Responsive email design comes as no surprise today, as we all know that mobile-friendliness, aka mobile optimization, is no longer just nice to have, it’s a must. And we all stick to this golden rule — ensure that your emails are mobile optimized.
But did you know that responsive design goes way beyond the “fit to mobile screen” option? You can apply font sizes to headings, to regular copy, to buttons, etc. that differ from the desktop version of your email. You can also work on internal paddings inside containers, and hide/disable certain elements on mobile devices.
How to do that with no coding skills — we will show below.
1. Hiding/enabling email elements on desktop and mobile devices
Stripo allows you to hide some elements on mobile devices, and at the same time hide other elements on desktop devices. This means that you choose which elements will be shown on mobile devices, and which ones will be shown on desktop devices only.
There are a lot of reasons why you might need this option. For example, to hide some menu tabs on mobile devices to avoid horizontal scrolling, which might appear if you apply a large font size to the text. Or to hide a vertical spacer if you used it to visually divide elements that are placed in one row.
How to do it with Stripo:
-
click the element you want to show/hide for mobile devices;
-
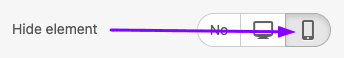
in the Settings panel, you find the “Hide element” option;
-
click the “Mobile” or “Desktop” icon.

Just to show you how it works, we built an email with spacers in between photos on desktop devices and disabled them for mobile devices.

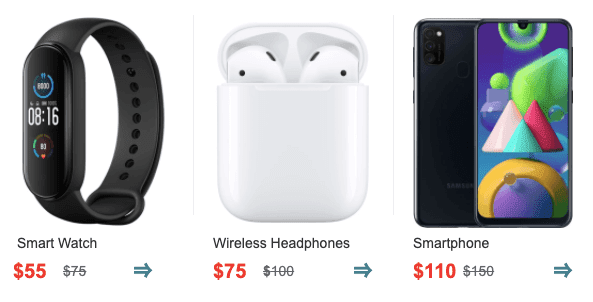
(Desktop version, with spacers)

