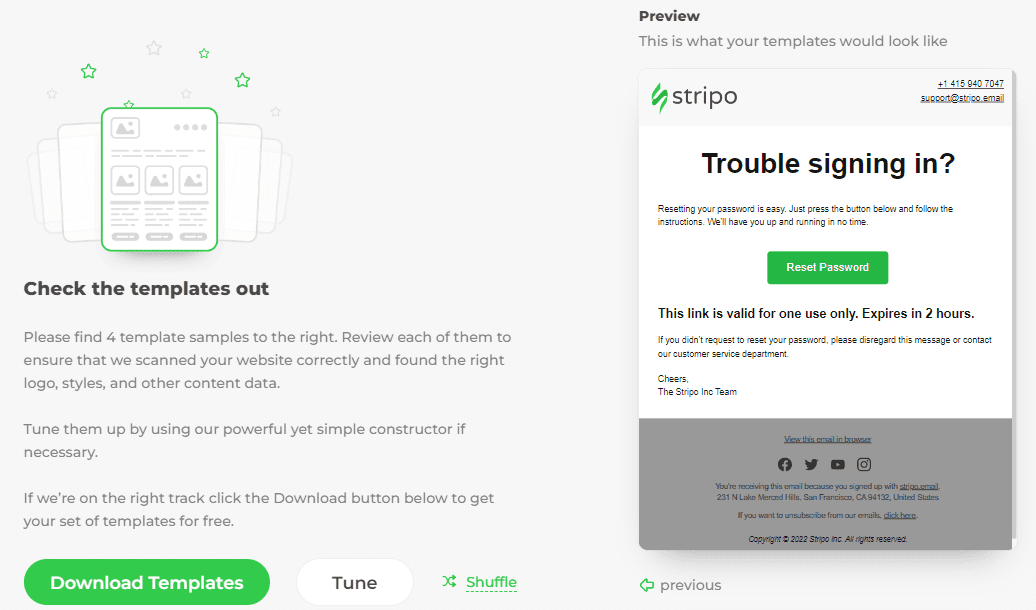
As for each email template, a password reset shall start from the main point. Make sure that you briefly and clearly explained what is the purpose of your password reset email. A reset email shall be simple, short, and to the point.

(Source: Stripo template)
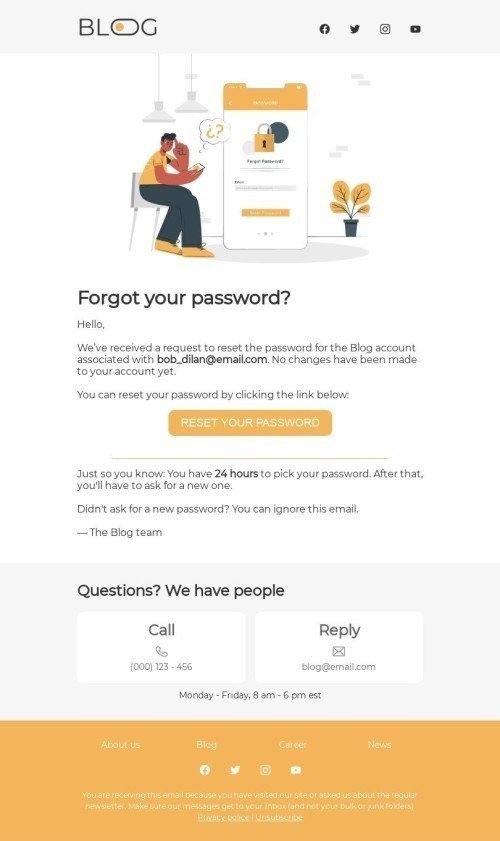
2. Clear and brief call-to-action to reset the user’s password
Another important element of your password reset template is a clear and noticeable CTA button. Usually, marketers use the following titles:
- “Reset/recover (your/my) password”;
- “Choose/set new password”.
Your CTA shall include a password reset link which will redirect users to the reset password page on your website.

