Check out our step-by-step guide to see how you can easily generate a Find-a-pair game and implement it in your interactive newsletter.
It’s about time to flex your logic muscles, as Stripo presents a new addition to the interactive module generator: the Find a Pair game. As soon as you see the game in action, you will be immediately transported to your childhood, as the game mechanics are straight from the pages of children’s magazines, board card games, and much more. Now, we offer you the ability to easily — and without knowledge of code — create this mechanic in our generator and apply it in your email newsletters.
How you can use the Find a Pair game in your emails
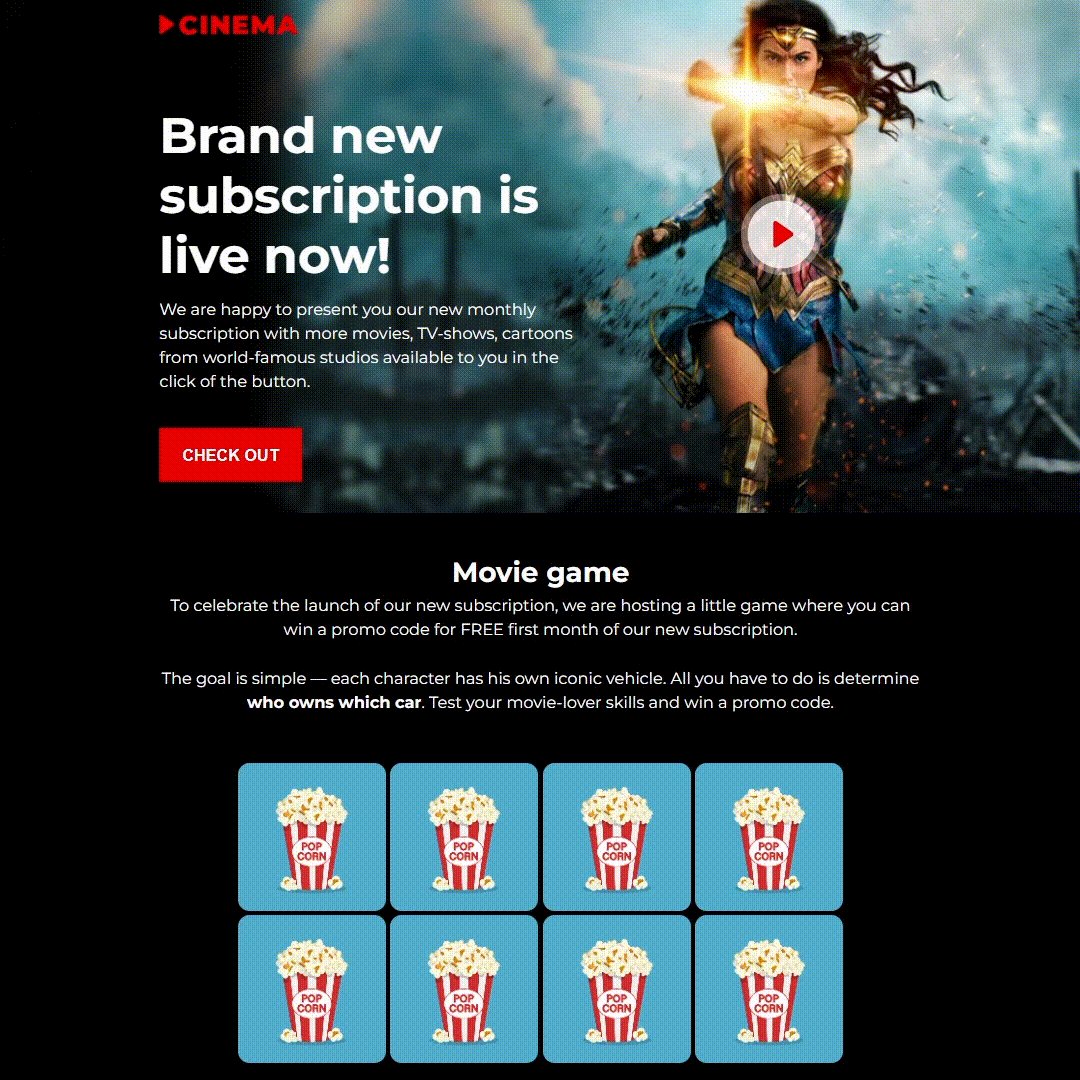
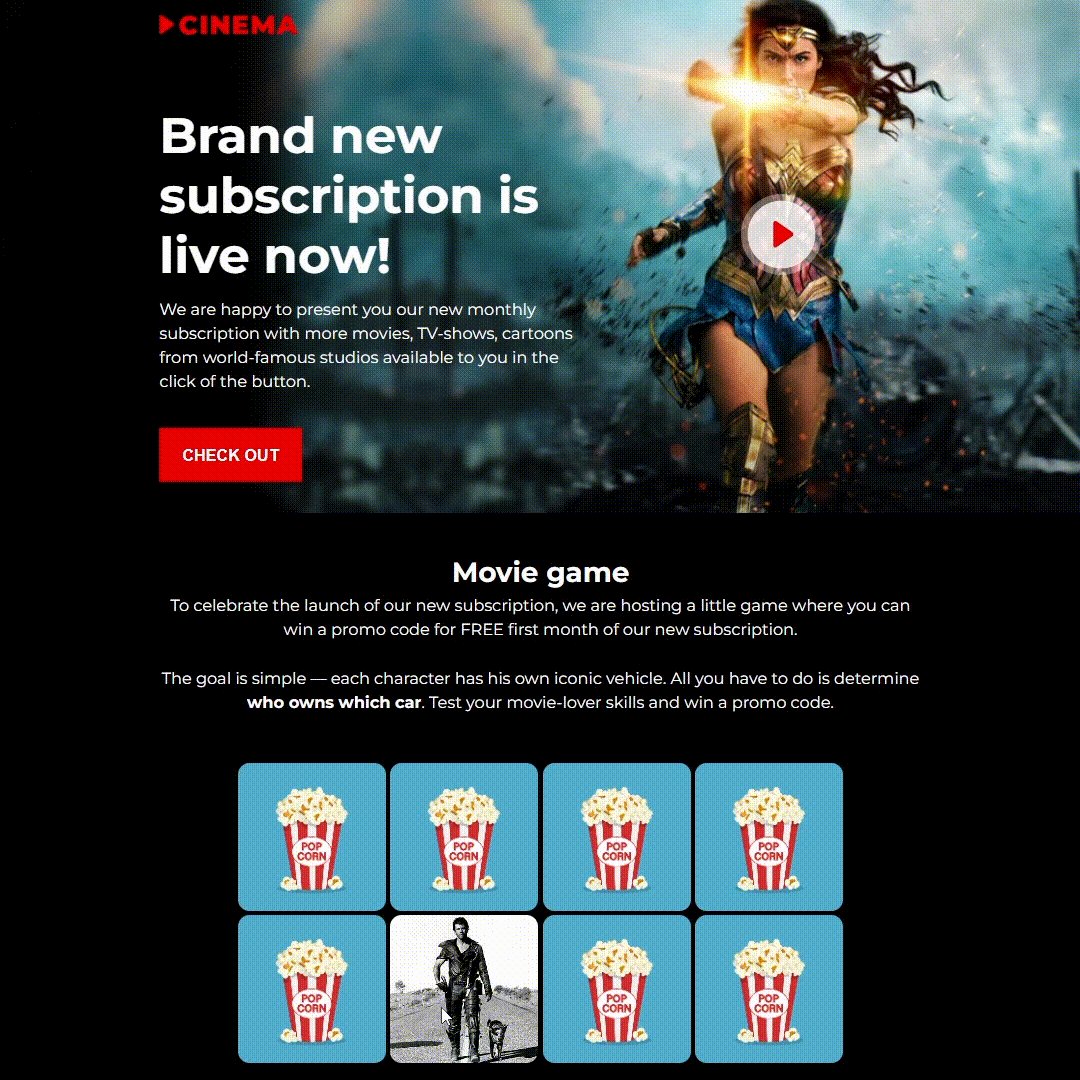
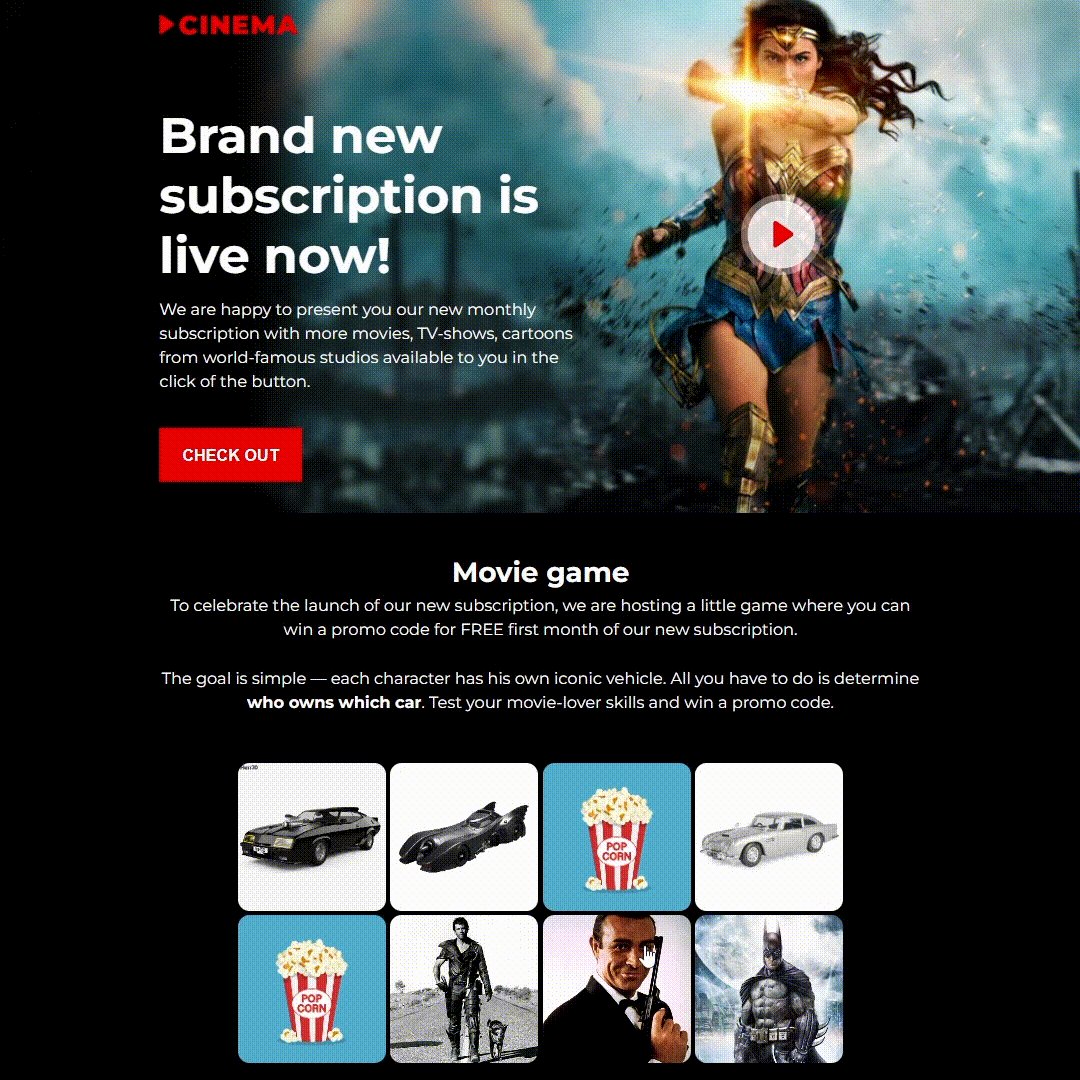
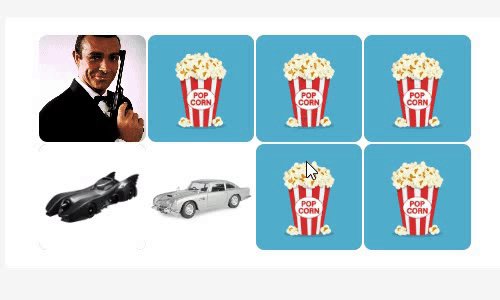
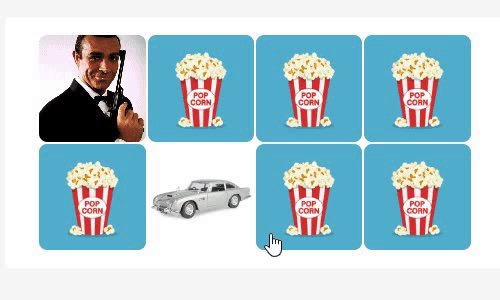
Before creating the game, let’s understand its rules. The email recipient needs to find pairs of logically related