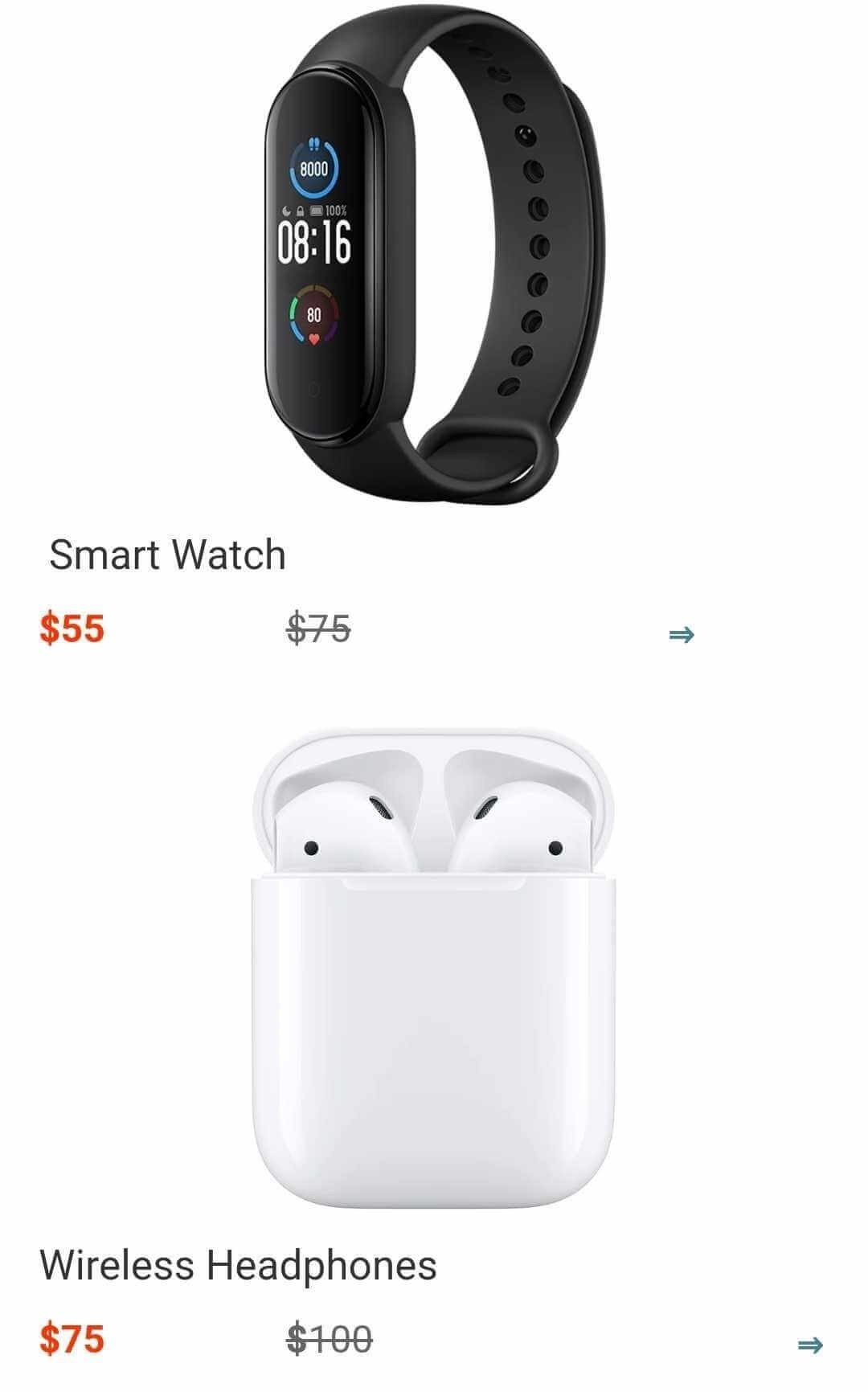
(Mobile version, w/o spacers)
2. Design styles for email copy
To make your email texts fully legible on any device, you might want to apply a font size to any piece of your copy that is larger or smaller than the same one on a desktop.
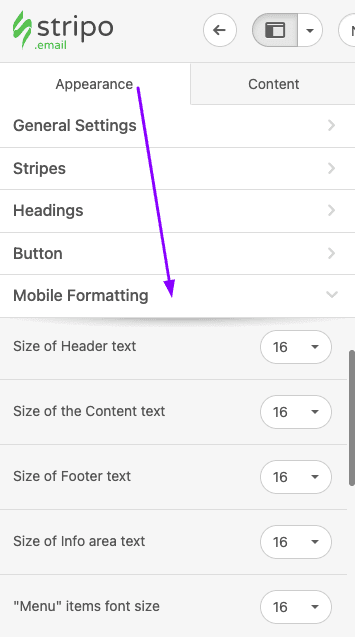
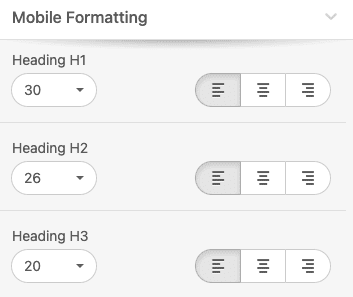
You can do it in the “Mobile Formatting” tab.

In the “Mobile Formatting” tab, you can apply font size to:
-
header copy;
-
content copy;
-
footer copy;
-
info area copy;
-
menu tabs;
-
headings 1-3.
For the latter, you can also choose a necessary text alignment: Right, center, or left.