(Source: Stripo template)
3. Option to cancel a password reset request
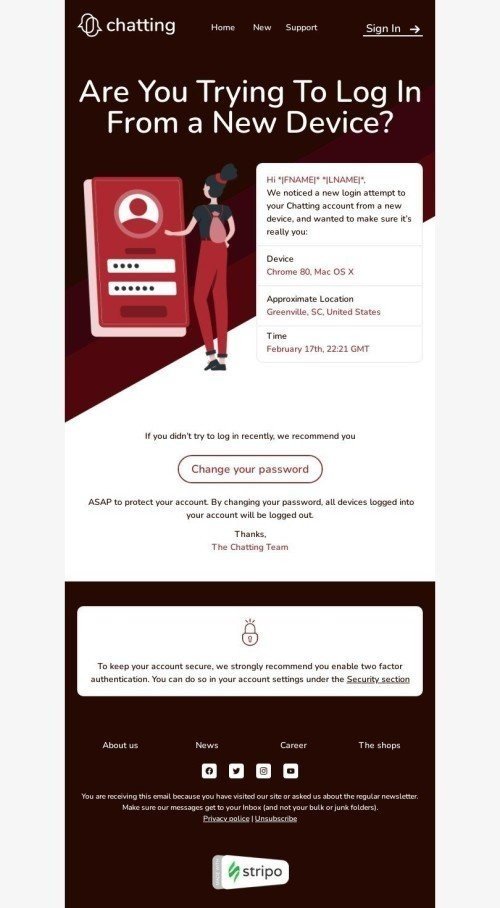
We all make mistakes or forget things from time to time. And we usually take proactive steps to resolve problems as quickly as possible. But keep in mind that the "Password reset" button could be clicked by accident. As a result, you have to offer a list of steps to take if the password reset request is no longer accurate.

