Interactive content is proven to increase customer engagement. Gamification, open-form feedback, questionnaires, and more. Stripo, as one of the main advocates of interactive content, is always at the forefront of innovation. That is why we designed and are ready to present our new Interactive module generator.
Wanna build the same with no coding at all? This is what our generator is for. Keep reading to learn how to use it.
What is an interactive content generator and its benefits for you?
The main purpose of this generator is to simplify and speed up the process of creating interactive (built on AMP or HTML) elements for your emails. Typically, you have to turn to programmers or deal with the code yourself. With our new generator, you just need to show all your creativity, and we will take care of the technical part.
The generator gives you a module that contains the following:
- AMP version of your email. Works in Gmail, Yahoo, and FairEmail;
- interactive fallback. Works on all devices and email clients that have support for HTML5 and CSS3. Works in Apple Mail and Samsung Email;
- text fallback version. Works in email clients that do not have support for HTML5 and CSS3, such as some Outlook apps.
You just paste this code into your template and are ready to rock.
At the moment, our generator allows you to build one interactive element, a questionnaire. This summer, we will add two more elements. Please see the full list of upcoming interactive modules here.
The main benefits of our Interactive generator:
- ease of creating interactive content through user-friendly generator UI;
- it generates AMP code, interactive HTML fallback, and text fallback in one click;
- no coding required;
- generated code available for both Stripo and non-Stripo users.
Let's take a look at our generator and see how it works.
How to generate an interactive module
Even though our generator is as user-friendly as possible, we still want to show you how it works and how easy it is to create your own games and quizzes.
Step 1. Open generator
So, you are on the pretty page of our generator, and it's time to start it.
- click on the Questionnaire;

- click the “Add a question” button to get started.

Step 2. Familiarize yourself with the buttons
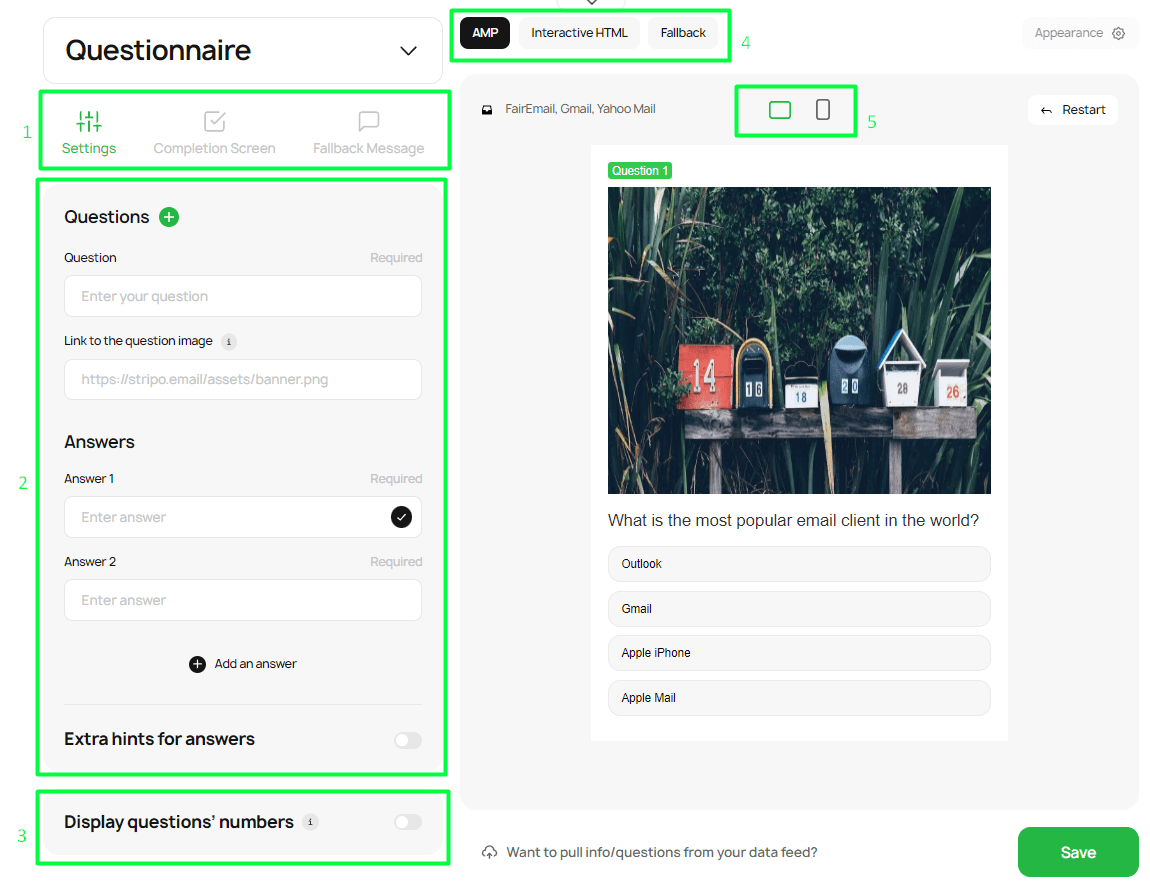
Before you click on the buttons, please familiarize yourself with them, as there are many of them. Let’s go in order:
- Buttons for navigating the settings for various questionnaire elements, such as questions, completion screens, and fallback messages.
- Block for creating questions and answers to the questionnaire.
- Question numbering switch (only works if your questionnaire has more than one question).
- Switch for previewing the AMP version of the questionnaire, interactive HTML, and the fallback version of the questionnaire.
- Buttons to preview the questionnaire on desktop and mobile devices.

