Email image blocking is quite a widespread problem. Sometimes, email clients block the images by default while at other times the users have disallowed images. An email with images blocked can ruin its purpose and render it meaningless for the readers, as seen in the image below.

Let’s first understand why email clients block images and then move on to the workarounds to overcome the issue.
Reasons email clients block images
Email clients block images for two main reasons:
-
Security
Email clients with images turned on by default use proxy servers for image hosting rather than eternal hosts. So, email clients check the emails for viruses and malware before they reach the inboxes. Therefore, it eliminates the need to block the images in most cases.
However, Microsoft believes that blocking the images is in the best interest of the subscribers. It will safeguard the readers from malicious code and keep potentially offensive content at bay. Therefore, it will mitigate the likelihood of cyber crimes.
-
Bandwidth issue
Subscribers with lower bandwidth can opt for image blocking so that it does not eat up too much Internet data. The only issue with these settings is that subscribers have to struggle to find out how to turn the images off for their mobile devices.
So, it is a good idea that marketers optimize the images and keep them compressed. We recommend you limit your image file size to 1 MB and use three main image formats — JPEG, GIF, and PNG.
Which email clients block images in emails?
If we talk about the current scenario, Outlook desktop clients block the images by default. Let’s dive deeper into the subject and see how images render in various email clients.
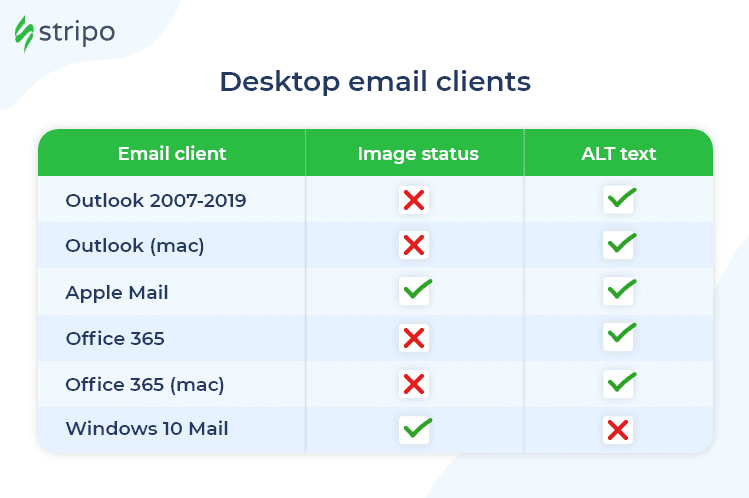
Desktop email clients