(Source: Stripo template)
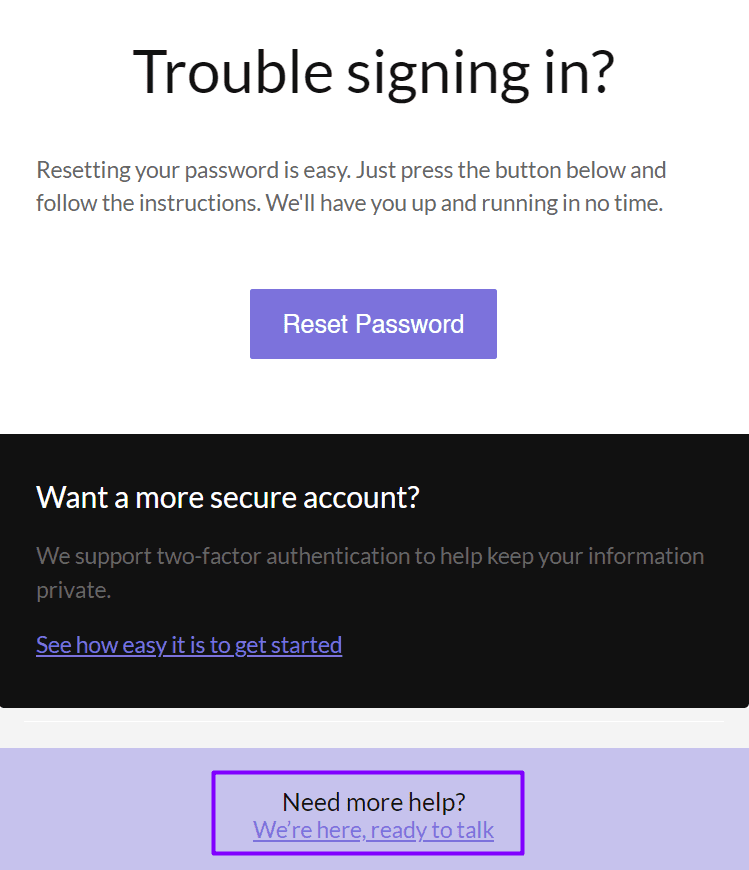
4. "Contact Support" option to get help with a password reset
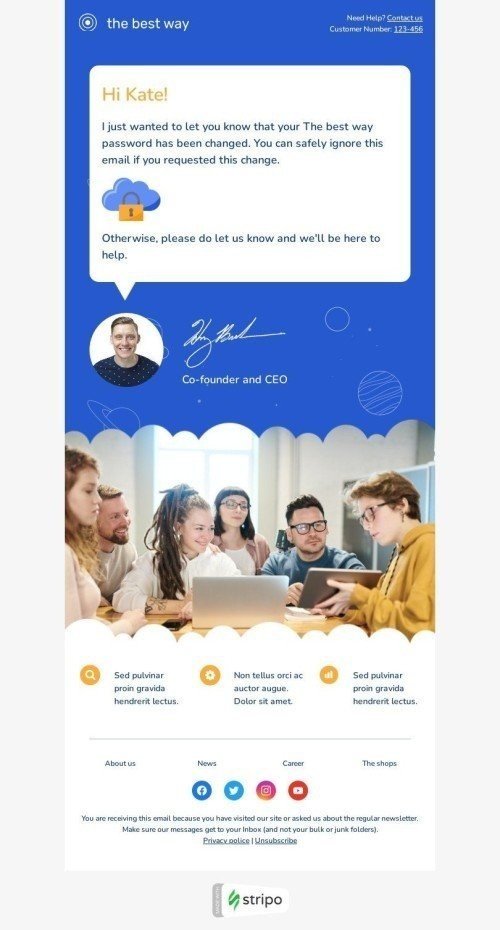
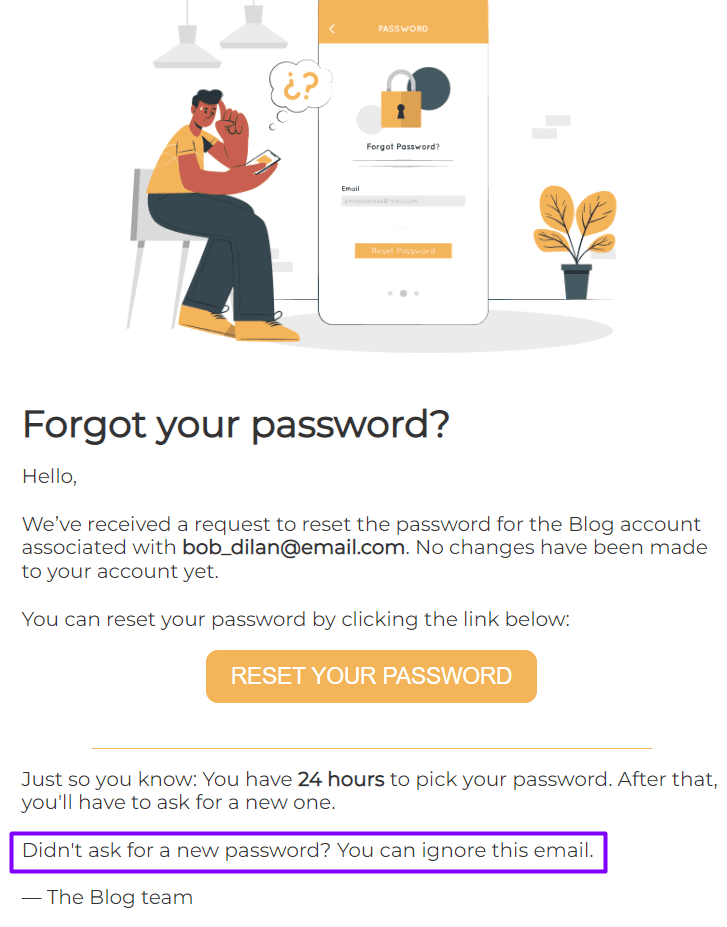
Clients who use any service or product frequently need to contact customer service for a variety of reasons. As a result, having a direct contact option included in your password reset email is critical. It enables customers to get the assistance they require quickly and efficiently. Whether clients need assistance with a password reset or anything else, you have to provide a way for them to contact support in your email template.

