In addition to being more visually appealing, emails with embedded images can grab subscribers' attention and move them along your sales funnel.
Before learning how to embed images, it's essential to learn what embedded images are, the practical ways to embed images, and their advantages and disadvantages.
What are embedded images?
When an image is embedded into an email message, it is included in the template's coding so that when a recipient opens an email, a picture will appear alongside the text rather than as an attachment.
Of course, you can attach images to an email as a file, but this isn't the best choice. You would like your subscribers to be able to view the image in the email body so it can fulfill its promoting role.
Why embed images in emails
An email campaign with images is an efficient way to stand out from the competition and add a personal touch to your company. Embedded images can be a powerful marketing tool, and here's why.
1. Such images are more convenient for recipients
It's quite annoying when you need to download images from an email to view them. We recommend you embed images even if your subscribers can download images to their devices.
2. It's easier to avoid spam filters
Email clients are less likely to classify emails with embedded images as spam. Email providers are very cautious of attached files or links that appear suspicious since they can contain a virus or disturbing content.
3. Higher display speed
Embedding images in HTML emails helps compress large graphics, which leads to increased page loading speed. We all know how irritating it is when you have to wait for a page to download.
But even if photos are embedded, they might not be displayed because certain email clients provide their users with an image-blocking option. For instance, a Gmail user can block images automatically when an email arrives in their inbox. For that matter, you can add the "Web version" link to your email and work on Alt-text for images.
If you'd like to know more about email image blocking, please refer to this article.
Methods of embedding images in emails
Take a look at the most typical ways to embed images in emails:
1. Inserting CID images
CID image embedding has been around for a while and is regarded as one of the best ways to include images in emails. When using CID image embedding, the image is referenced in an HTML tag in the email template. As a result, the image will be visible when your recipient opens the message.
But this approach is only appropriate for specialists who are well-versed in HTML coding. If not, employing this method may be challenging.
2. Embedding inline
A considerably faster embedding method than the previous one is inline embedding or base64 encoding. But it lacks the former's versatility.
You need the base64 string or encoding scheme for your image to use this embedding technique. Without using any code, you can successfully embed any image in your email by using an HTML element.
However, email clients are not very fond of this tactic. Additionally, embedded images are substantially larger with this method, which slows down email loading.
3. Using linked images
The simplest method is to use linked images. Such an image is kept on an external server, and the HTML tag then includes a link to that image. Email sizes are kept small by linking images instead of CID and inline embedding.
Ways to add embedded images via email
Thanks to Stripo, the open HTML code editor, and the HTML basic block, you can embed any type of interactive element that you’ve built with a third-party tool.
Option 1. Use a relevant email template
Stripo offers 1150+ prebuilt templates at your service, divided based on the features used, seasons, industries, and email types. Search for the ones with the best image formats that suit your goals and easily customize any element, including images.

Option 2. Build an email from scratch with Stripo builder (non-tech)
Here is a method for those who don't have technical skills but still want to create a professional email without complicated interactive mechanics.
You can embed images in emails in a few easy steps:
-
open the editor;
-
pull a new structure with a necessary number of columns into your HTML email template;
-
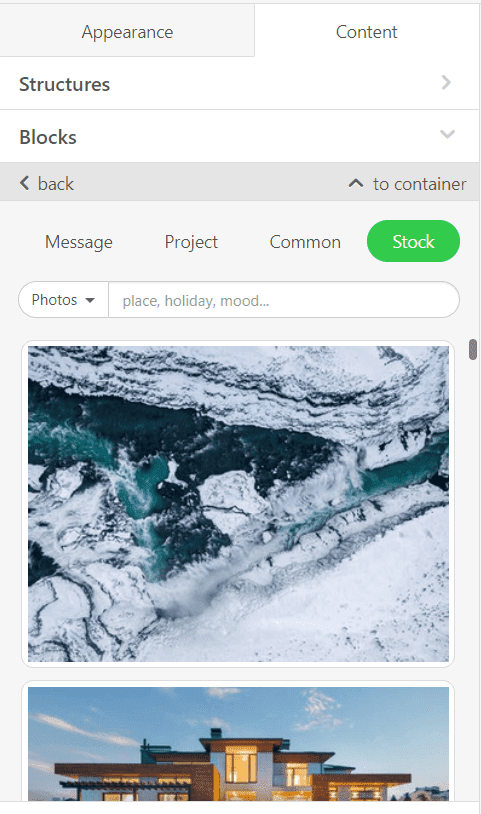
in the settings panel, find the basic “Image” block and drop it into the template;
-
left-click on this block in your template;
-
in the settings panel, you will be offered to add an image. You can upload your own image or browse through our library.