All these styles will only be applied to the mobile version of your email, and won’t affect the design styles you’ve set in the “General Settings” section, in the “Appearance” tab for the desktop version.
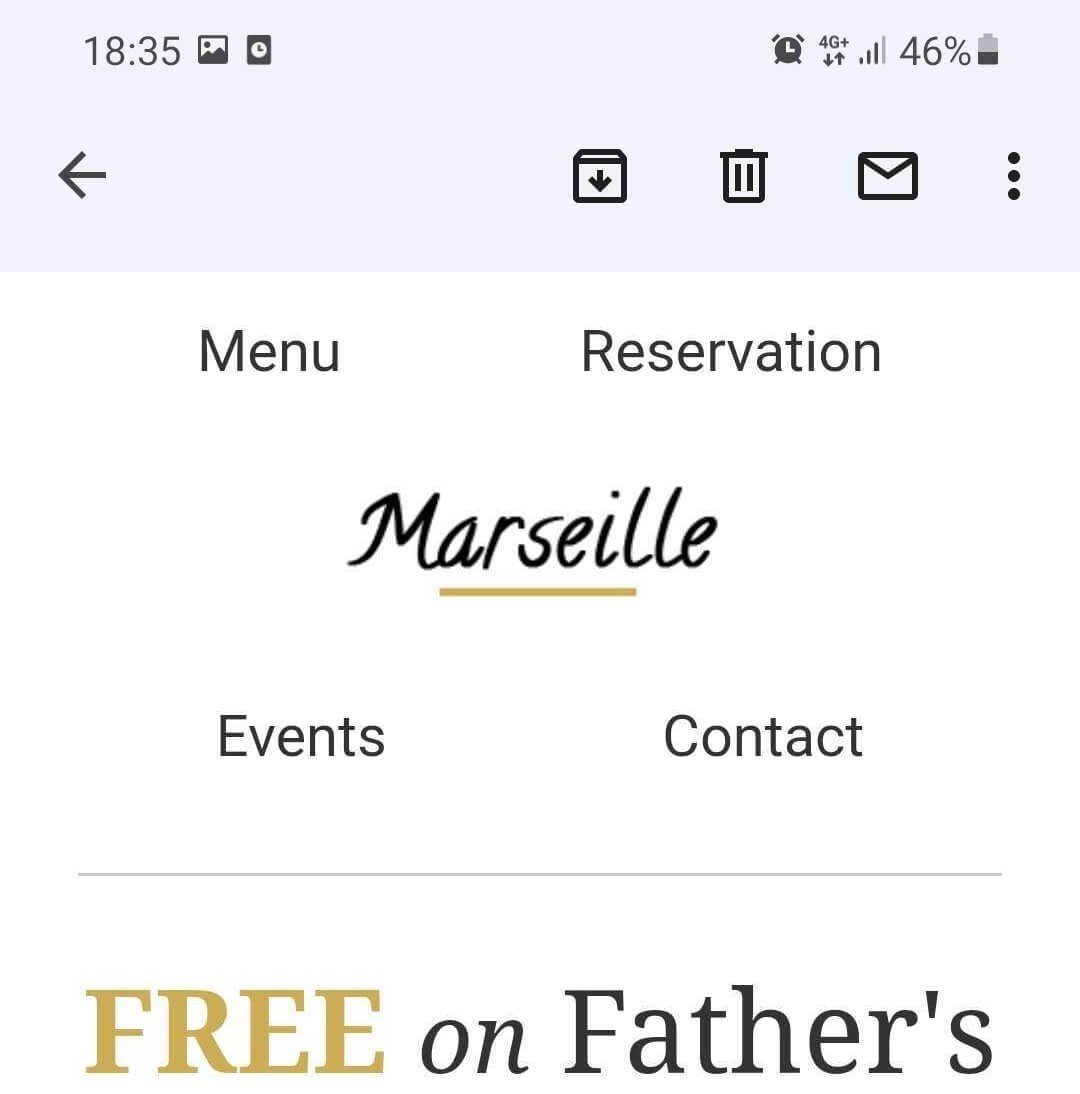
Just to show you how it works, we built a short email with a menu and a heading in it.

(Desktop, menu 14 px, heading 64 px)

(Mobile, menu 18 px, heading 36 px)
3. Design styles for CTA buttons
There’s no need to say that CTA buttons are the key element in all emails as they allow users to take necessary action, direct them to our website, etc. It means we need to make them noticeable and easy-to-click.
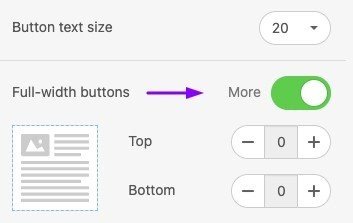
In the “Mobile Formatting” tab, you can:
-
set a set a larger font for your buttons — in the Button text size control;
-
enable the “Full-width buttons” option to fit the button to the screen of a user’s mobile.

By doing this, you ensure your buttons are noticeable and clickable on mobile devices.
Just to show you how it works, we built a short email with a CTA button.

(Desktop, button font size 18 px)

(Mobile, button font size 22 px)
If you enable the “Full-width buttons” option, you can also set its top and bottom paddings, aka internal space between the border of the button and the text inside it.
Important
Currently, our dev team is working on the New version of the editor. The New Stripo will allow you to work on a design of a necessary version of your email — desktop, or mobile. To do so, you just switch to the necessary mode and perfect your email.
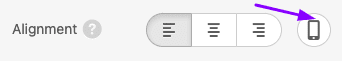
4. Element alignments
Some elements might look good on desktop devices when center-aligned, but look bad on mobile devices. So you might want to set different alignments for certain elements on mobile and desktop devices.
How to do it with Stripo:
Please be advised that this option works for email elements like texts, buttons, videos, and images*. And never for entire containers, structures, and stripes.
-
click a necessary email element in your template;
-
in the Settings panel, you will see the “Mobile” icon;

-
click it to activate the settings for the chosen element;
-
pick a necessary alignment.
* The alignment option works only for those videos and images when there’s some space in the container left, like internal paddings. If the image or the video takes the entire container, the alignment option will not be active.
Just to show you how it works, we center-aligned images for desktop and left-aligned them for mobiles.