Step 3. Fill out the questions and answers
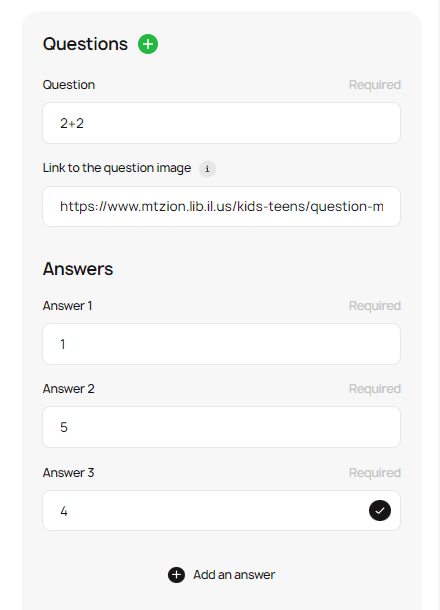
Let’s finally create our email questionnaire. We’ll show what this generator can do by asking how much 2 + 2 is. We will dwell on the points that should be considered when creating your questionnaire.
Questions
To create a question, enter:
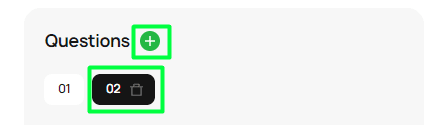
- the question (you can add more questions by clicking the “+” button);
- link to the image that is supposed to go with the question;
- all possible answers.

Restrictions for the images:
- JPG, PNG, or GIF format;
- size under 3 MB;
- dimensions under 4,000 × 4,000.
To delete an unnecessary question, click the trash can icon next to the corresponding question number you want to delete.


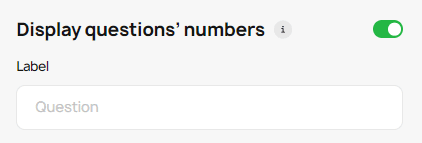
The next option allows you to number the questions on your questionnaire. Since we have one question, the numbering is not displayed.

Completion screen
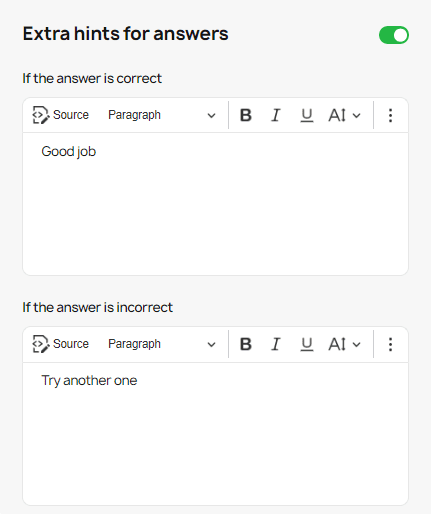
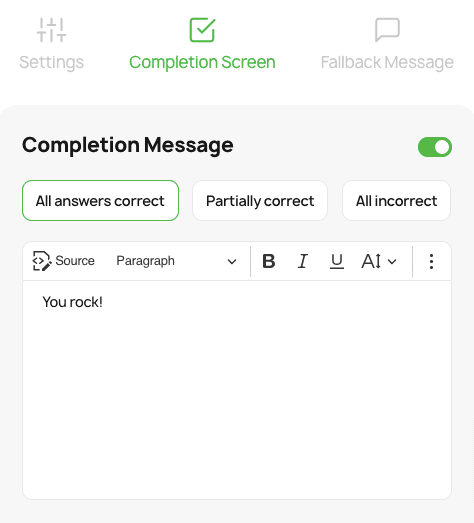
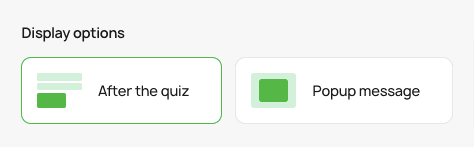
You can add a screen with recipients’ results that will appear after they complete the questionnaire. In the tabs “All answers correct,” “Partially correct,” and “All incorrect,” you can type the necessary messages that the recipient will see.

You can also choose where the message will appear. For our example, we chose “After the quiz.”

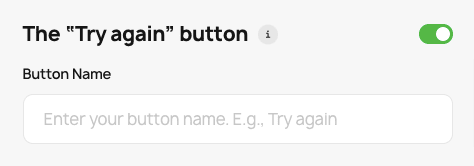
If you want to give the recipient another chance to complete the survey, simply enable the “Try again button” option and enter your custom button name. This button will appear in the pop-up message we created above.

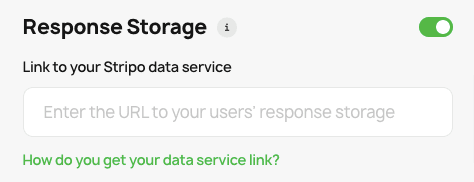
If you want to collect recipients' responses, be sure to connect them to the Stripo data service.