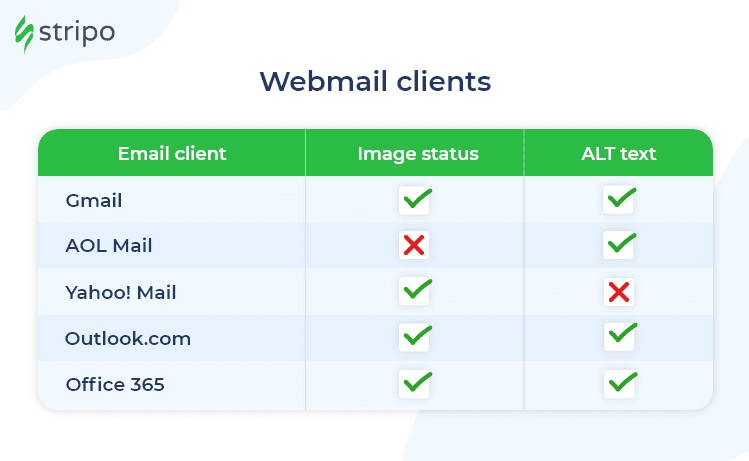
Webmail clients

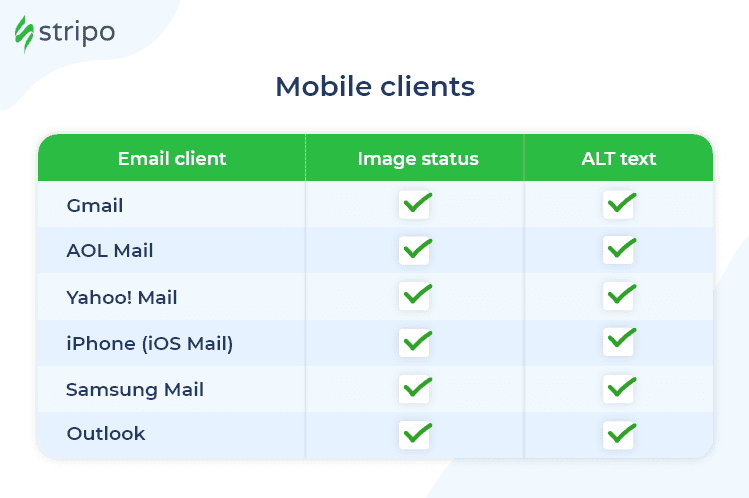
Mobile clients

As you can see, the Outlook desktop client blocks the images by default which can mess up the entire user experience. But the good news is that most of your subscribers are using Apple and Gmail to access their emails. Just make sure that you check your subscriber lists to see which email client they use. In a B2B setup, it is quite likely that your prospects and customers are using email clients like Outlook and Thunderbird that have images turned off by default.
With that said, we shall now throw light on how to overcome the issue of blocked images.
Workarounds for blocked images in emails
An email with blocked images will fail to serve its purpose and bring no conversions. As a result, all your efforts will go down the drain. No matter how beautiful your email design is, it will make no difference if the readers are unable to view it. Here are some workarounds that will beat the challenges of blocked images and ensure a pleasant experience for the recipients.
1. Add the “Web version” link to your email
If your message doesn’t display properly in your subscribers’ email client, a web version of your newsletter will enable them to view it as a webpage. The web version contains all elements you added to your email, including images, animated GIFs, links, etc.

(Source: Email from 1440 Daily Digest)
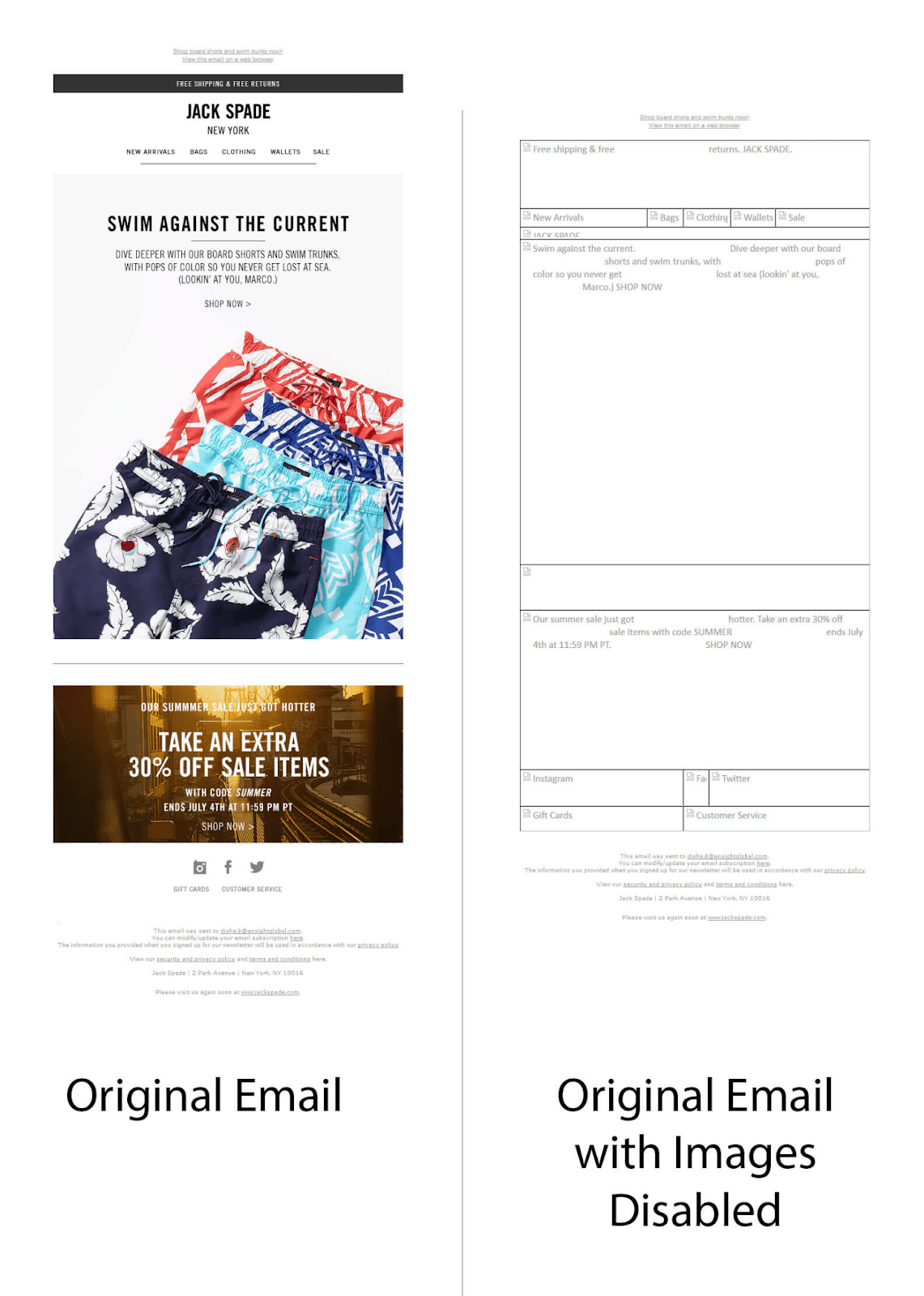
2. Work on Alt-text for every visual element
Alt text refers to the transcript or explanatory text that is displayed when images are blocked. This text will be read aloud in case the subscribers are using screen readers. Almost every email client supports Alt-text, which makes it one of the quickest and most effective fixes for blocked images.
Take a look at this screenshot to understand how Alt-text will render in an email with blocked images.