pictures until all pairs are found. The great thing about this game is that you can add any image you want, which makes it incredibly flexible and easily adaptable to any industry or event.
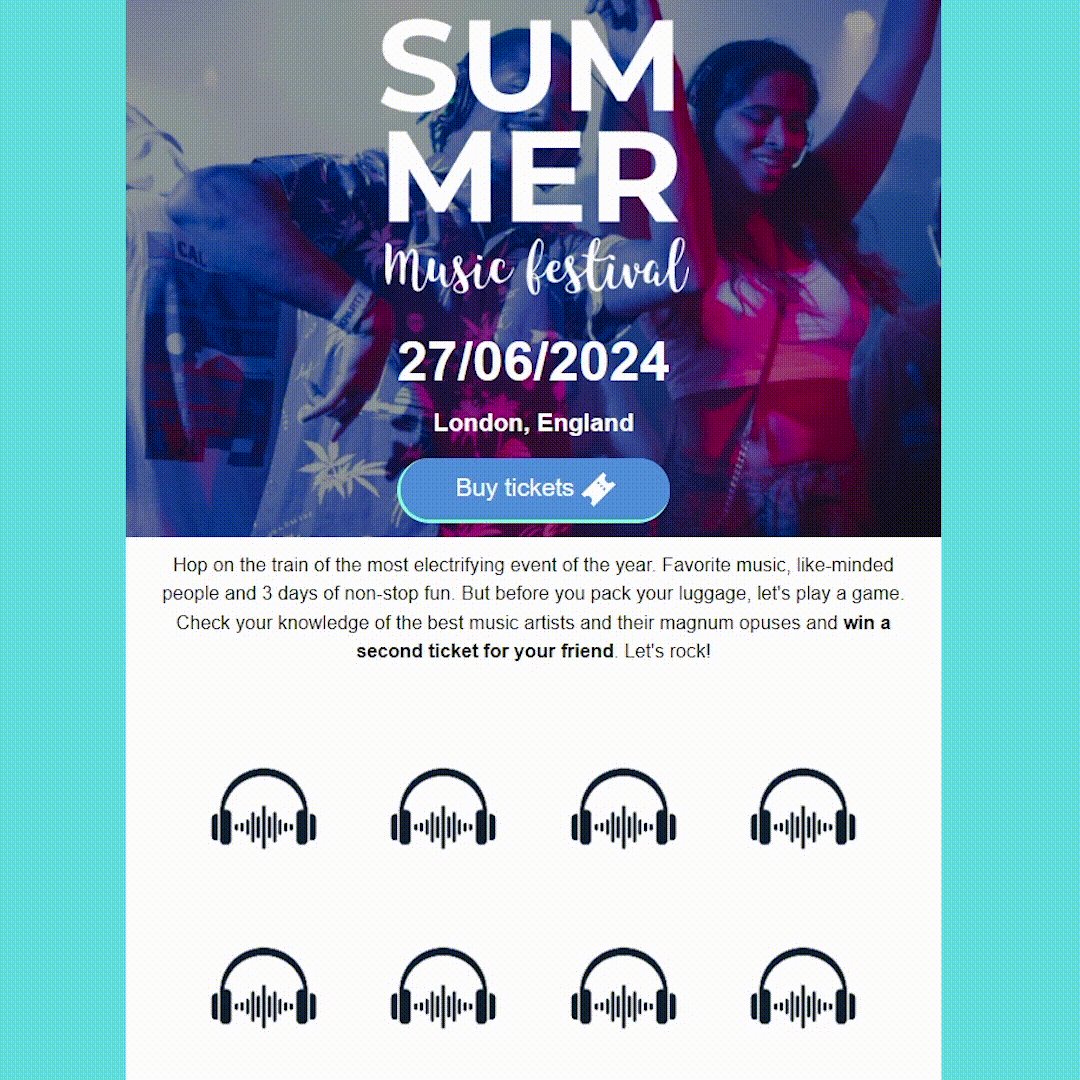
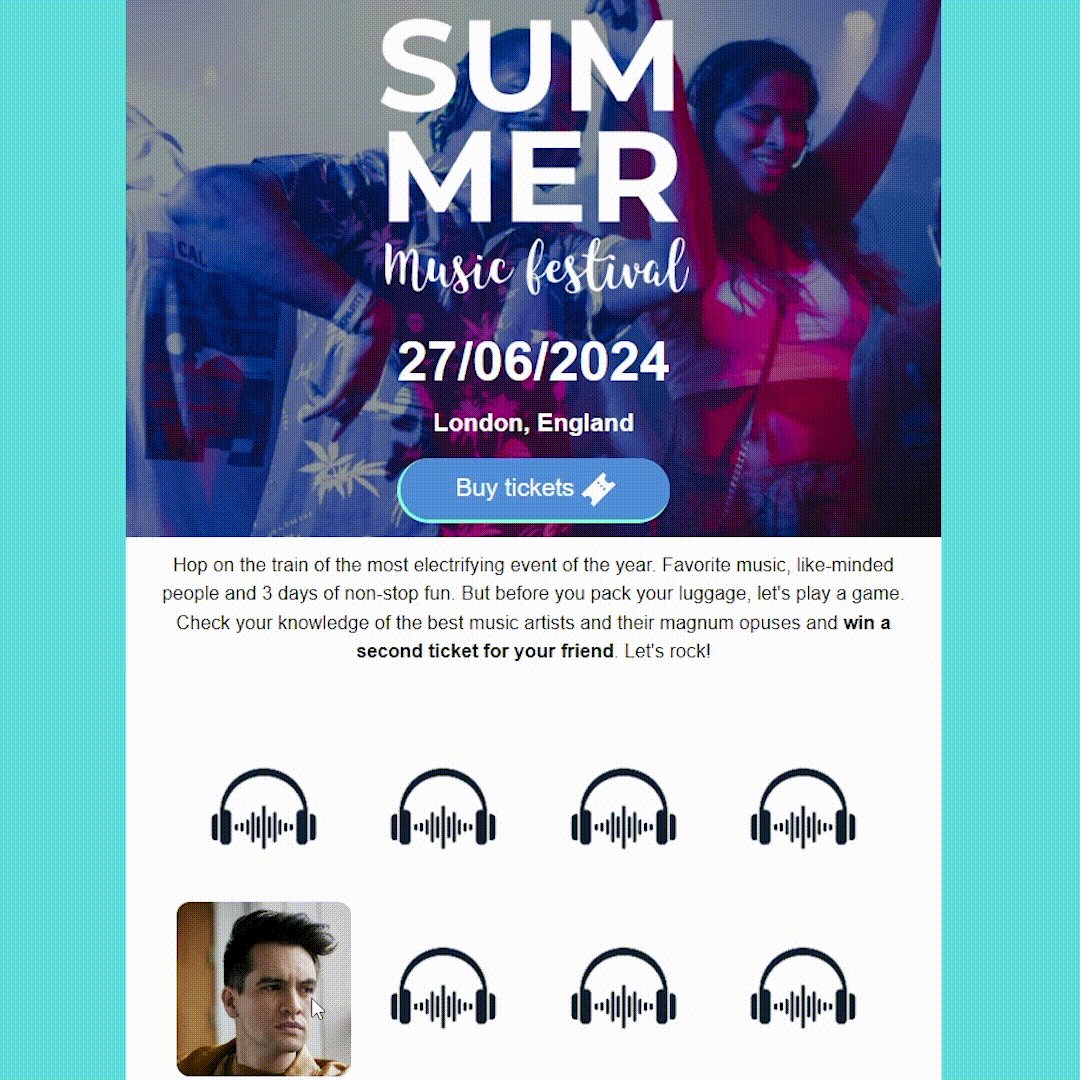
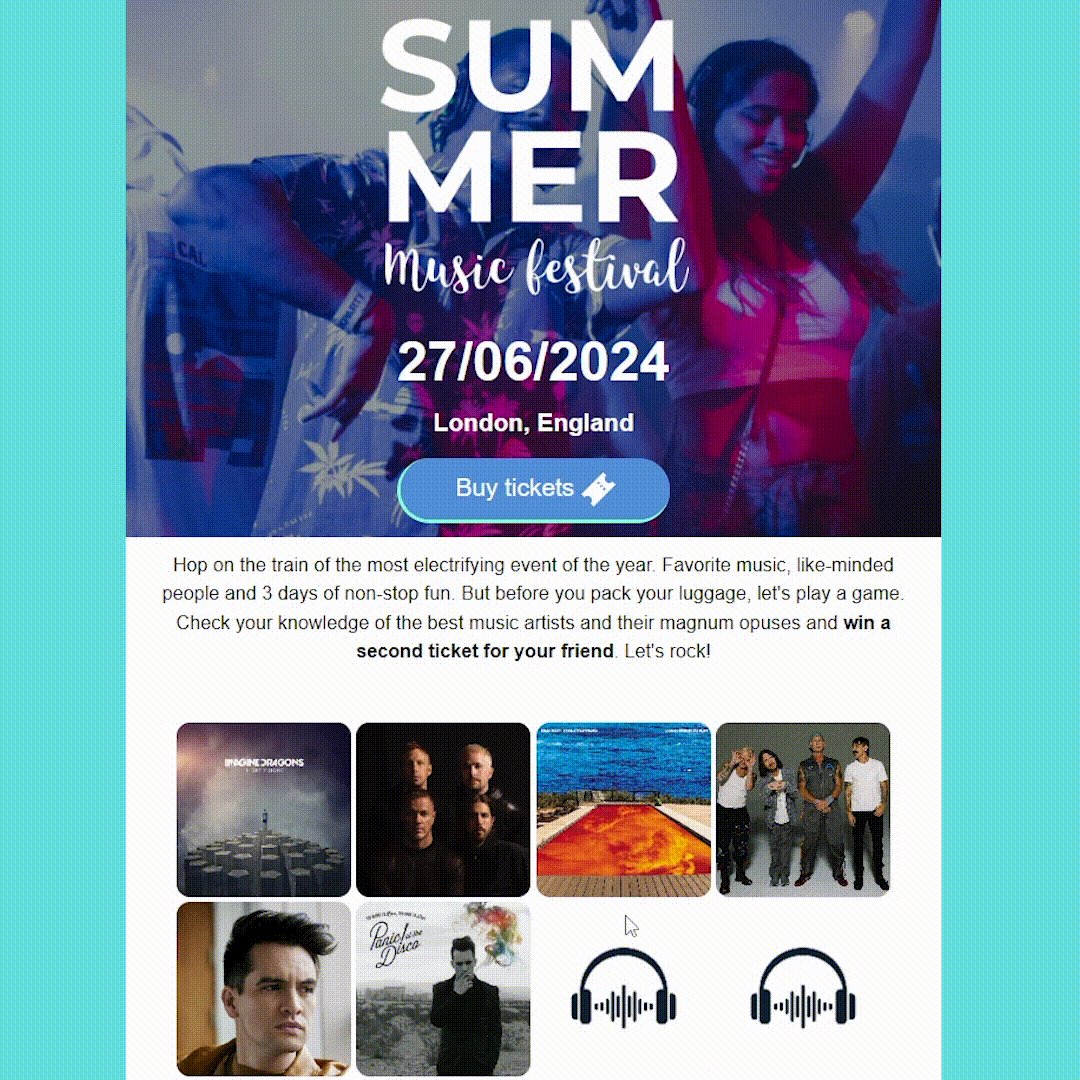
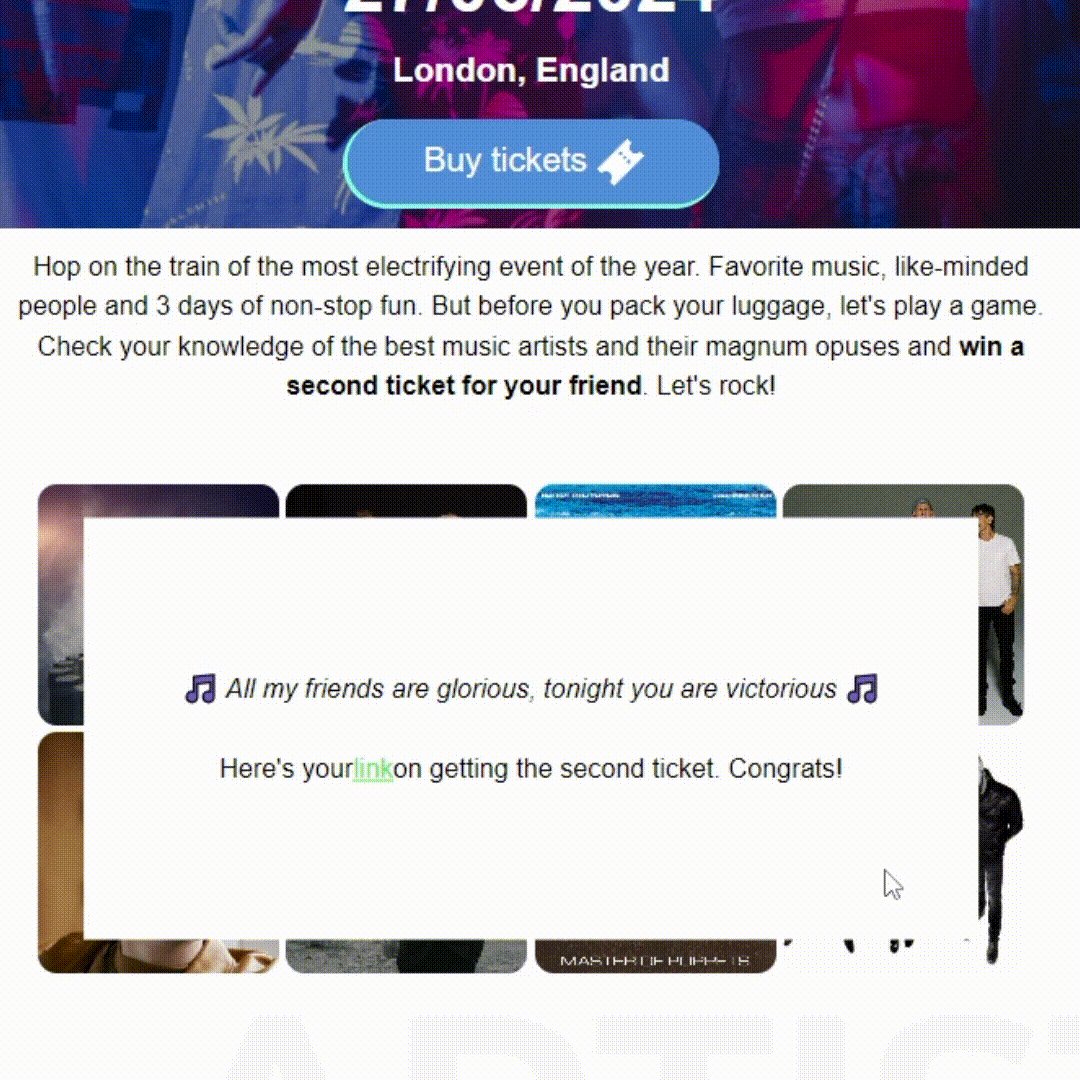
You can make the game more engaging by rewarding the recipient with a promo code, discount, or any other gift for completing the game. Look how good and engaging it looks in a promotional email for a music festival.