Important to note:
We have just generated the AMP and interactive HTML versions of the email.
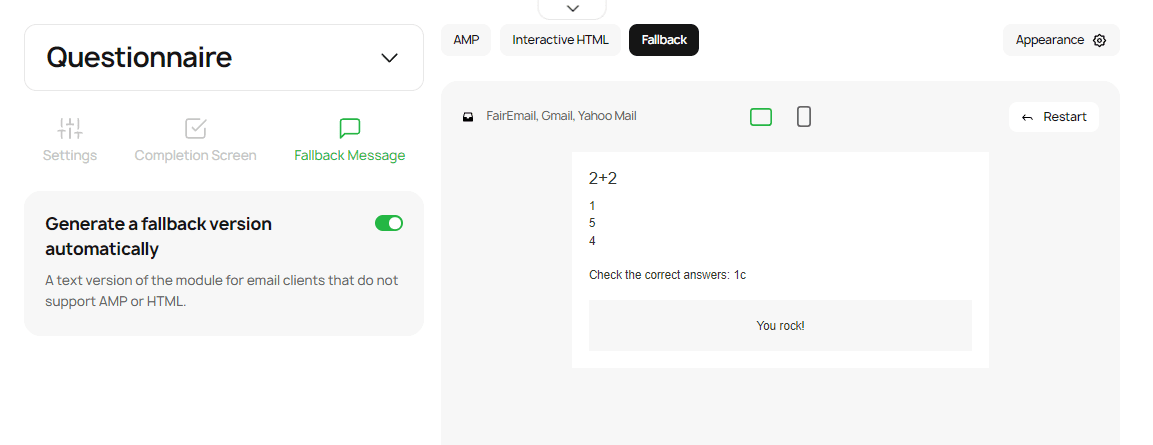
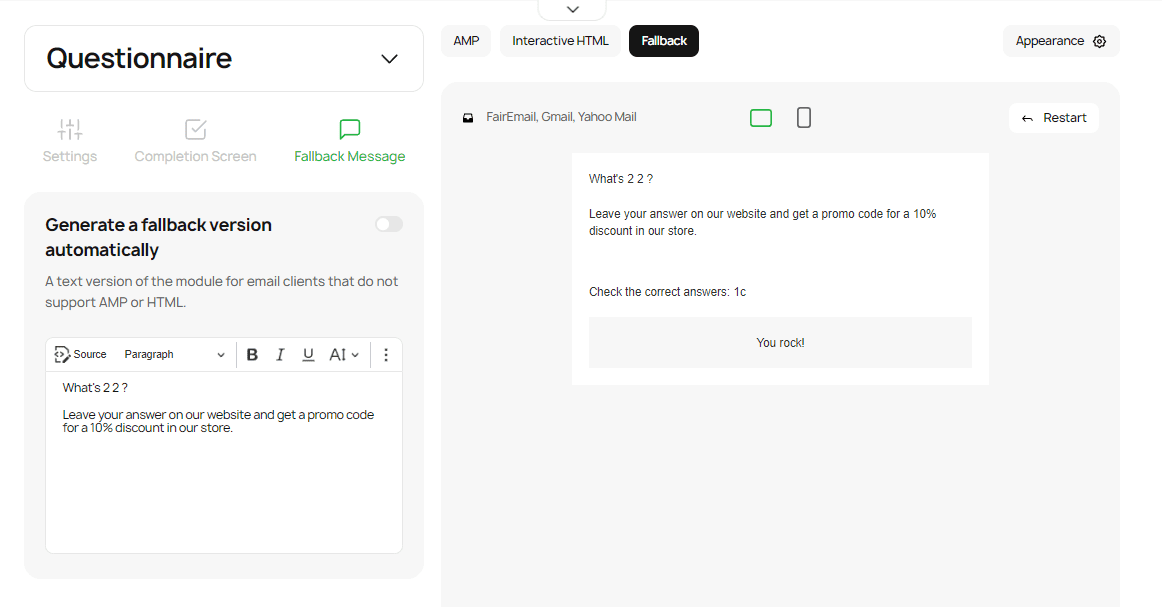
Fallback message
Fallback is required for those email clients that don’t support AMP or interactive elements in HTML.
You can let the generator "generate" it automatically by toggling the respective button.

Or you can create your own fallback message manually. Just type the needed message.

Step 4. Work on the design
Of course, we wouldn’t let you send all-gray questionnaires with fonts set by default.
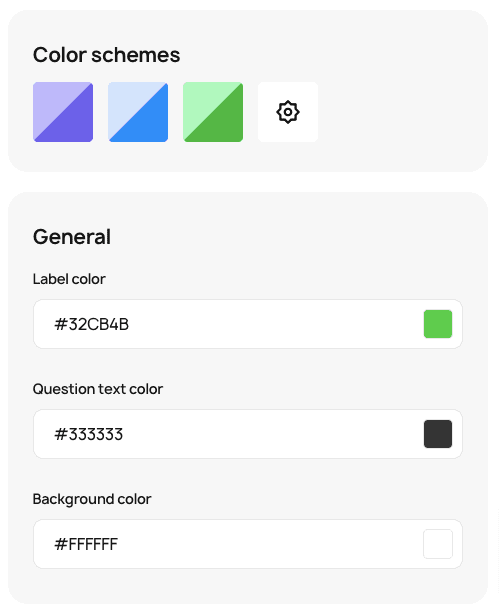
In the top right corner, please find the “Appearance” button to start coloring your questionnaire.
You can modify:
- color schemes;
- colors for individual elements;
- font colors;
- font sizes.