(Source: Email from Jack Spade)
You don’t need to keep your Alt-text boring — you can also add some humor to it. Just maintain the context of the images. What’s more, don’t leave the Alt-text blank to comply with the email accessibility rules and avoid spam filters.
3. Go for hybrid emails
A plain email is a message with simple text. You can’t format this text or embed links to keywords. Instead, you can just add your links near the anchor words. With HTML emails, you can equip your messages with various color schemes, videos, images, and embedded links. Hybrid emails are a great tool when you want your message to be displayed by any email client. Such an email looks like a plain text message but it’s actually an HTML email that is not dependent on media queries.

(Source: Email from Statista)
4. Include background images with live text on top
Using a background image with live text is another workaround for blocked images. Use background colors along with background images to enhance the visual appeal of your emails, even when images are turned off.
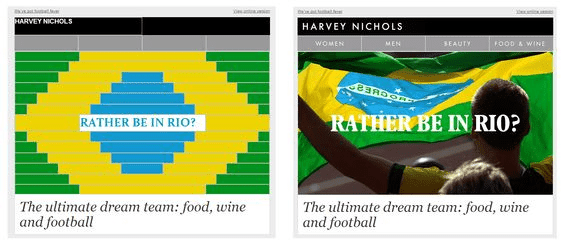
5. Experiment with pixel art to impart a delightful user experience
When images are turned off, your email might look like some text scattered amidst enormous white space. It will have no impact on the readers and reduce the email engagement rate. So, you can use creative pixel art to design appealing mosaics or ASCII emoji art.
Harvey Nichols has brilliantly used pixel art to combat the issue of blocked images.