(Desktop, center-aligned images)

(Mobile, left-aligned images)
5. Paddings
Sometimes you want to make your email design “clean” with lots of white space. Sometimes you use paddings for containers and structures/rows to fill them in with a color background. This all looks good on desktop devices, but on mobile devices it just makes those elements look smaller, or may just a little bit worsen the way your email looks.
So you may want to get rid of them for mobile devices.
Please be advised that paddings work for containers and structures.
How to do it with Stripo:
-
click a necessary element in your email template;
-
in the Settings panel, find the “Mobile” icon;
-
click on it to activate the settings for mobiles;

-
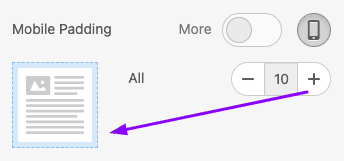
set the necessary value for your paddings.
Important
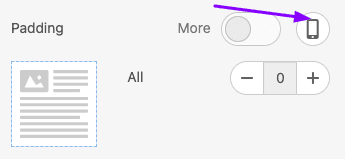
If you need equal paddings for all 4 sides around the element inside the structure, just set it once here:

And this value will be applied to all four sides of the element.
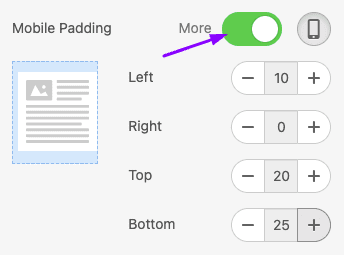
If you need to set different values for each side, please click the “More” button.

Just to show you how it works, we set paddings for the desktop version of our email and set none for the mobile one.

(Desktop, paddings between two images in a row and in between rows)