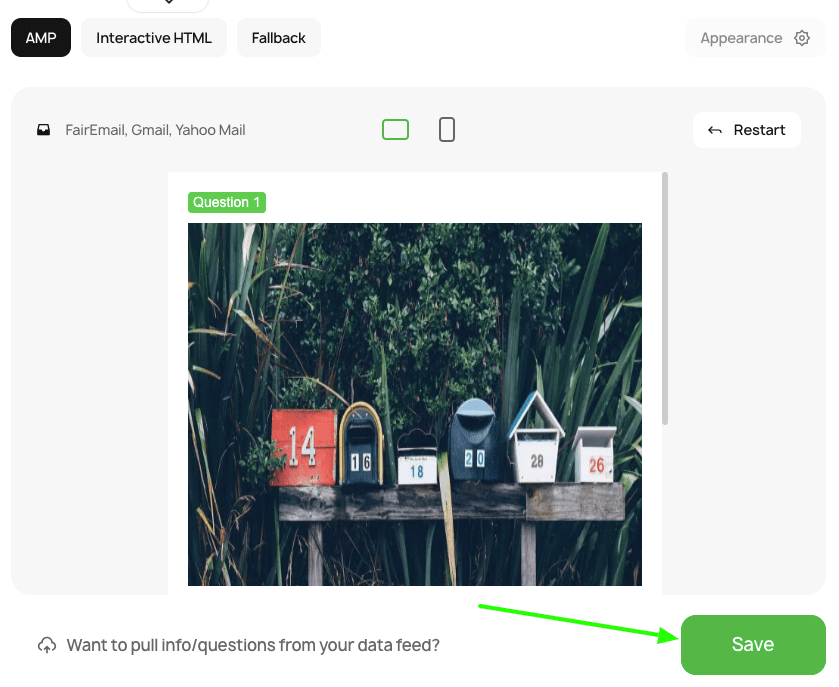
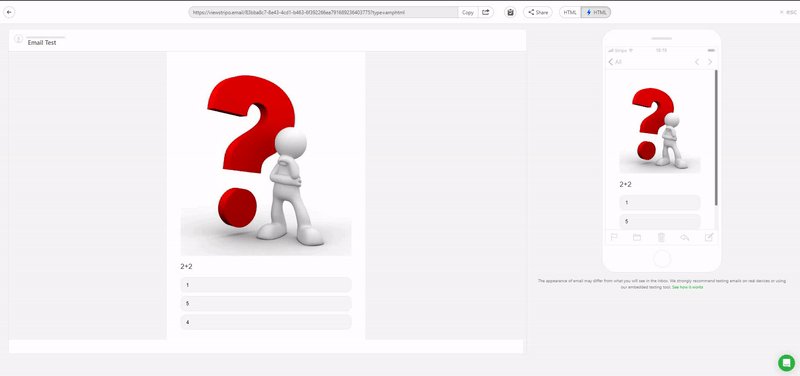
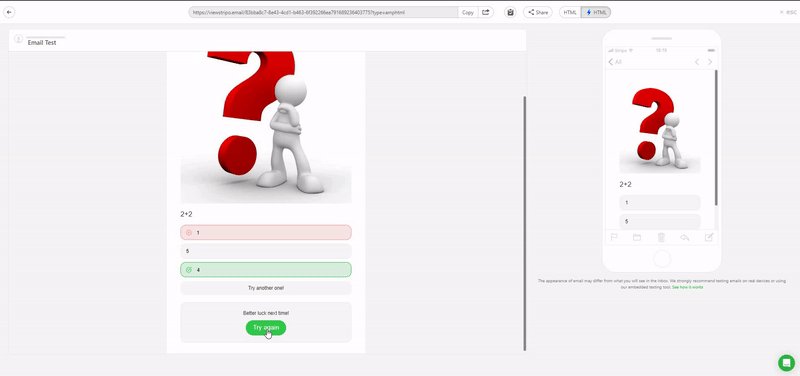
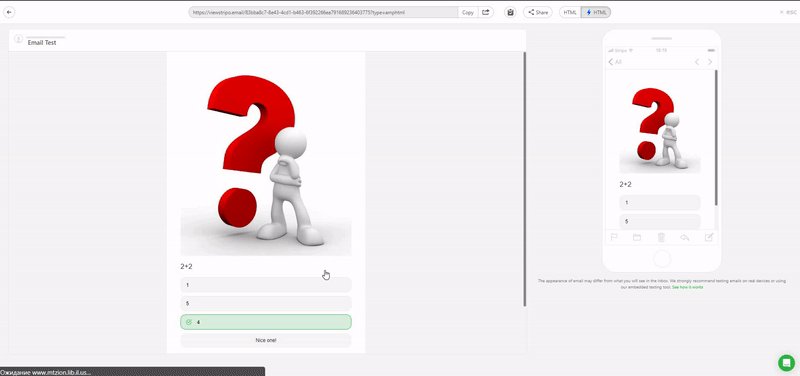
Step 5. Preview your questionnaire
Be sure to check all three versions of it, both on desktop and mobile devices.
You can always edit any of them, if necessary.

Step 6. Use your generated content
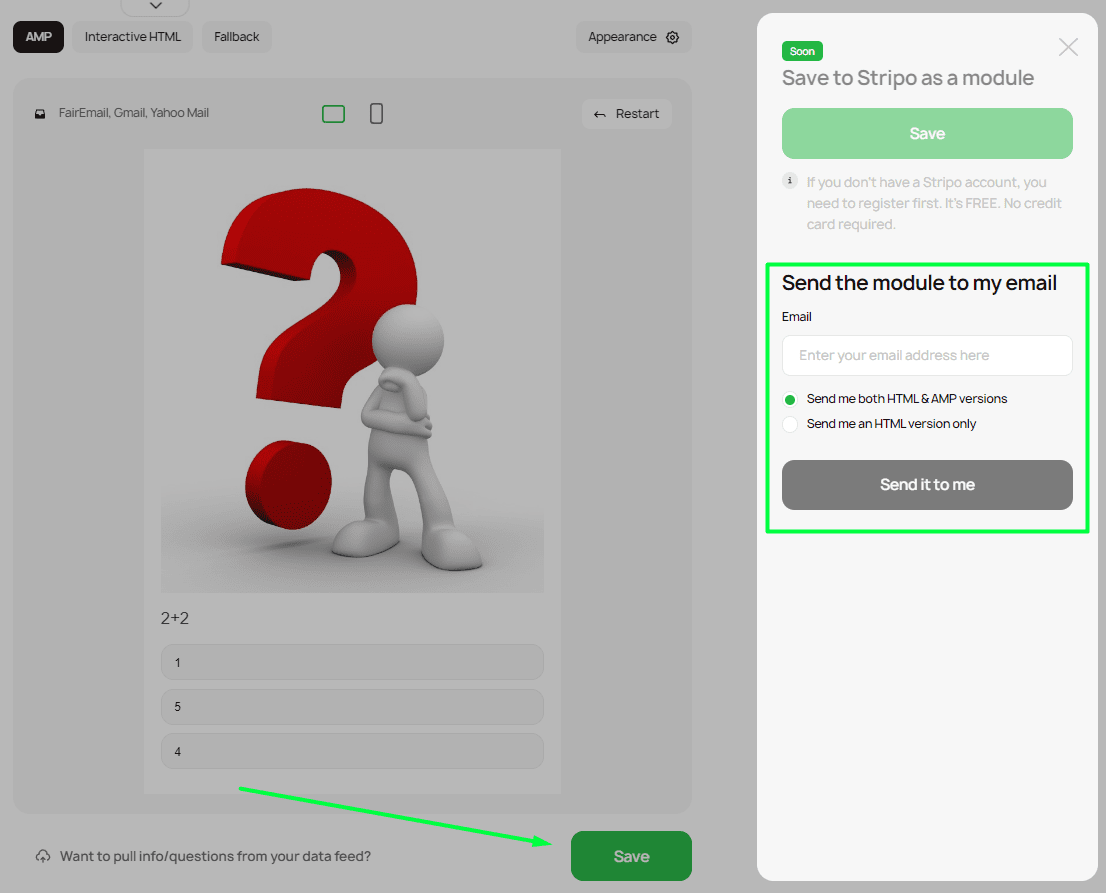
Once you have finished creating the questionnaire, you need to save the results by clicking the Save button. Further, it all depends on where exactly you're going to use this code.