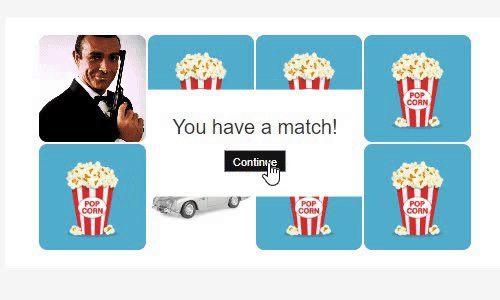
Music festivals are great, but how about movies? You can implement this interactive module into a streaming service email template, and now you have a fun game for movie lovers with a great reward.

There is one good place where you have a lot of time to watch movies. That’s right: on the flight to your vacation.
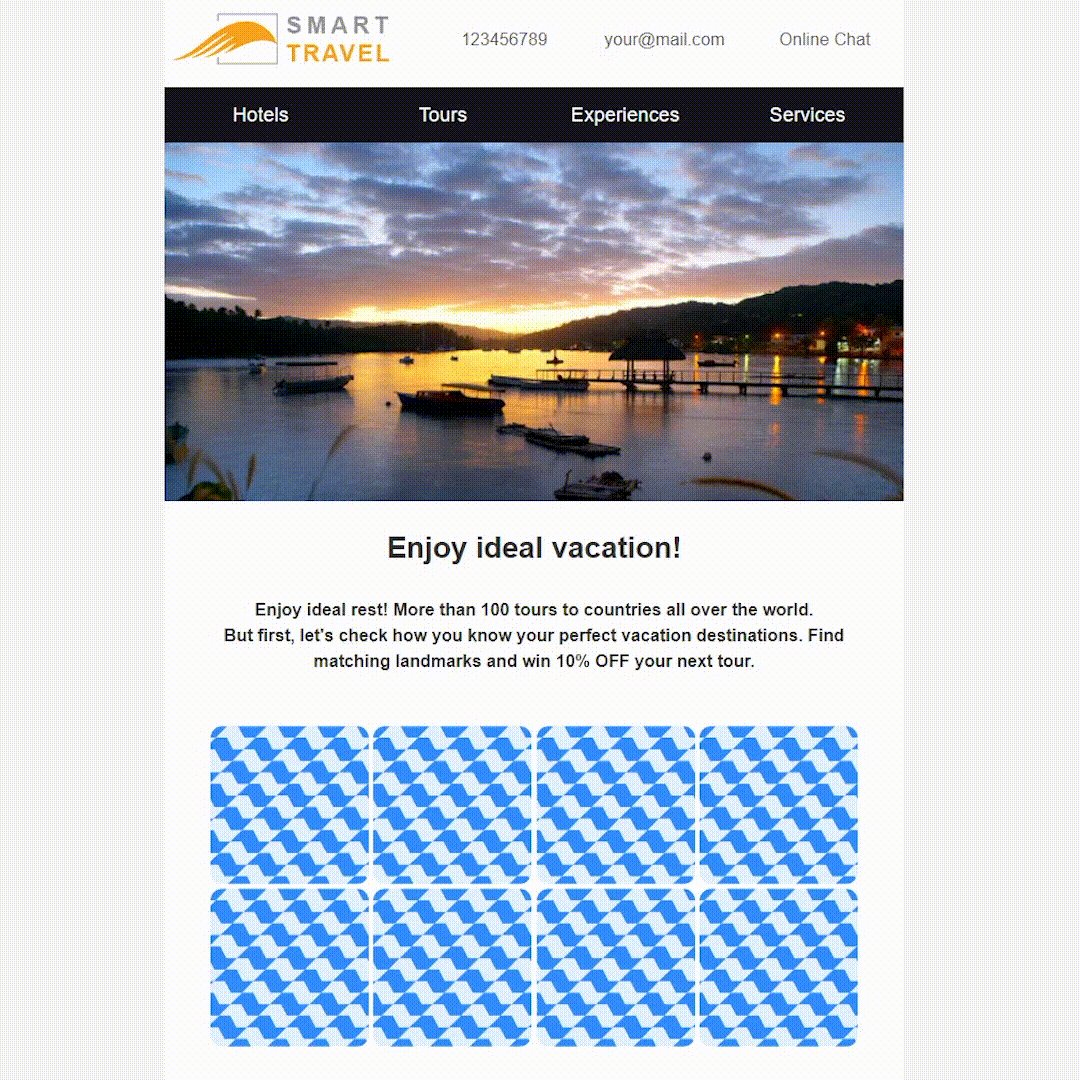
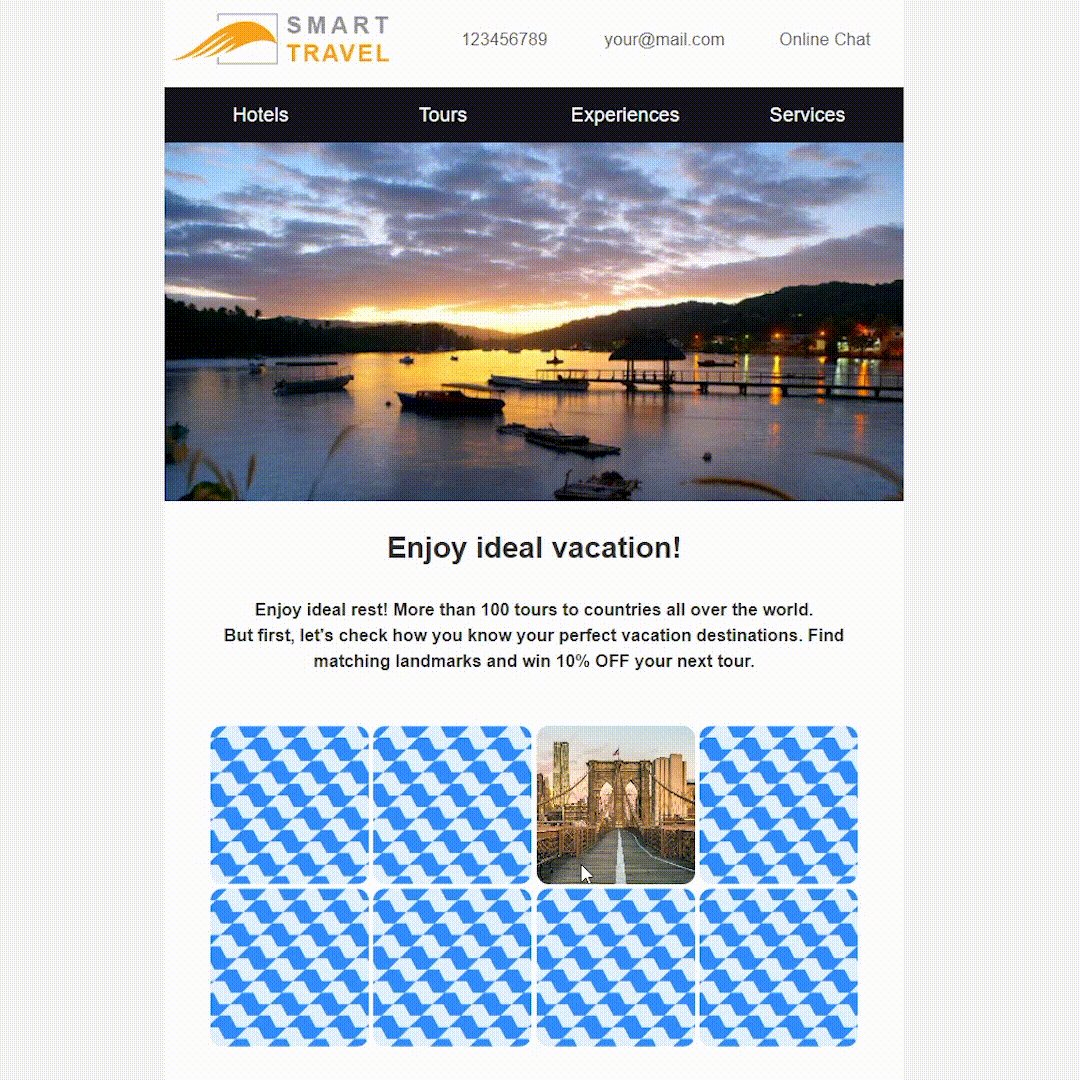