(Mobile, zero paddings)
6. Inversion of email elements for mobile devices
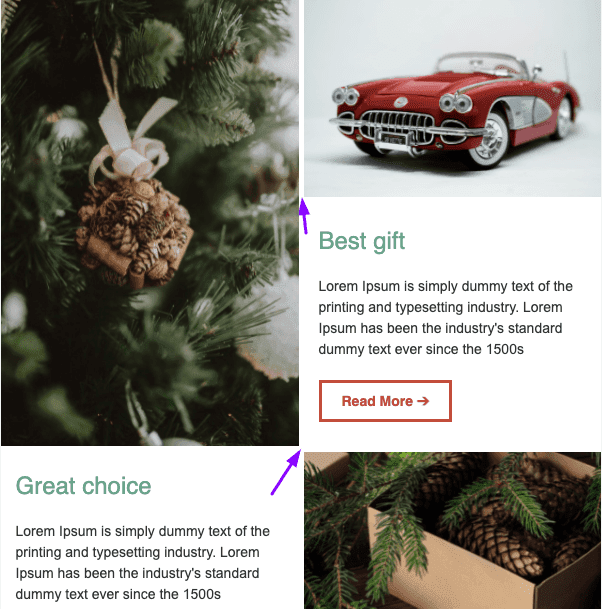
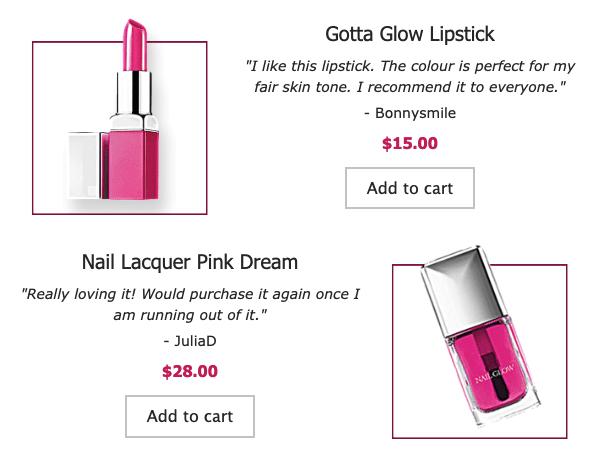
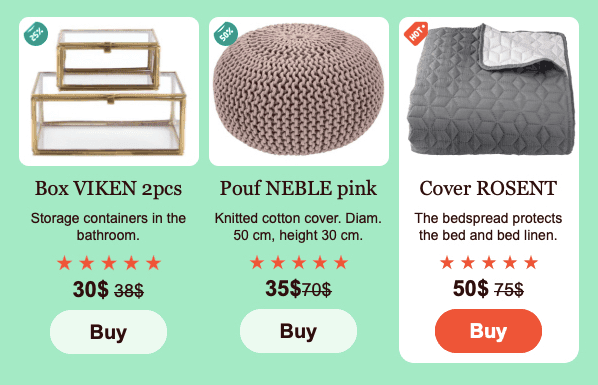
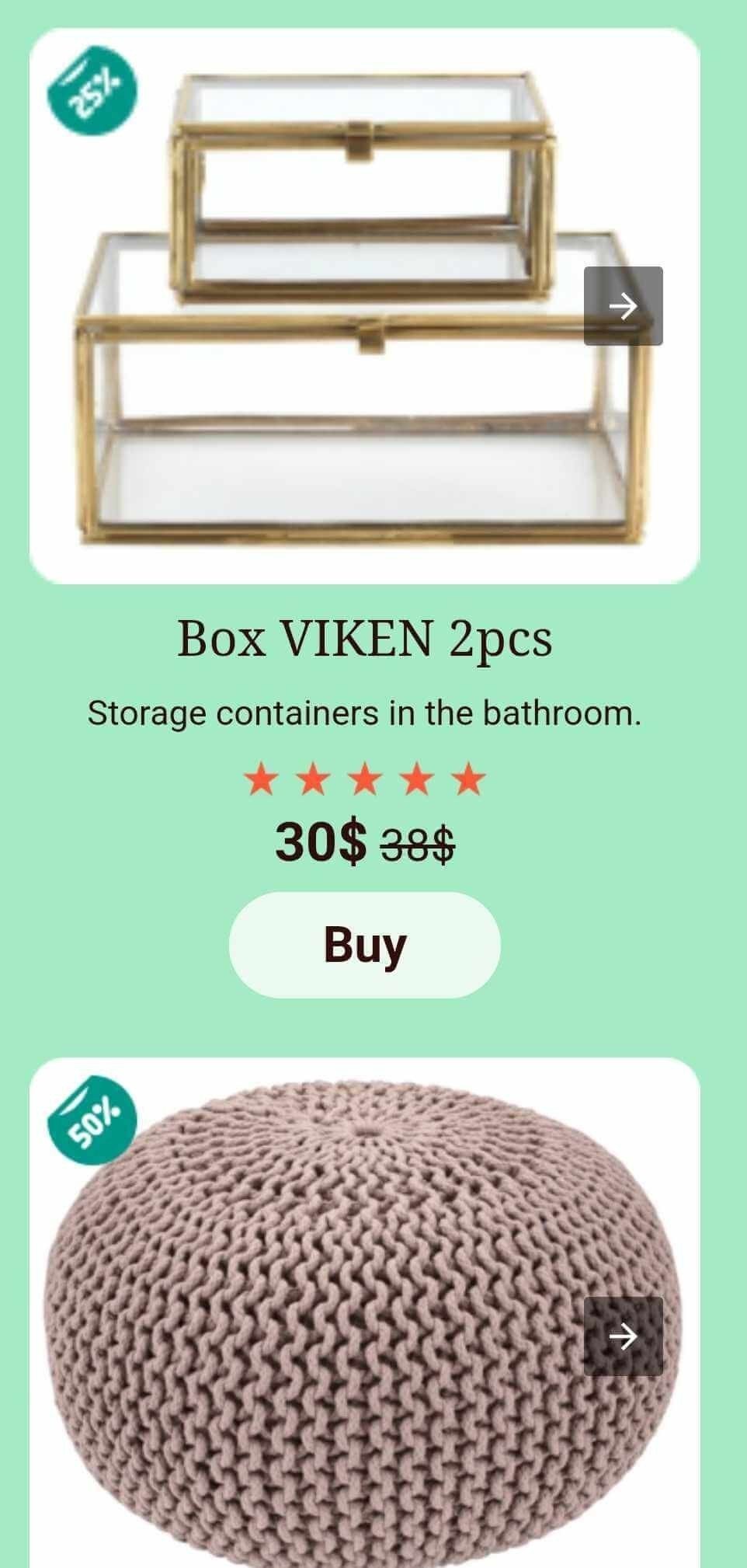
Quite often you may see the following order of product cards in emails.