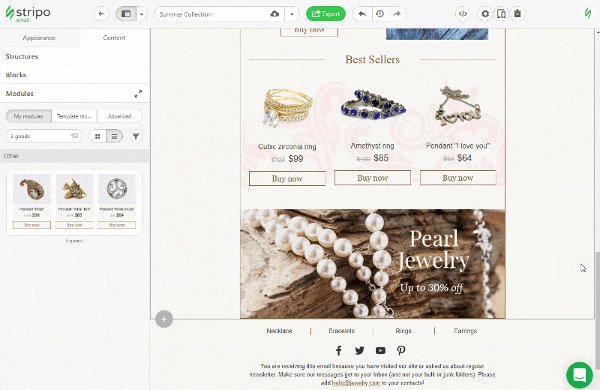
Option 1. If you want to use the code in Stripo
If you use the code to create an email in Stripo, you can copy the code to your clipboard or download it as an HTML file.

Then you need to:
- copy the code;
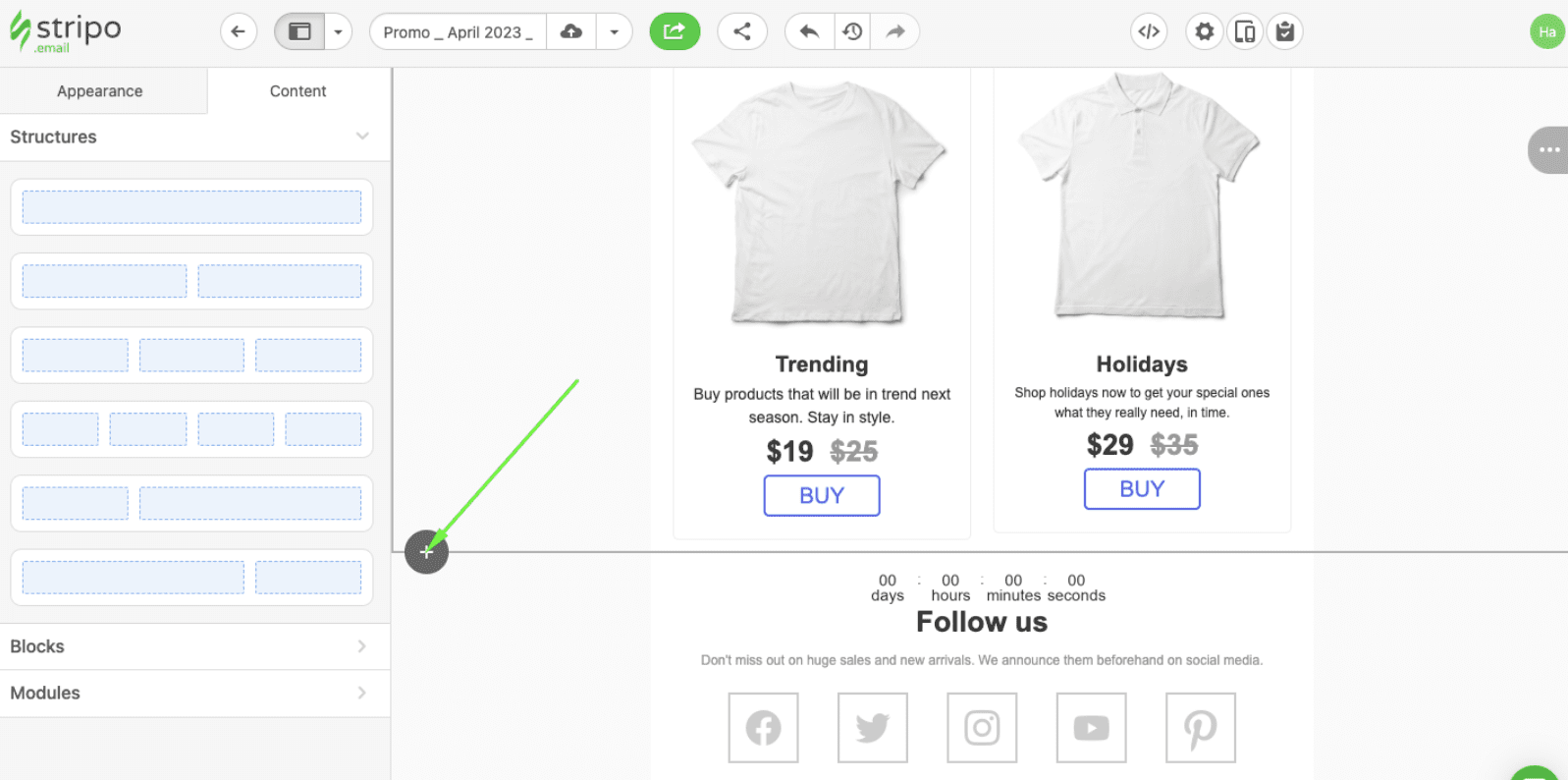
- hover over any Stripe – Content;
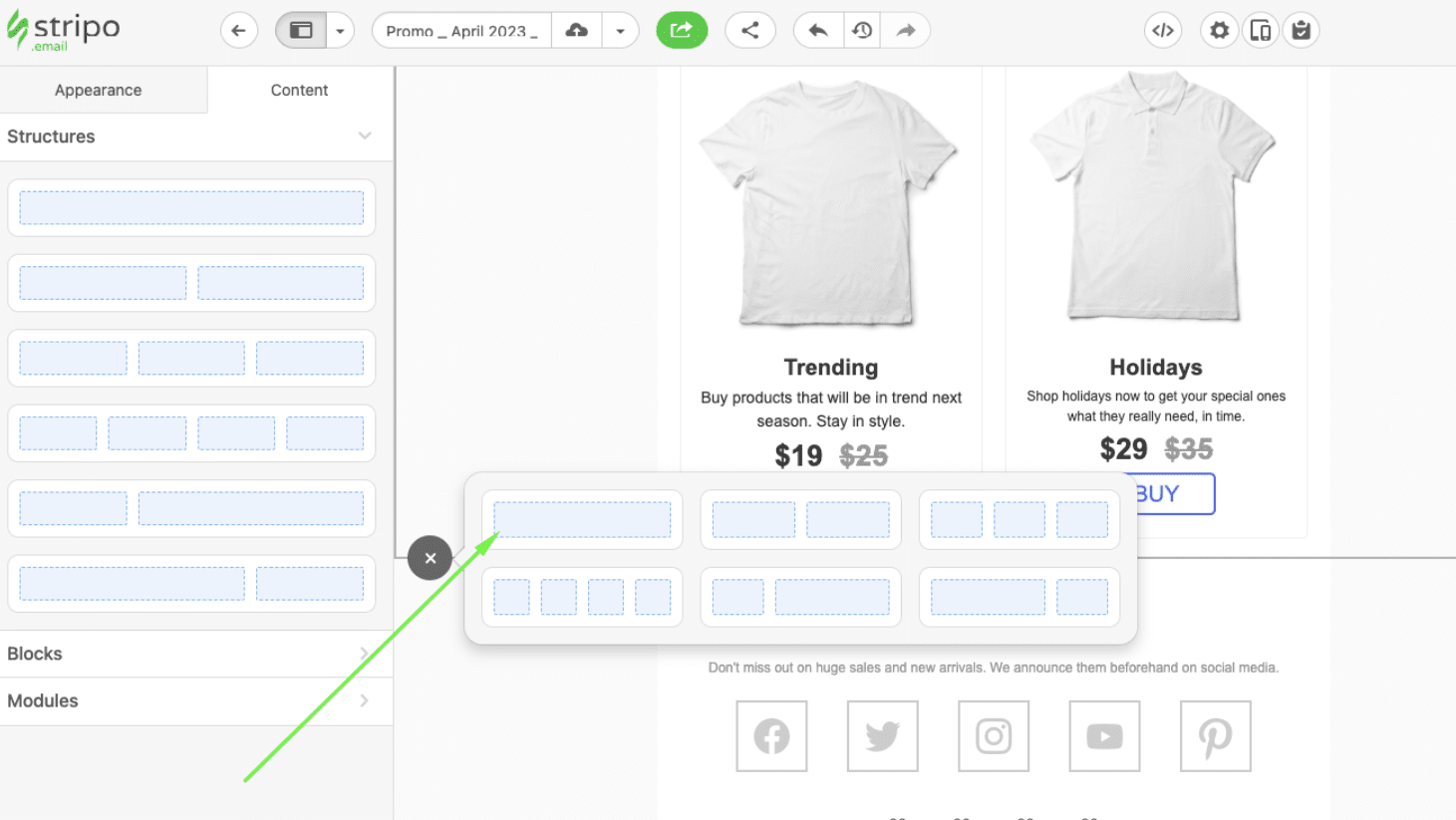
- click the plus button at the bottom of the stripe;