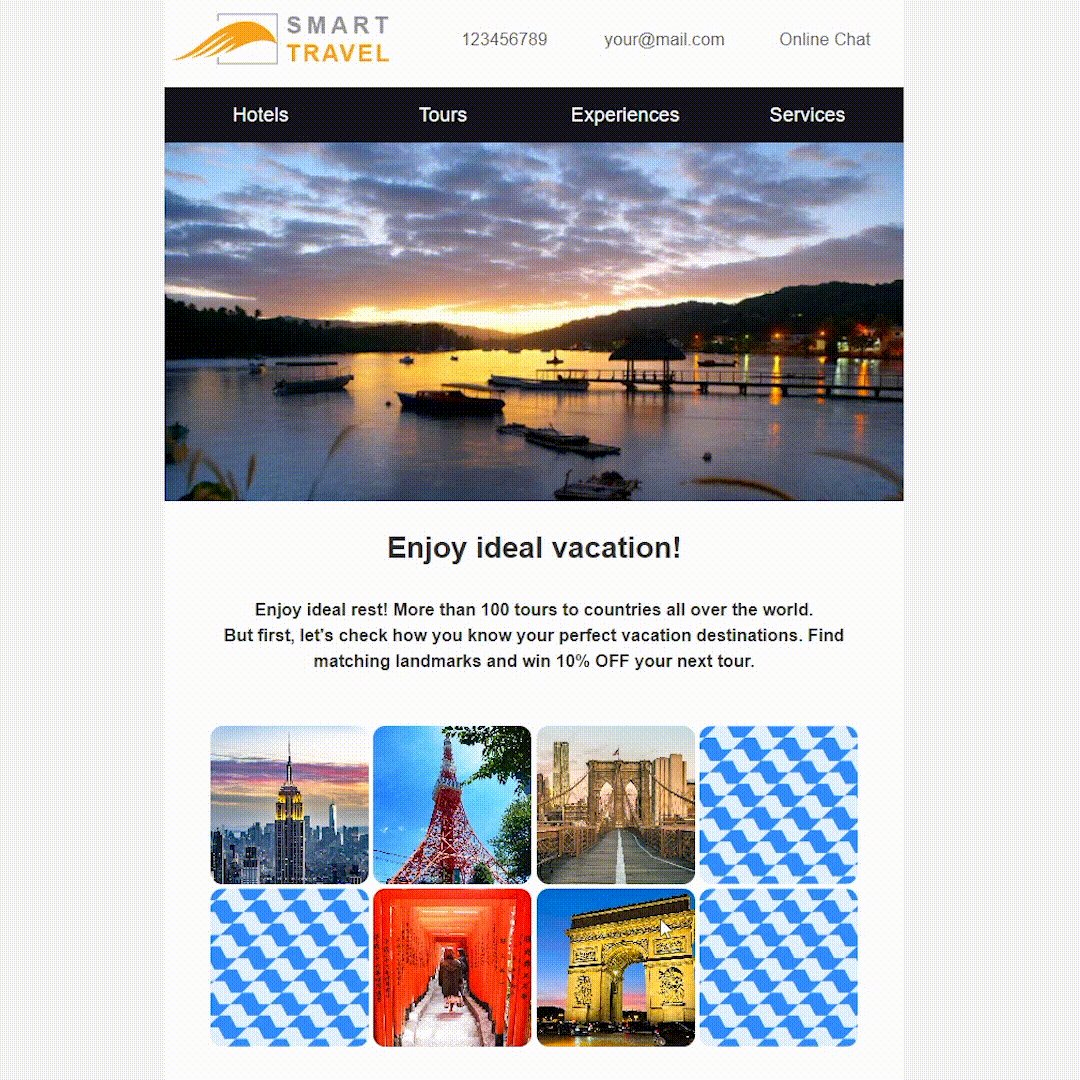
Just look at how we managed to adapt this game to the travel industry and implemented it into a themed template.

With this game, you’re only limited by your imagination and can adapt it to any case, occasion, or event.
How to generate an interactive Find a Pair module
We continue to adhere to a simple flow when generating interactive modules, and you can also quickly and easily create this game for your email newsletter. Just follow these steps.