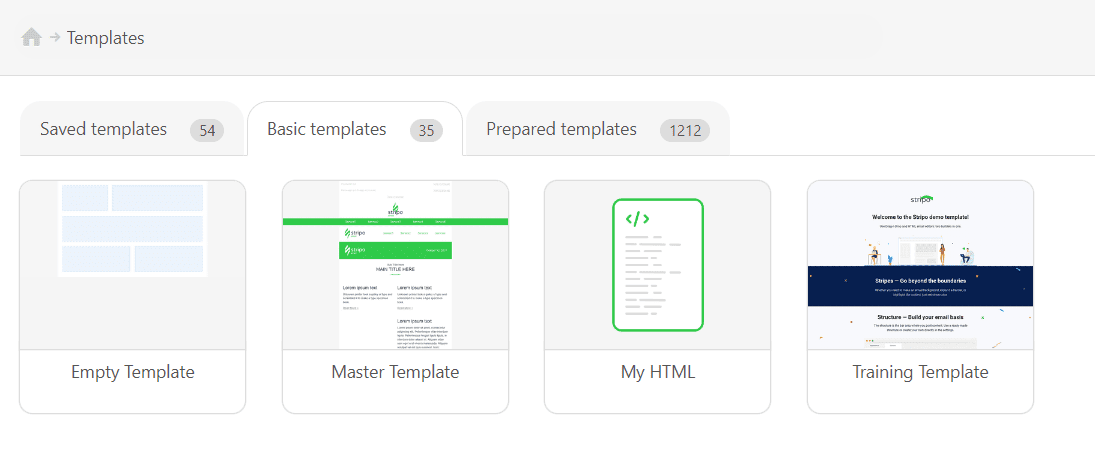
Option 3. Make an email from scratch in Stripo (tech)
If you have HTML skills, embedding images can pay off greatly since you're not limited to pre-built templates or standard builder features. Just use the "My HTML" option and you are good to go.
Tips to use when embedding images in emails
A beautiful embedded image is not enough. Even a well-designed image can be inefficient unless added appropriately.
1. Utilize a relevant image format
PNG or JPEG files are suitable for the majority of email users. SVG, or scalable vector graphics, are still not supported by major email clients like Gmail.
Choose the JPG format for images with vibrant colors. Additionally, if you want to minimize your file size, this is your best option. PNG is frequently used for logos and icons as well as images with transparent elements.

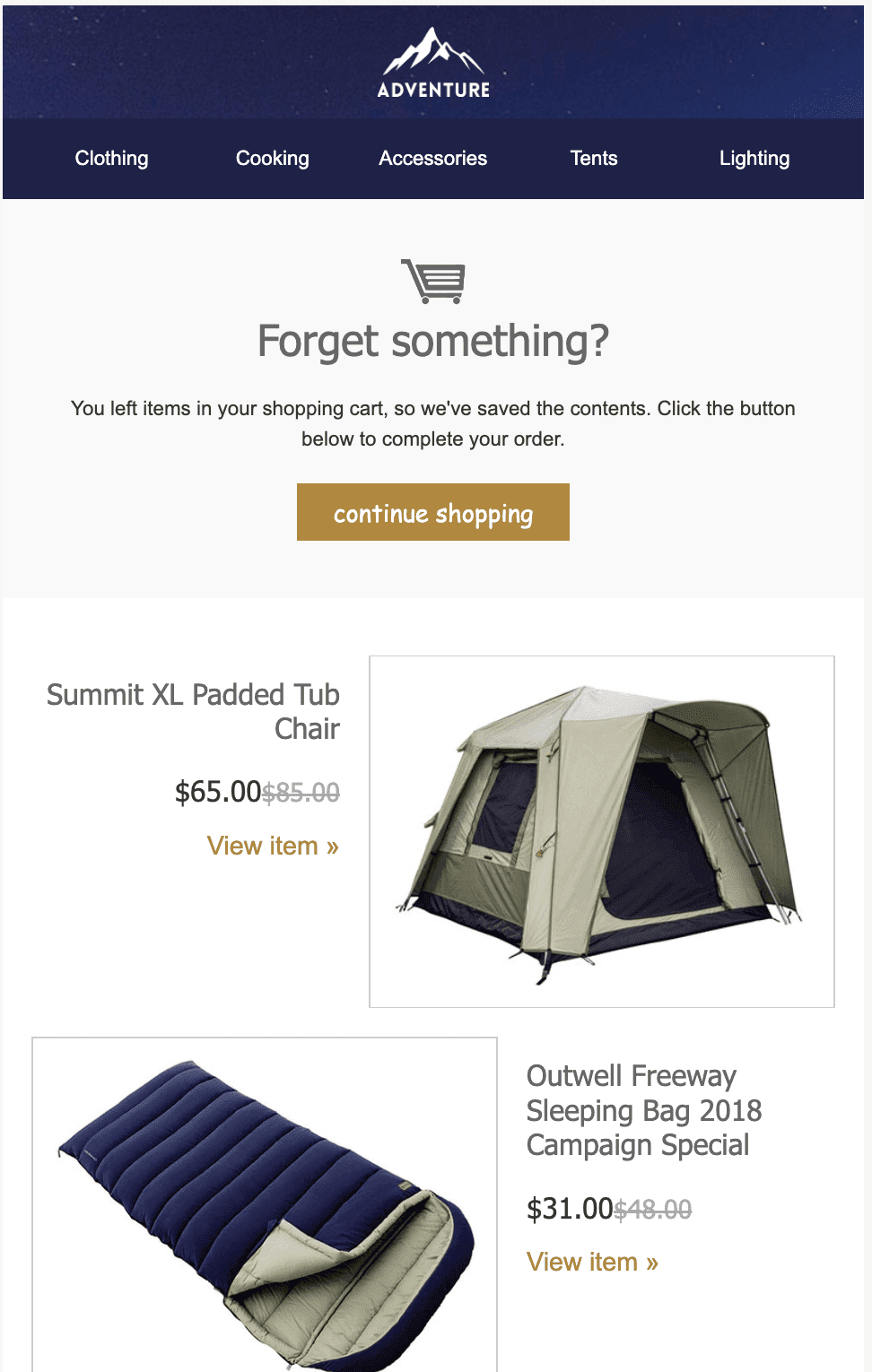
(Source: Stripo template)
2. Don't send all-image emails
As we've mentioned above, in case your images get blocked, your copy should deliver the necessary message. Maintain an 80:20 text-to-image ratio to prevent your email from being categorized as spam.