- choose a 1-column stripe;

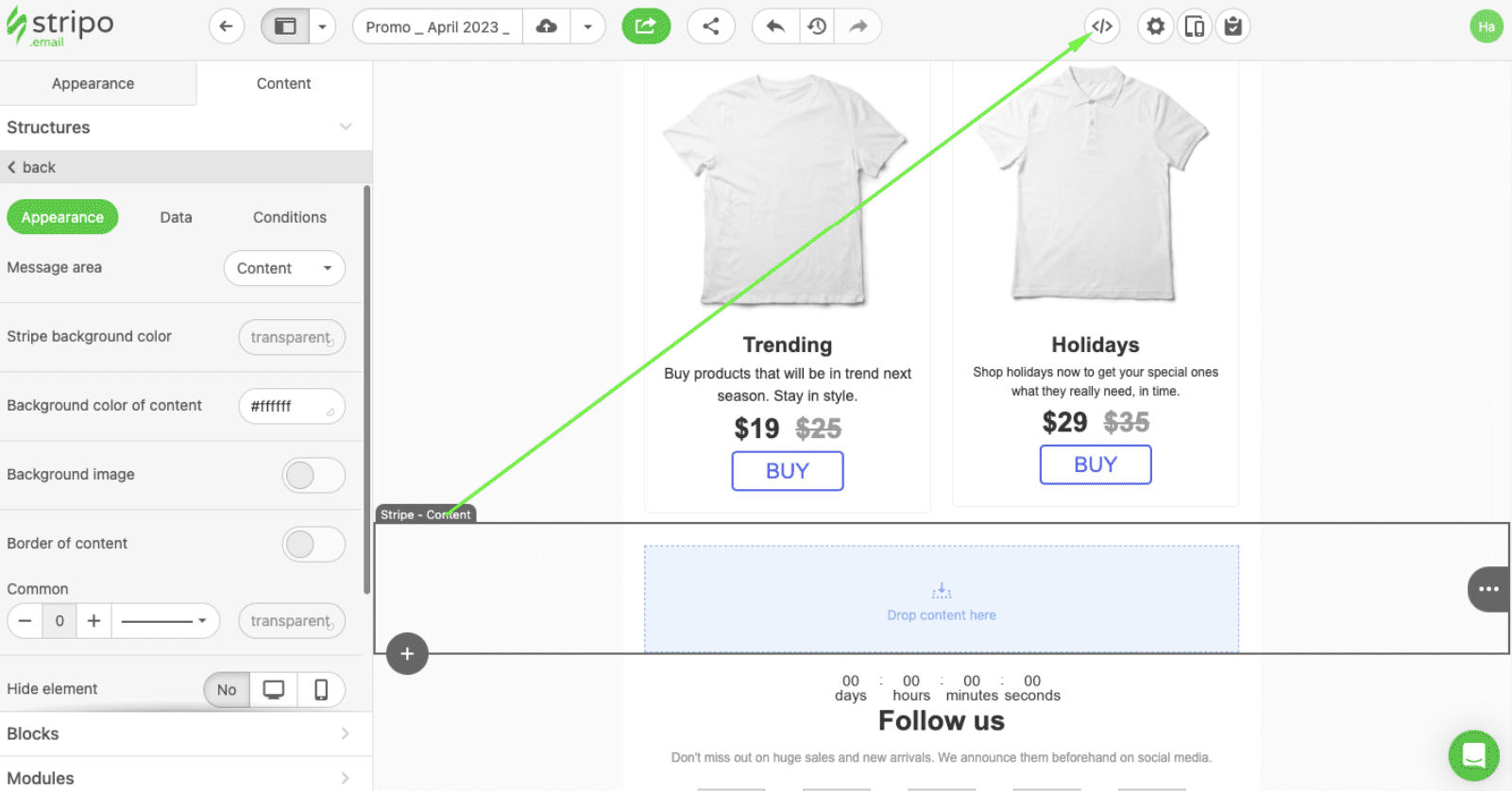
- click on the new stripe to make sure that exactly this one is active;
- open its code with the editor;