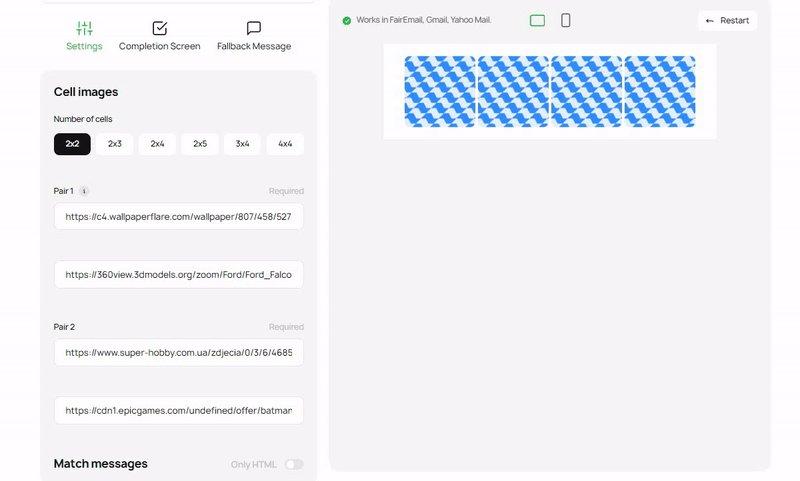
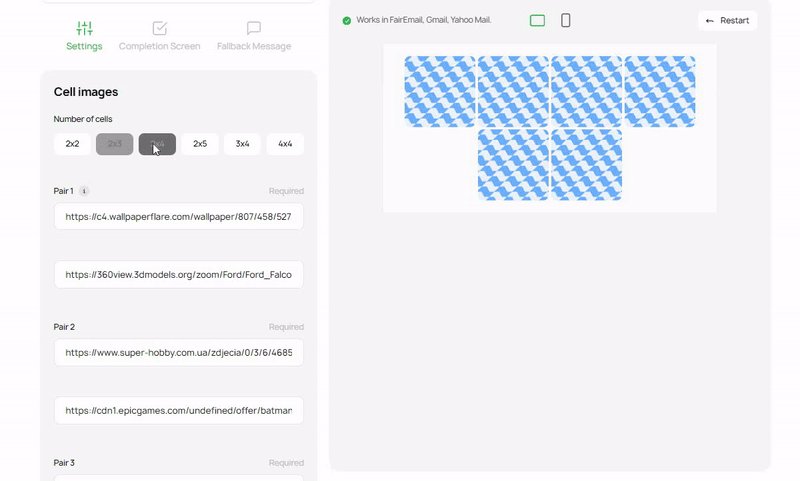
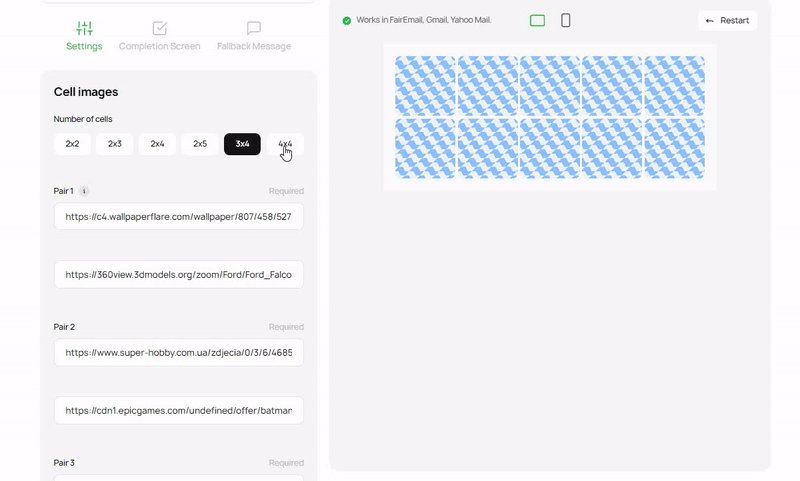
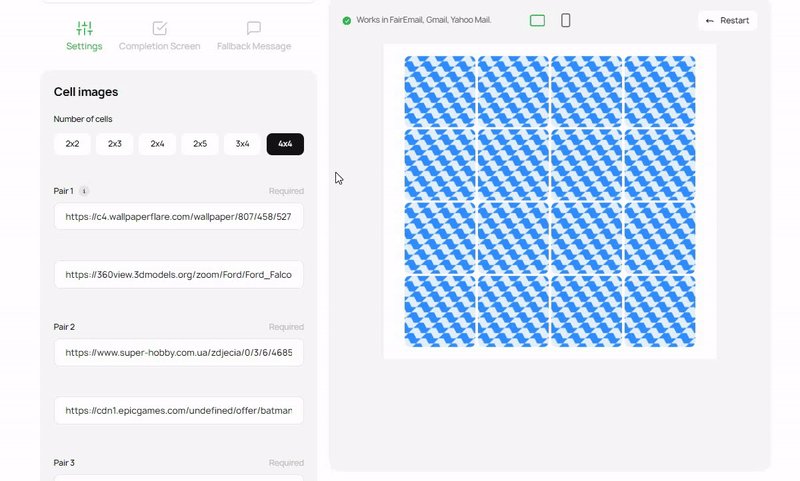
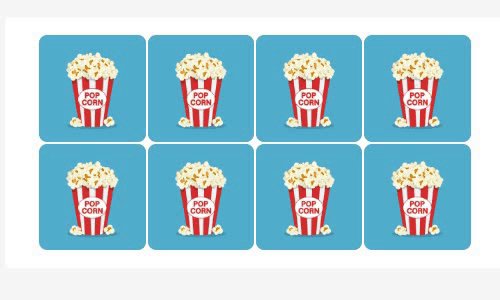
Step 1. Choose the number of cells
First, you need to choose the number of cells for your game. The more cells you select, the more difficult the game will be, as the recipient will have to find more pairs to complete the game. In addition, you will need to prepare more pictures to add to the game.

Step 2. Add cell images
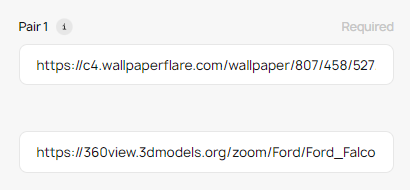
This game is based on pictures, so the next step is to add them to the generator. To do this, simply copy the link to the image into the appropriate field. It is important to remember that each picture must be unique in a pair, since this is the whole point of the game.
Important note: The uploaded image must be in PNG, JPG, or GIF format. In addition, the uploaded file size should not be larger than 3 MB, and the dimensions should not exceed 4,000×4,000 pixels.

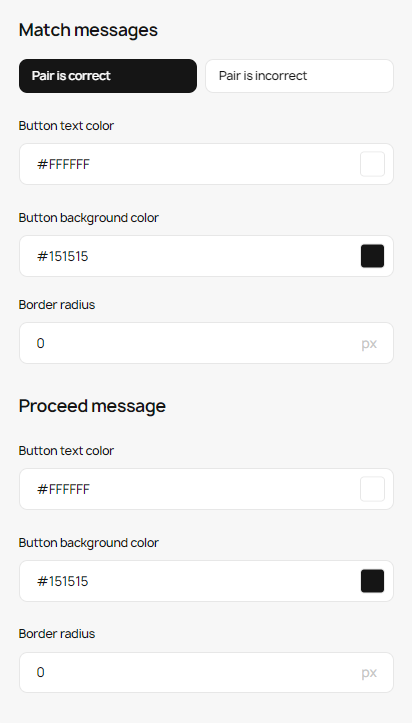
Step 3. Create messages for the HTML version of the game
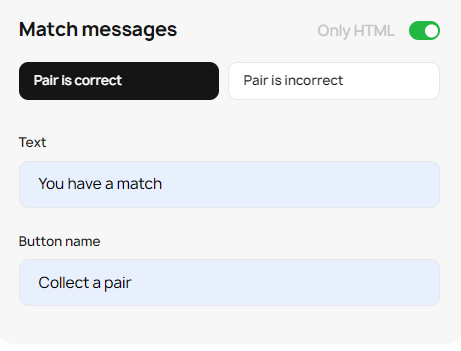
Due to the technical features of HTML, the game requires the creation of additional messages to continue the game, depending on the selected pair. You need to create:
- a message that the recipient will see once they have a correct pair;
- a button to confirm that the recipient has found the correct pair;
- a “Proceed message” with text and a button to continue the game;
- a message for selecting the wrong pair;
- a button to continue the game after a wrong pair is found.