(Source: Stripo template)
How to keep your password reset process simple and clear
To make the password reset process straightforward and to the point, you need to follow some simple steps. Let's use our website as an example:
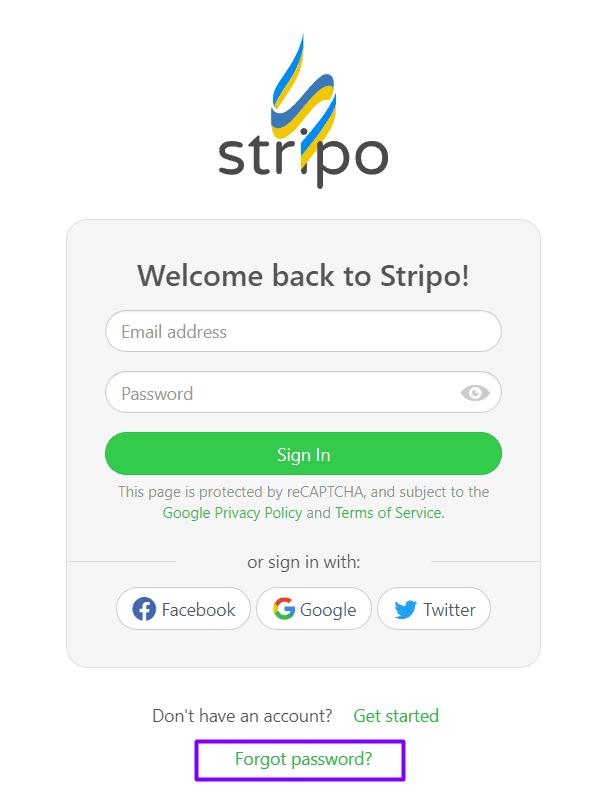
1. Add the "Forgot password" or "Password reset" button to your website's login page.

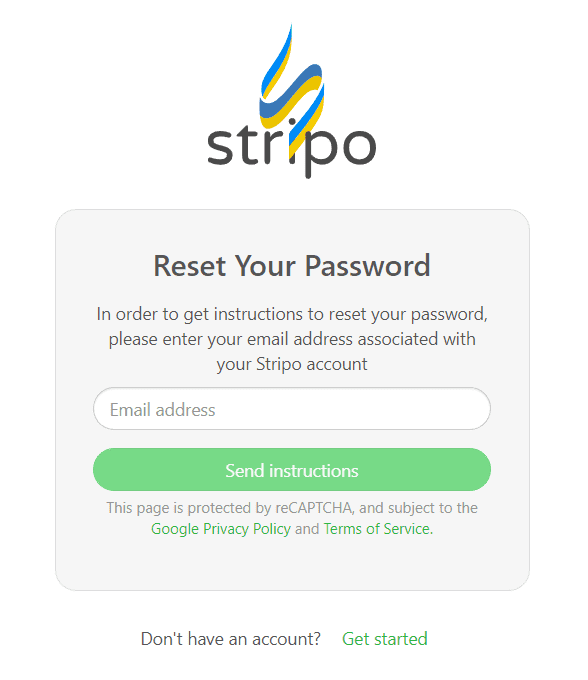
2. Once the client navigates through the previous step, they should be redirected to the email address request form.

3. Once the email address is inserted, your customer shall receive a password reset email within several seconds with detailed instructions and the "Reset password" CTA.

4. Then the link from the password reset email will once again redirect a user to your website, where they can generate a new password and save it for future use.

That's it! Great job :).
Stripo benefits to help you build professional password reset emails
1. Design mobile-friendly password reset emails
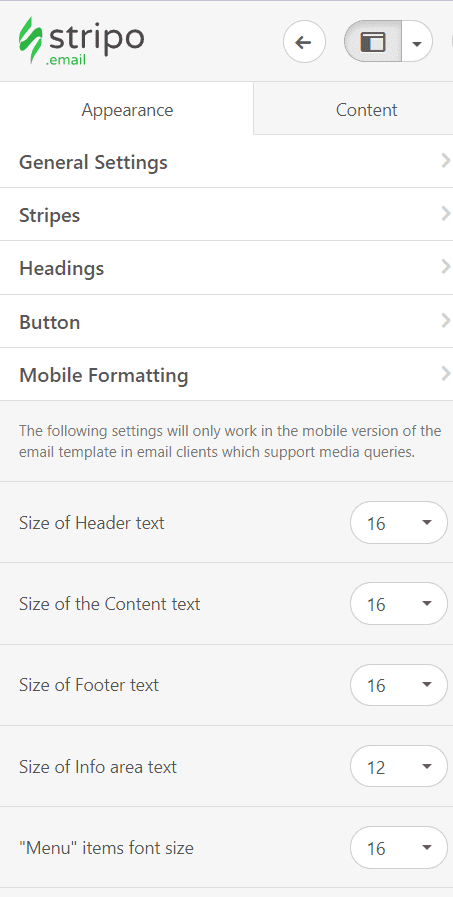
Stripo makes it possible to design a mobile version of your emails that can be completely different from the desktop one: choose the font sizes and styles, use responsive images, and set up styles for buttons. This ensures that your email text is displayed correctly across all devices.