- replace existing code with the code you copied earlier.

If you downloaded an HTML file, then the principle will be practically the same, except for additional steps. In your browser downloads, you will see this file, which you need to open with Notepad or any other text editor. After that, you copy the code from Notepad to the clipboard and paste it into the email, just as described above.
After that, the questionnaire will appear in your email template, after which you can save it as a module. Modules are reusable email template elements that you can create for future email campaigns. Any element of the email can be easily saved as a module to your personal library, so you can save your generated interactive element and add it to other emails whenever you need.

Once you add a generated interactive element to your email, you can export it to HTML, AMPHTML or directly to other ESPs.
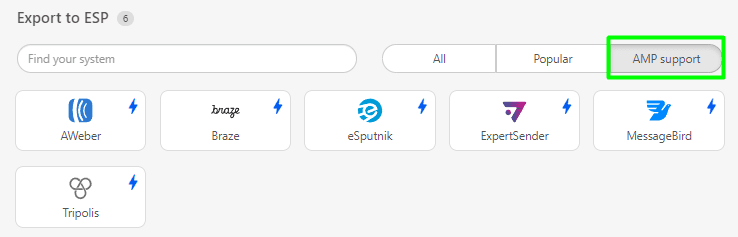
Important note: Before exporting, you need to make sure that your ESP supports AMP. You can do this on the official AMP support page from Google or by asking support team of your ESP.
Here is the list of the ESPs Stripo is integrated with, that allow the export of AMP-powered emails.

If your ESP has support for AMP, but our integration does not allow exporting AMP content, please download your email template as an AMP HTML file.
Option 2. If you use the code outside Stripo
At the moment, it is possible to receive the generated survey code via email in your inbox. Just enter it in the appropriate field and click Send it to me. Before that, it is important to check the box next to "Send me both HTML & AMP versions".

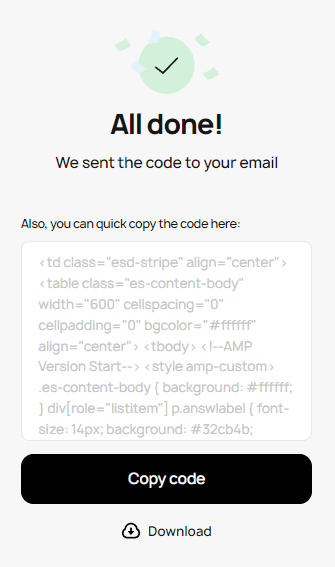
In your inbox you will see the following email. Click on Download the Code.