In the HTML version of the game, these messages will look like this:

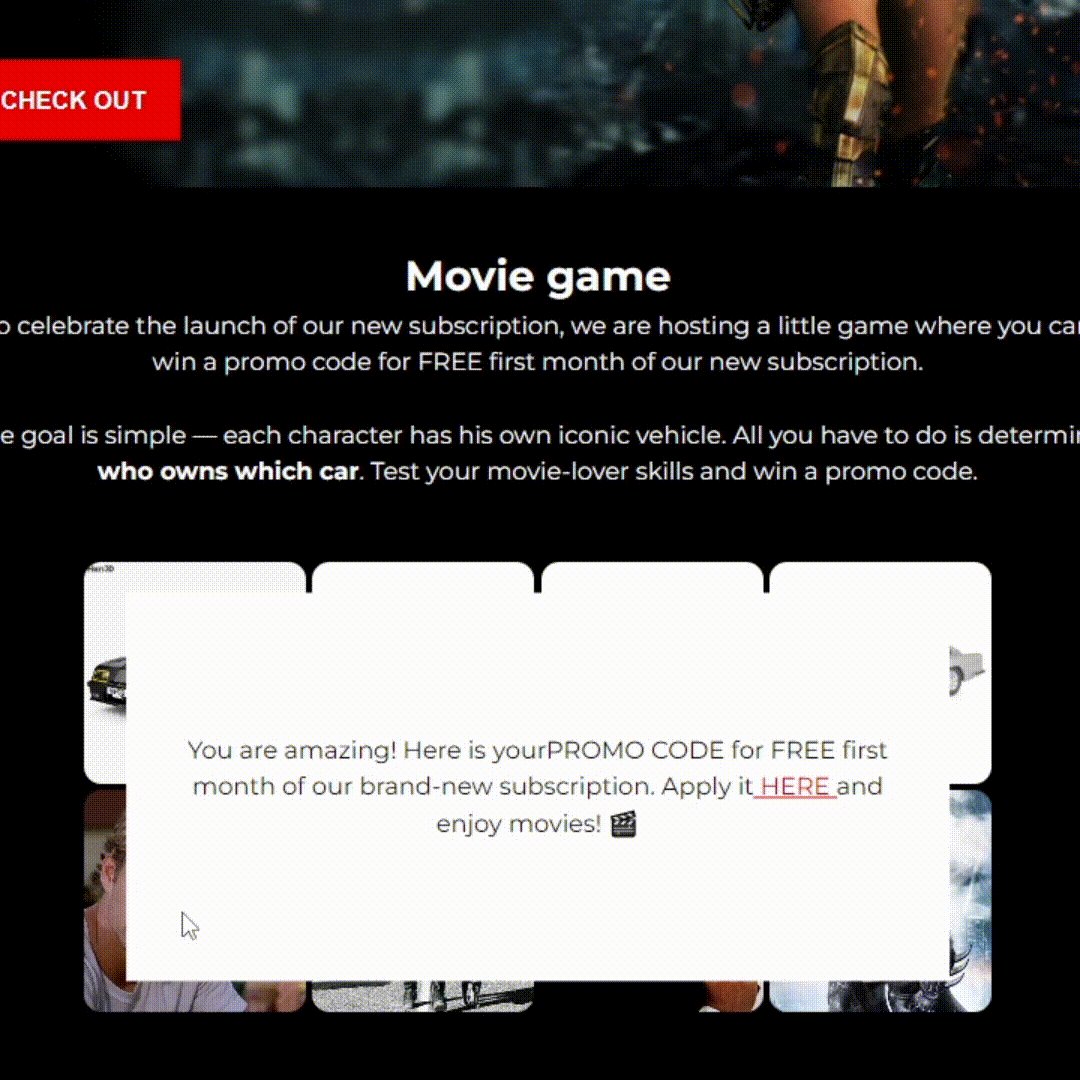
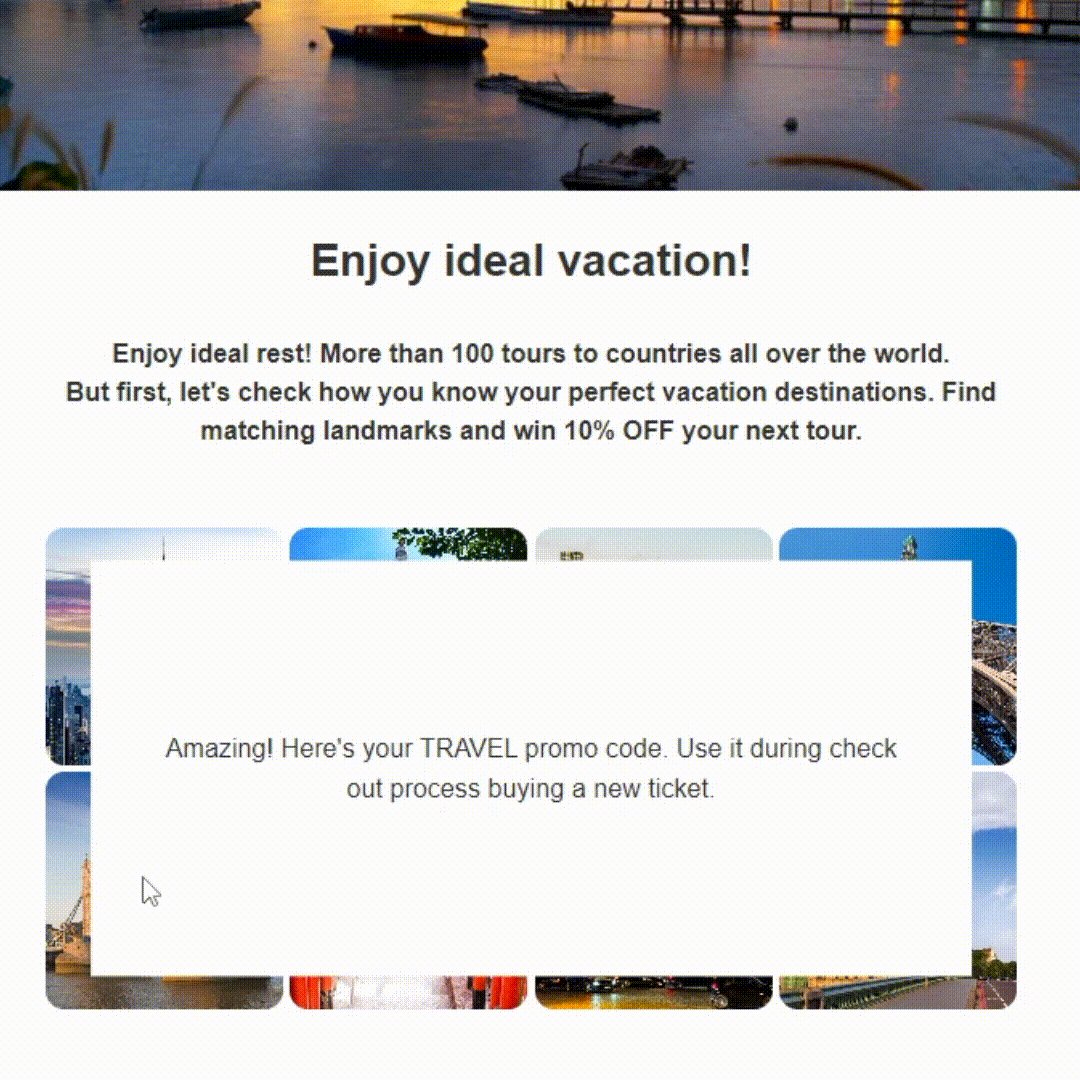
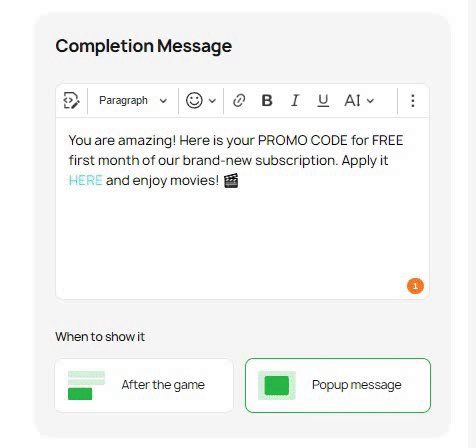
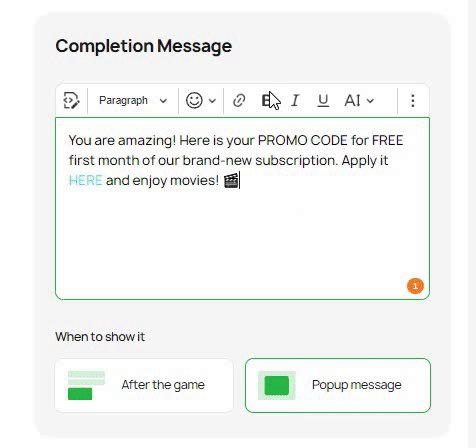
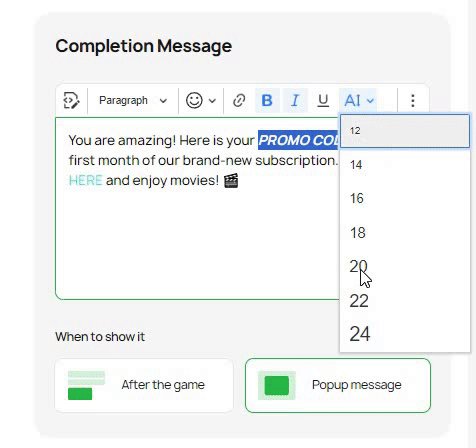
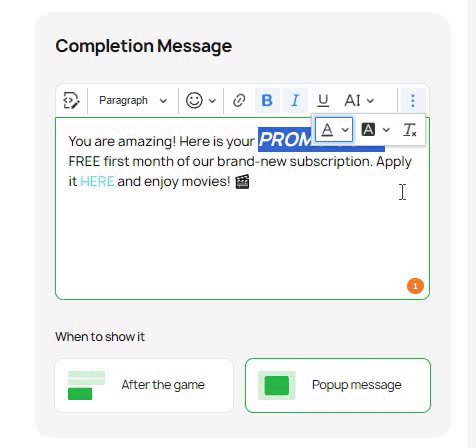
Step 4. Set up a completion message
As soon as the recipient finds all the pairs, you need to show a completion screen with a worthy reward. You can write your own message in a small text editor built in the generator, attach a link, add an emoji, and also customize exactly how the completion screen will appear (as a pop-up on top of the game or below the game).