2. Enable/disable elements for mobile devices in password reset emails
Horizontal and vertical banners or product cards are frequently used by email designers and marketers. The first applies to desktop computers, whereas the second applies to mobile devices. You don't have to deal with code to include or exclude any element in your password reset emails. Stripo achieves this through the use of a simple switch between desktop and mobile versions.

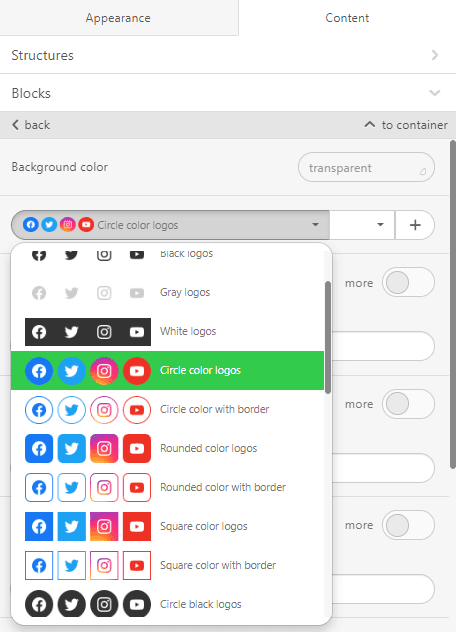
3. Include your social media links to password reset emails
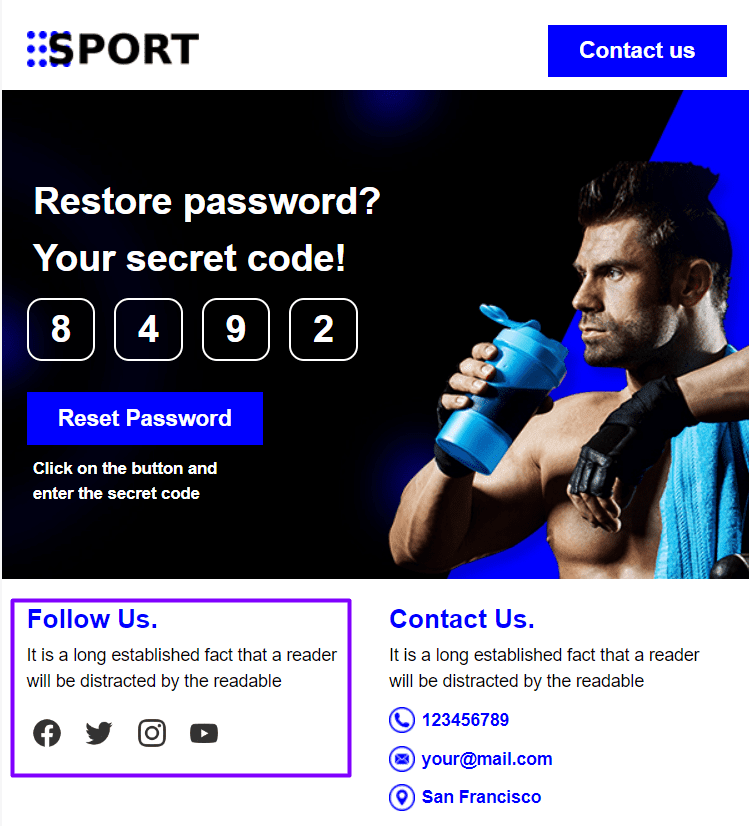
Your password reset email should be equipped with links to your social media accounts for your business growth. In Stripo, you can select the necessary icons in your account or project settings, design them, and then paste the corresponding links just once. Then all you have to do is insert the "Social" block into your template.