Normally, email marketers use it to diversify their promo emails.
On desktop devices, these product cards look just amazing. But on mobile screens, they will not look good and can be even somewhat confusing as the element that is located on the left on desktop devices, on mobile screens will go above the element that is located on the right on desktops. This way recipients may see two product descriptions in a row, instead of a more logical order — product snippet, description, CTA button, product snippet, etc.
Here, you need to inverse the container order for every second row.
How to do it with Stripo:
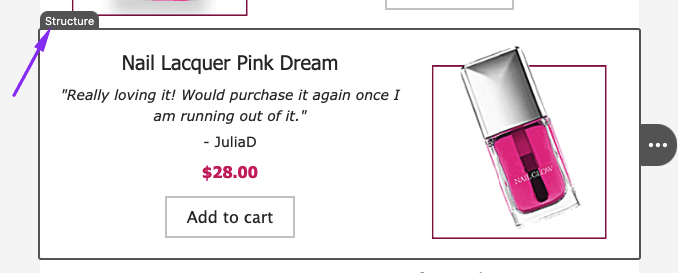
-
click the “Structure” icon of a necessary row;

-
in the Settings panel, toggle the "containers inversion on mobile” button.

That’s it.
Just to show you how it works, we enabled the “Inversion” option for one email and disabled it for the other.