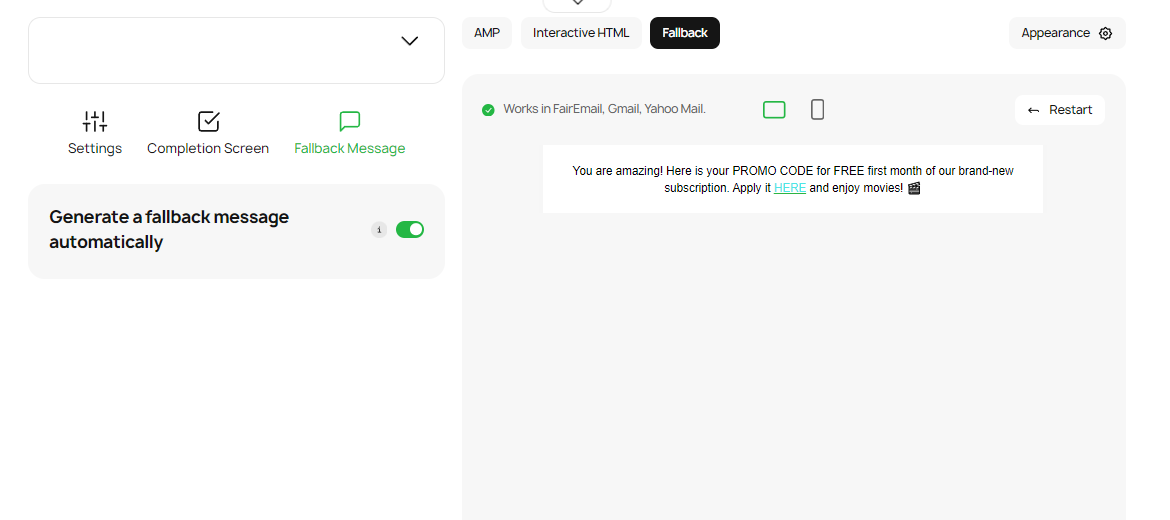
Step 5. Create a fallback message
Another important aspect is creating a fallback. Not all email clients support AMP and HTML; therefore, you need to prepare a separate version of the text for such users, which they will see in their inboxes. In the case of Find a Pair, it is sufficient to simply provide the reward immediately, whereas in the case of other email clients, the recipients will have to compete for it in the game.

You can also create a fallback automatically based on a message from the AMP and HTML versions by selecting the appropriate switch.

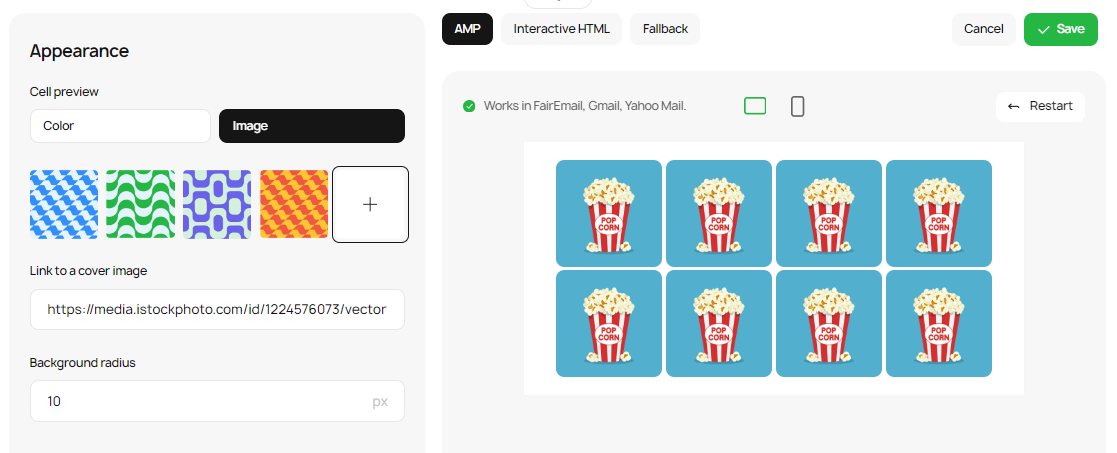
Step 6. Tweak the design of the game
When the base of the game is ready, it’s time to take care of its appearance. We provide you with tools that will help you customize the game’s appearance to suit your email design best. Within the interactive module generator, you can:
- choose the color of the preview cells and upload a picture from those already prepared on the preview or add your own;
- set the background radius for cells;
- set up Match and Proceed messages for the HTML version of the game.
Important note: The uploaded preview cell images must be in PNG, JPG, or GIF format. In addition, the uploaded file size should not be larger than 3 MB, and the dimensions should not exceed 4,000×4,000 pixels.

Setting up Match and Proceed messages is quite easy and allows you to set button text colors, button background colors, and the border radius.

Step 7. Download and add the game to your email
Our generator gives you a module with a game that contains the following:
- an AMP version of your email. This works in Gmail, Yahoo, and FairEmail;
- an interactive fallback. This works on all devices and email clients that support HTML5 and CSS3. It also works in Apple Mail and Samsung Email;
- a text fallback version. This works with email clients that do not support HTML5 and CSS3, such as some Outlook apps.
Using AMP and interactive HTML fallback will allow you to cover 92% of your audience, as they will be able to interact with the interactive part of this game. A text fallback will allow you to give the remaining 8% of the audience who use email services that can’t work with interactive content a promo code or a different reward for which others compete during the game.
The process of adding a game is also quite simple and does not take much time. We described this in detail in our first manual, “How to create interactive content without code hassle.” Click on this article and look for Step 6, where we describe the entire process in detail.
Wrapping up
Our interactive module generator is now expanded with one more game, which widens your email interactivity options. The Find a Pair game is the perfect solution for making your newsletters more engaging without a code hassle, as well as a tool for creating a fun way of giving gifts to your recipients.
In addition, the interactive modules we provide you with allow you to show this game to 92% of your recipients, which is the percentage of the audience that uses email clients that are compatible with these technologies to render interactive content appropriately.
Stay tuned for more future games to be released as we continue elevating your email interactivity journey through user-friendly tools.









0 comments