(Source: Stripo template)
Moreover, you can select a custom design for your social media icons. We at Stripo do everything possible to provide you with the most varied gallery of ready-to-use templates. Be sure that even a password reset email will be special with our Editor ;).

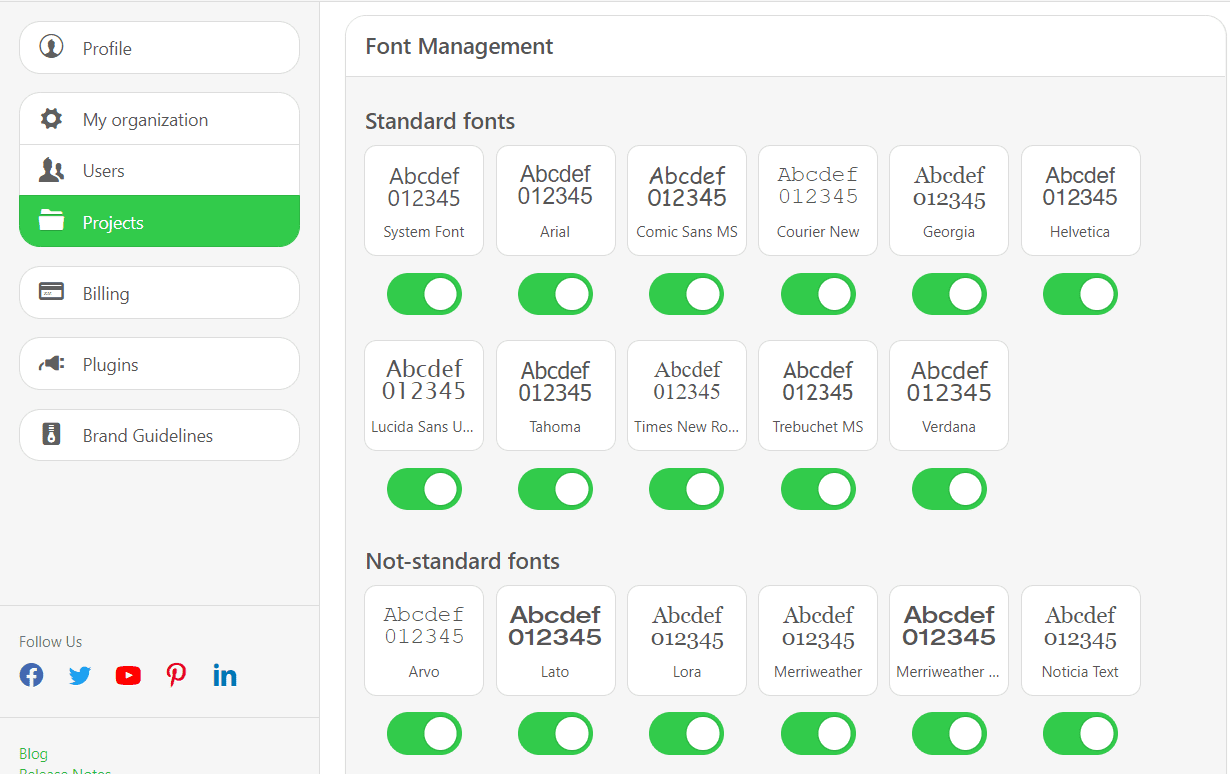
4. Modify the fonts in your password reset emails
Stripo offers you both standard and non-standard fonts. By performing the following actions, you can add or remove the necessary font:
- navigate to the project settings;
- then to the "Font Management" tab;
- toggle the switch button to delete or add the font from your list.

With Stripo, you can also use custom fonts. Please check this article for a detailed guide.
5. Keep password reset emails brand-consistent with our Brand Guidelines option
The Stripo Brand Guidelines kit includes all the details you need for a successful email campaign. You may create as many kits as you wish. Stripo designs the Brand Guidelines kit based on all of the previous data you've entered, and you can select which of your email templates to use as a base. This accelerates the production process of your password reset email templates.