Please remember that this code contains both AMP elements that will work properly in Gmail, FairEmail, and Yahoo and a fallback that will render in those email clients that do not support AMP.
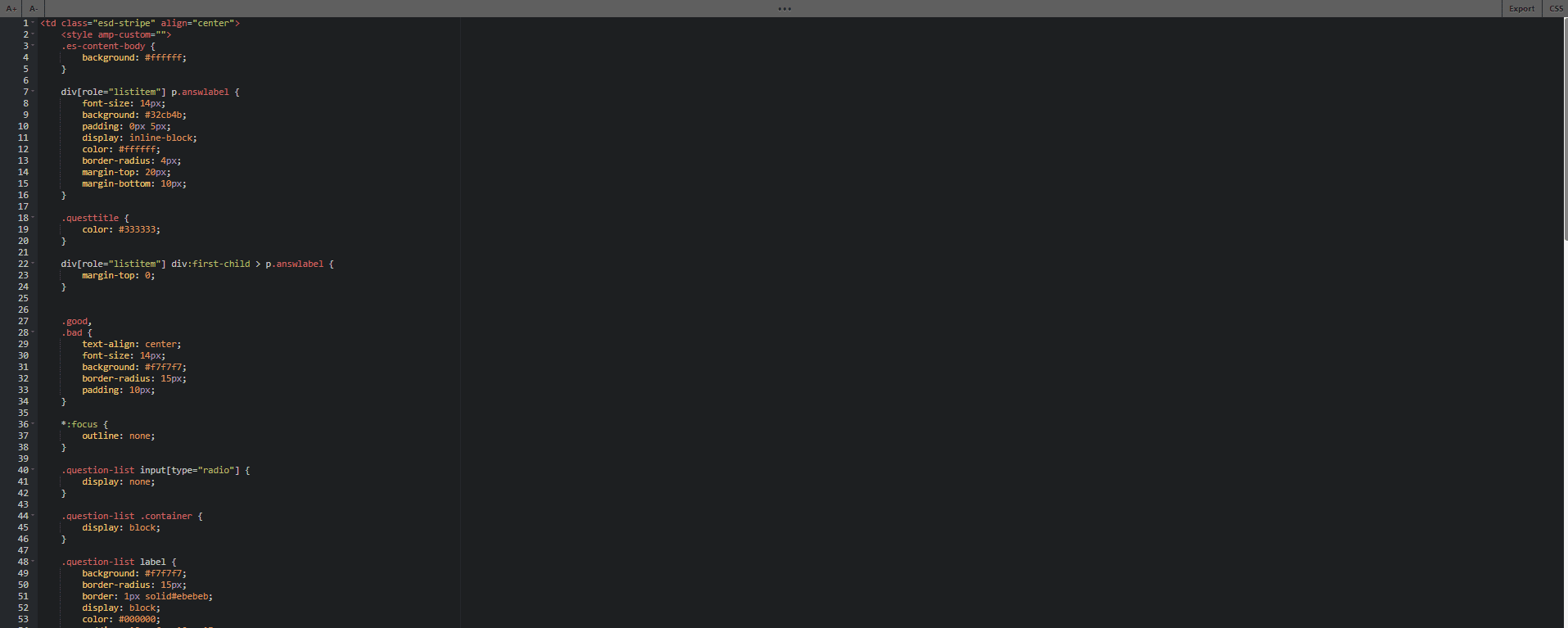
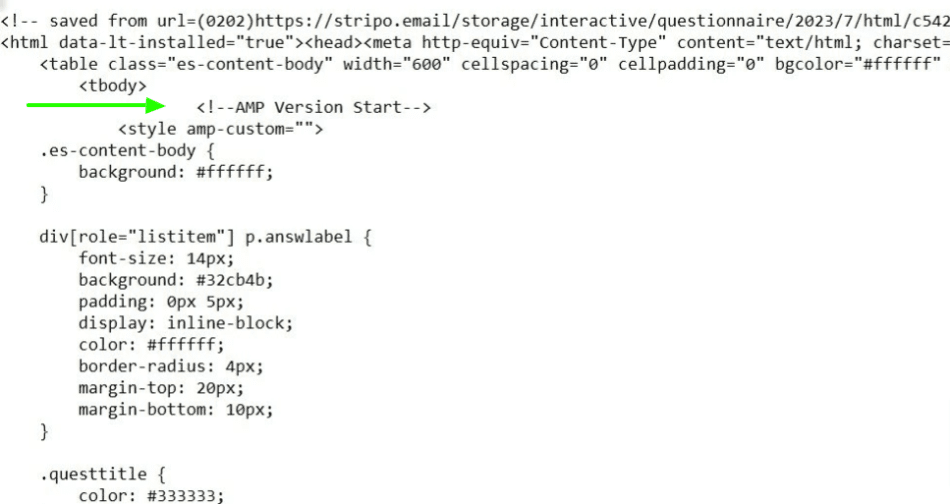
After you click on the button, your module will open in a new window where you can play around with it. To download the code for this module, right-click on any empty space and download the page as an HTML file. In most ESPs, you will have to upload AMP and HTML separately. To divide your code into AMP and HTML, you need to open the downloaded file in any text editor (in our case, this is notepad). As the code contains both the AMP and the fallback versions of the module, we indicated it in the code.
- AMP code is within <!--AMP Version Start--> and <!--AMP Version End--> block;
- fallback code is within <!--Fallback Version Start--> and <!--Fallback Version End→ block.

Consult your ESP's customer support team to find out if your ESP supports our code
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
<script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script>
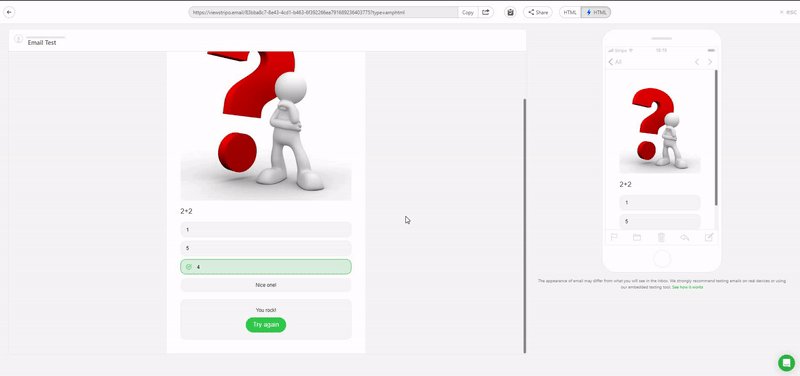
Step 7. Check results
Let’s test our email using the preview feature in Stripo. As you can see, all the things that we’ve added during the creation process work great. After that, you can tweak the looks of the questionnaire using built-in Stripo tools.

Word of advice
Here's just a friendly reminder. To be able to send AMP content, you need to:
-
get whitelisted with Google and Yahoo;
-
fix all the bugs if any occur. You will see them in the Preview mode (otherwise users will see HTML email). Please remember if you use our code the way you get it, there will be no errors in your email. If you have to modify it, be sure to check your email code;
-
make sure that your ESP/CRM is capable of sending AMP emails;
-
AMP emails lose their AMP properties if you forward them. This was made out of data protection reasons;
-
30 days after the email was delivered to your valued recpients, the email loses its AMP properties.
If any of these requirements is not met, recipients will see the interactive fallback.
Wrapping up
Our ongoing goal is to make email creation simple and accessible to everyone, from techies to email marketers who have never touched the code.
With our generator, you get a piece of code that contains AMP elements that will work properly in Gmail, FairEmail, and Yahoo; interactive HTML fallback that works in Apple Mail and Samsung Mail; and a fallback that will render in those email clients that do not have support for interactive content, such as some versions of Outlook apps.
Stripo now lets you generate games, quizzes, and surveys that your subscribers can take directly in the email. Working with interactive content has never been easier.







0 comments