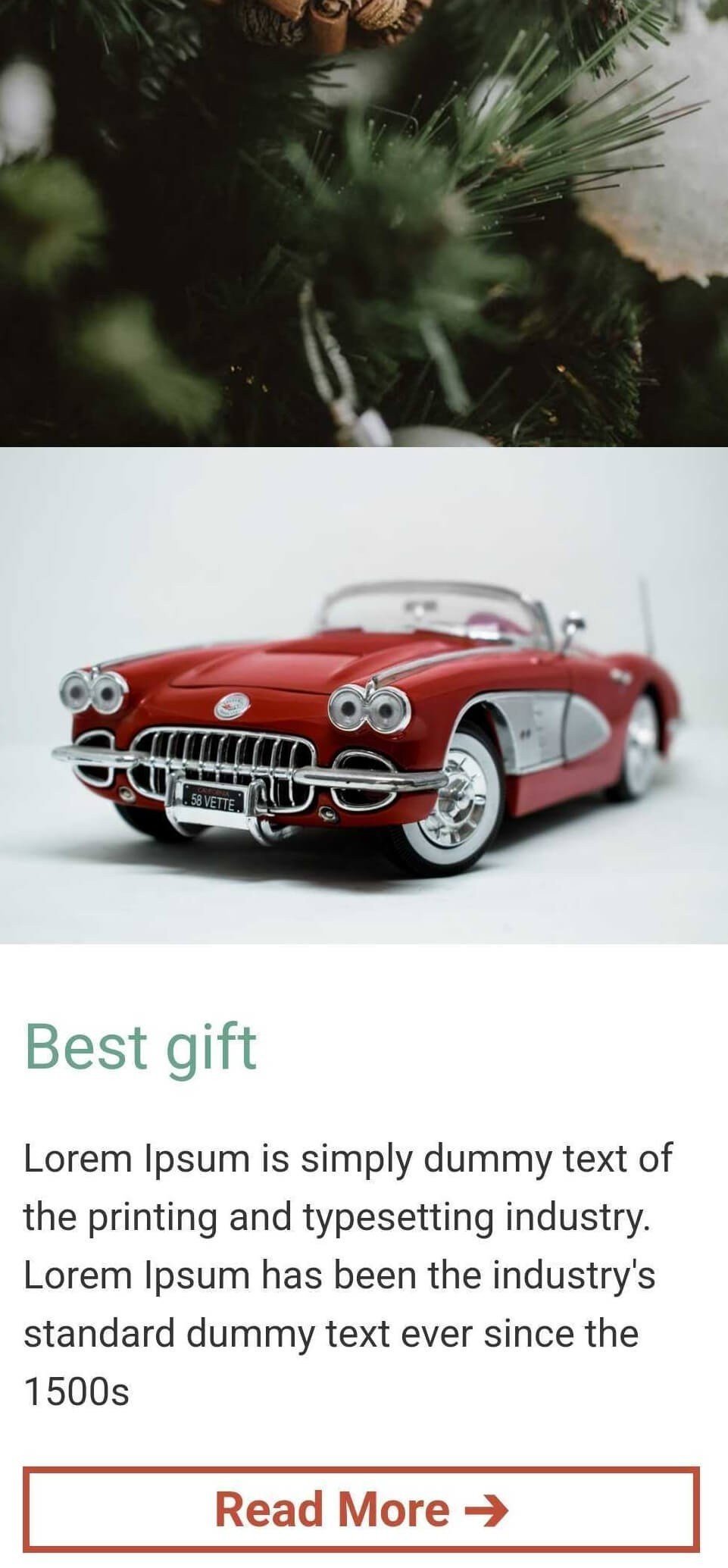
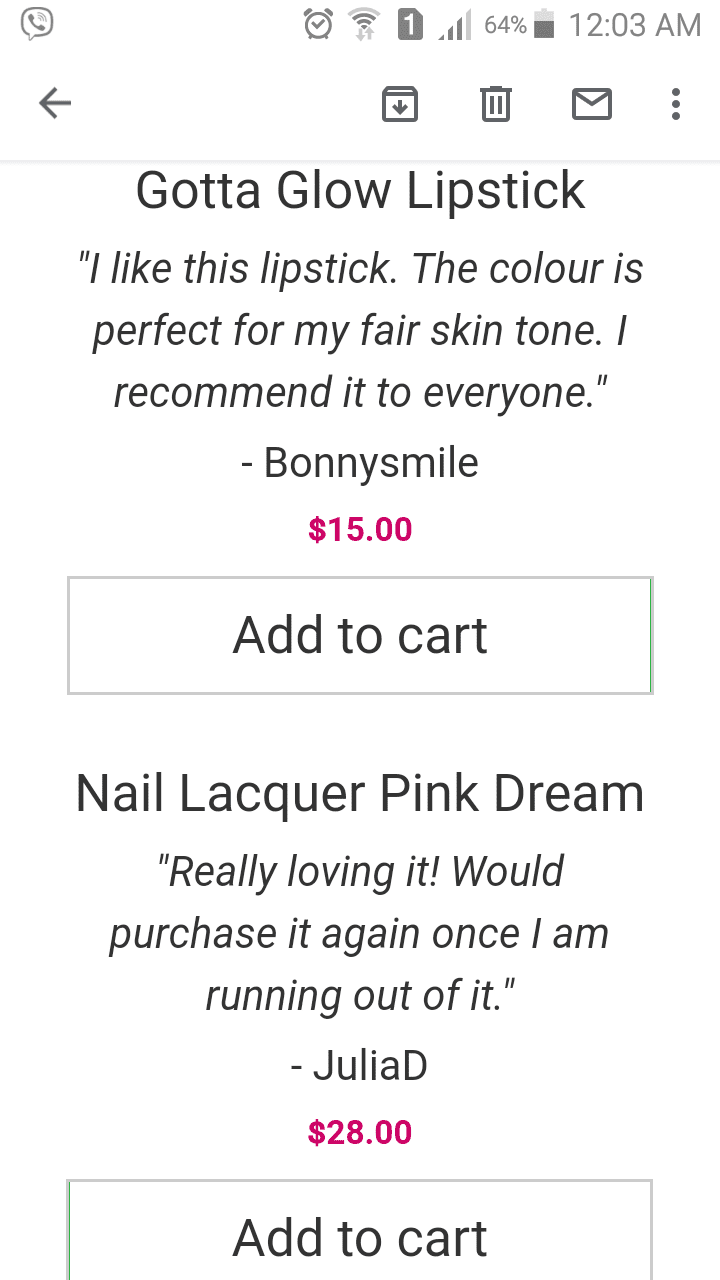
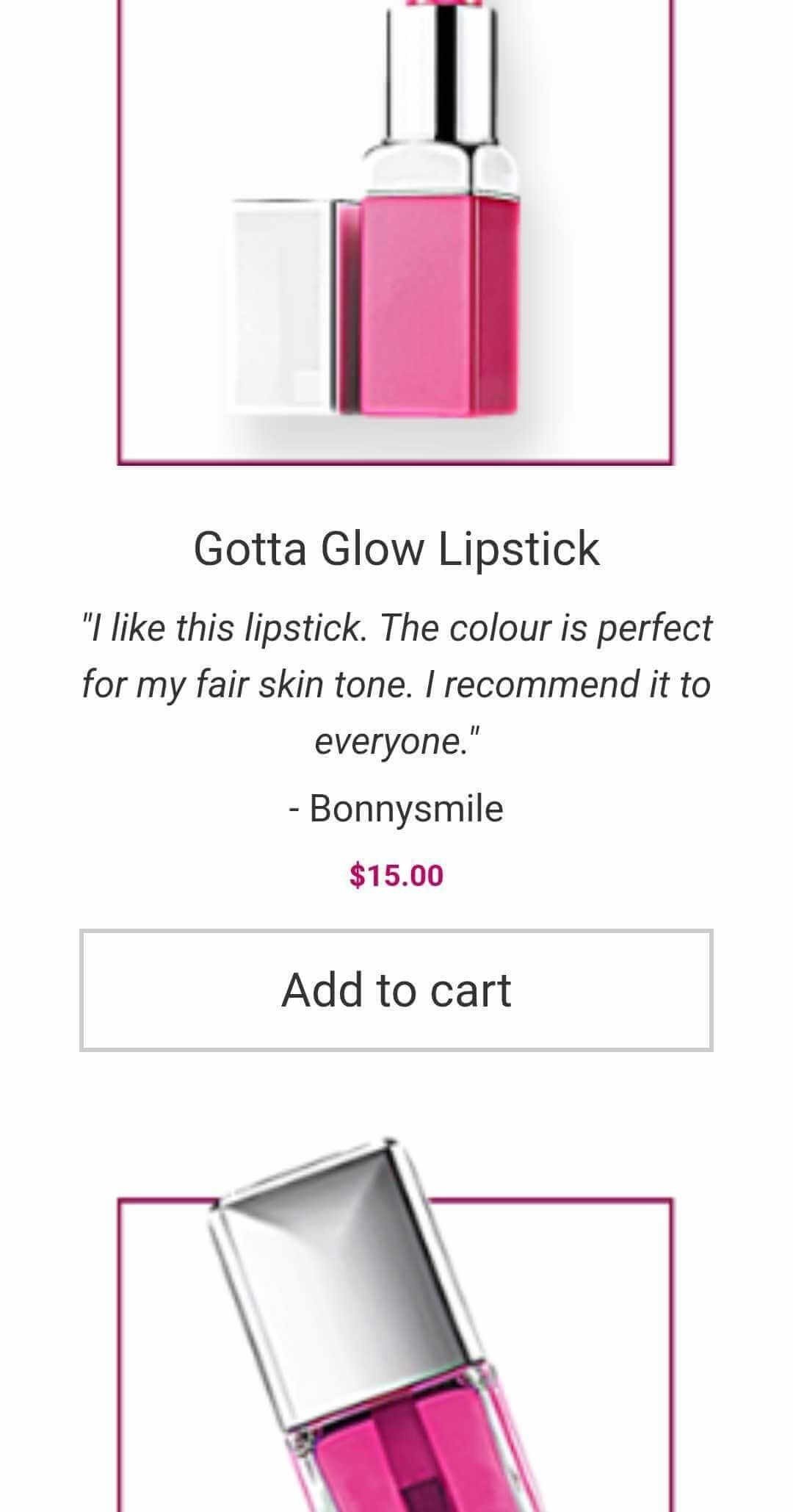
(Mobile, the Inversion option off)

