Most often, email templates are provided in three forms:
- An email based on an information guide from a client;
- Master Template (or Promo Template) — a very long email that includes all possible blocks and combinations, buttons, separators, …;
- Master template with guideline recommendations — here each block is compiled separately, all the design elements, fonts, indents, rules for creating menus and the sequence of content are described. Together with the template, there is an accompanying document that fills with meaning all that is in it.
There is another option when the template is supplied as a meta language and compiler, in which case you can create an email using spots. Markup (such as a wiki style), and skipping through the compiler will create an email in accordance with the theme and template. This is a separate topic, over which we work, but in the coming month, we will not release it.
The third option is the most expensive and the most rare in nature.
But, how to use such templates? A long master template assumes that in order to create an email based on it, you must delete unnecessary fragments of the email each time and duplicate those that are needed in this particular case. It doesn’t help save time at all.
One of the key tools designed to reduce the time to create an email in Stripo.email is its own block library. Thus, this library also defines the third variant of the template, when together with the layout a library of blocks is provided for all occasions and they can be combined.
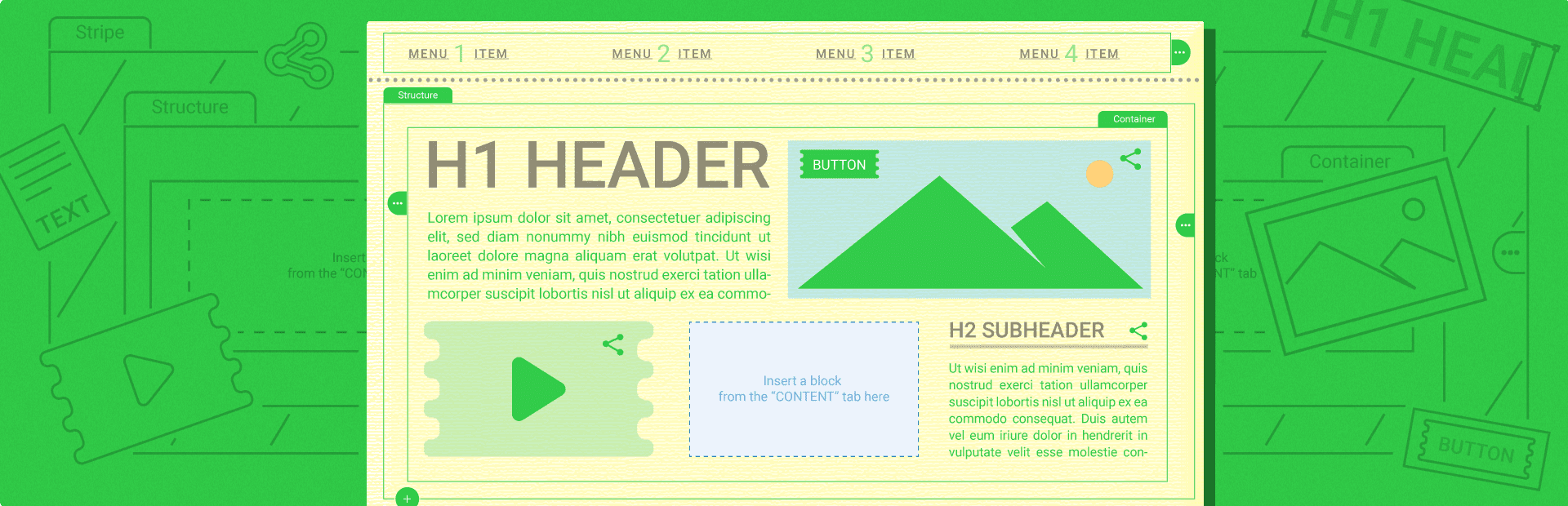
Each block of the email can be saved for later use. Blocks in Stripo come in 4 types:
- Basic blocks — text, picture, menu, social network, arbitrary html, …;
- Containers are an area where you can place blocks, and they will be grouped together. Usually, this combination is used to create a «content unit» (a description of a blog article, a product card, an event announcement). Especially useful when you need to save the presentation of one section and use it later. Plus, the ability to copy and delete a region representing indivisible information is also simplified;
- Structures — the mutual arrangement of containers in the email. For example two columns;
- Stripes — from the point of view of html, this is the most root area (outside the body of the email), which includes structures. Stripes allow you to set the background beyond the boundaries of the email, on the content, on the boundaries of the object.
The subject of the structure of the email is a separate post since this topic is rather complicated. Now I would like to concentrate on the library of blocks and their role in the templates.
Thus, a Template is not just an email — it is a set of blocks in combination with the styles applied to the entire email.
It is interesting that always when choosing a system, they are interested in the number of templates, and starting to use only one template is also adapted for itself.
The template library is something visually understandable, one-time necessary, and hard to use in practice in everyday life.
Conclusion
In my opinion, the template is needed in order to once redefine it to fit your needs and use these developments in the future, forgetting about the library of 1000+ templates.
We decided to concentrate on creating a template that honed over time with different combinations of the personal library.
Really, blocks acquire value when they can be interchangeable. For example, put the content in the email, and want to change the look of the product card. Just a look, not the content itself. To do this, you must separate the presentation layer from the data layer. Then replacing the block, the data will be loaded by itself. This is also a topic for a separate post.
When working with blocks, we encountered a lot of UX problems:
- Users do not create blocks until they were told why they are needed;
- It is difficult to create blocks so that they can easily be found. For example, no one wants to give a name to the block, so the picture should be created so that it is clear what kind of block it is at once;
- How to manage blocks if you want to take it from another template?
- …
We are still working on the solution of these problems so please wait for a separate post.







0 comments