(Source: Stripo template)
3. Implement Alt attributes
You should always remember to include Alt text to the images in HTML emails. It provides readers with additional info in case of image blocking. Alt text is also used for visually impaired recipients who use a screen reader to get a description of embedded images in emails. Your Alt text should be concise yet informative and include keywords.

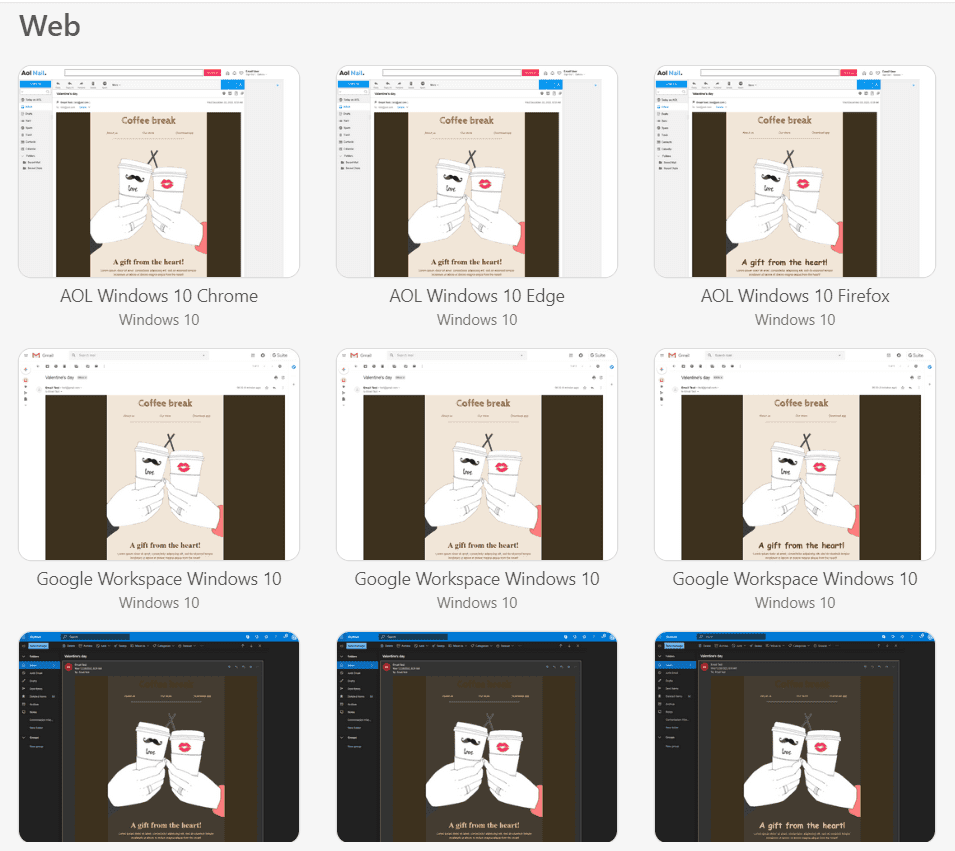
4. Test your emails
By doing so, you may assess whether or not the visuals are displayed properly. With our email testing tool, you can check whether an image file looks well across different devices and email clients. In case the test was unsuccessful, try different image embedding methods, send new test HTML emails, and see if that fixes the problem.

Just keep in mind that there will always be recipients on your mailing list who chose automatic image blocking as a personal preference, so make sure your emails still look fantastic without the images.
Wrapping up
The key to making your image-embedded emails successful is following the aforementioned recommended practices, regardless of whether you prefer CID embedding, inline embedding, or linked pictures for any image format.
With Stripo editor, you can make all of your ideas come true. If you have any questions, contact us, and we'll guide you through the email creation process.







0 comments