(Mobile, the Inversion option on)
This image illustrates that the description goes after the product snippet for all cards — the order we intended to see.
7. Responsive images
When designing responsive HTML email, the simplest function you can ever use is “Responsive image”
Having turned this option on, you will protect yourself from unnecessary horizontal scrolling and enormous logos.
How to do it with Stripo:
Please be advised that this option is always ON by default. So, if you just want your image to fit to the mobile screen width, you do not do anything. Or you might want to just check if it’s really on. Of course, it is ;)

If you need your image, like logo or icon, to stay small on mobile screens, you might want to disable this option.

Just to show you how it works, we enabled and disabled the “Responsive image” option for the same email logo.

(The “Responsive image” option ON)

(The “Responsive image” option OFF)
8. Responsive email design
All the email templates that Stripo offers are fully responsive by default.
But you can disable this property for a certain email template of yours. We actually released this option upon users' requests.
If you turn this option off, your email on mobile devices will look just like it does on desktop devices. There might or might not be horizontal scrolling, and for sure if there are three containers per row in a desktop version of your email, users will see the same quantity of them on mobile devices.
How to do it with Stripo:
Please be advised that by default this property is always ON.
-
in the Settings panel, go to the “General Settings” tab;
-
toggle the “Responsive design” button to disable this property.

Just to show you how it works, we enabled and disabled the “Responsive design” option for the same email.

(Mobile, the “Responsive design” option OFF)

(Mobile, the “Responsive image” option ON)
Final thoughts
As you can see, it does not require any coding skills to build a completely responsive HTML email. Experience yourselves and let your clients experience the new era of mobile email design.








0 comments