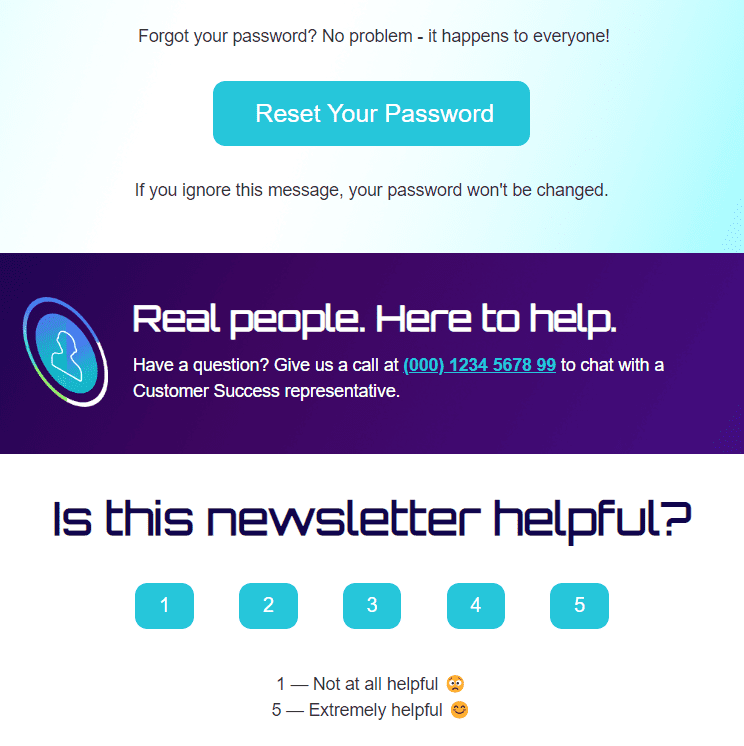
6. Implement an assessment survey into password reset emails
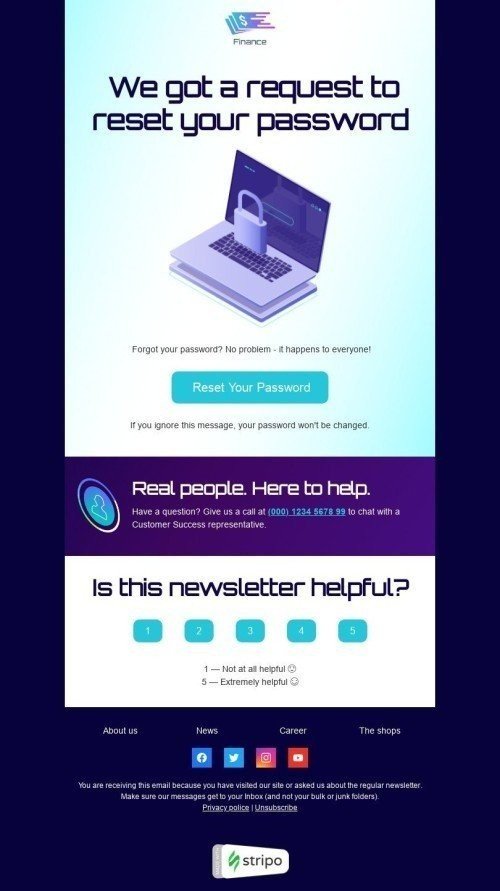
Even with a password reset email template, you can gather feedback from your clients. As each email template responsiveness is important, do not hesitate to add a short feedback survey below a password reset CTA button.

(Source: Stripo template)
You can change the number of columns in a row by clicking on the necessary structure in your template, then tapping the "Plus" icon to add a new column and adjusting the width of those columns at the end.
Please, read our article to create amazing survey invitation emails.
Wrapping up
Password reset emails are a daily routine for email marketers. Your reset password emails shall be accurate, consistent, and well-designed. Make a password reset path easier with Stripo :).
Join over 1 200 000 users
Start with free email template builder — upgrade anytime