(Source: Email from Harvey Nichols)
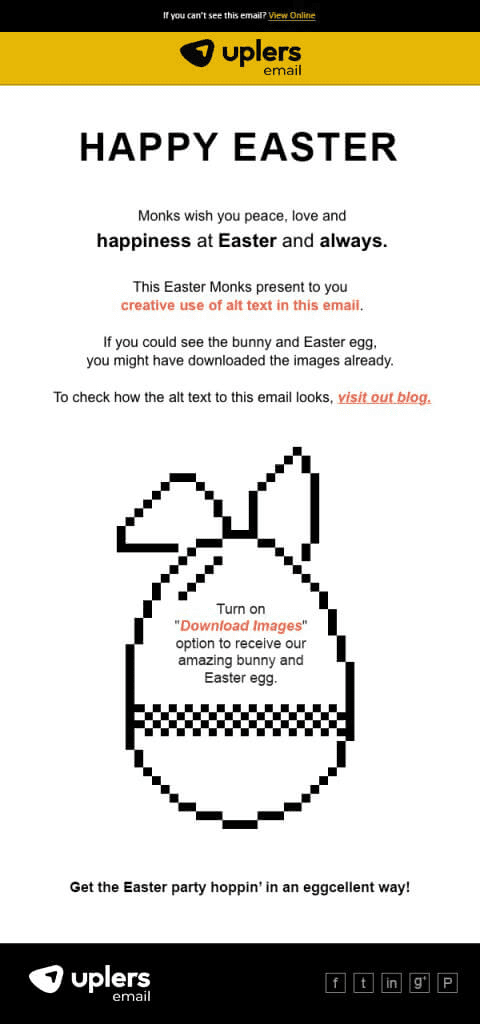
There is also another example by Email Uplers in which they have incorporated an Easter bunny with the help of pixel art.

(Source: Email from Email Uplers)
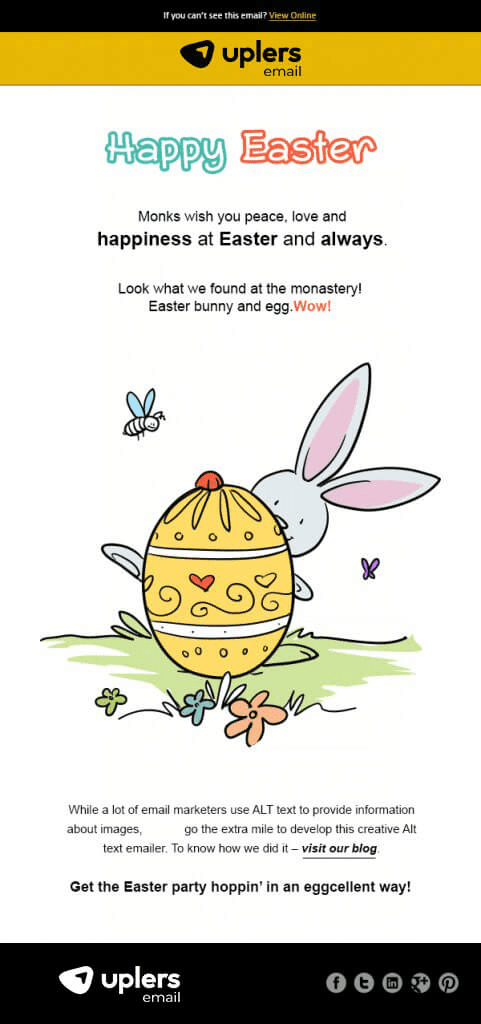
The original email looked like this:

(Source: Email from Email Uplers)
6. Never send an all-image email
An image-only email looks quite attractive on the surface. But, it can lead to several issues. Firstly, it will make your email look like in the example below which will make no sense to the reader. As a result, they will be forced to mark it as spam or unsubscribe. Ironically, it looks like an email that invites the users to unsubscribe.

Moreover, such emails will also trigger spam filters that will hamper your sender reputation. It will affect your email deliverability rate and the overall performance of the email campaigns. As a best practice, you must always maintain an 80:20 text-to-image ratio.
7. Ask your subscribers to whitelist your emails
Whenever a new user signs up for your emails, you greet them with a welcome email, right? Use this opportunity and ask them to whitelist your emails at the outset itself. Whitelisting is the process by which the subscriber adds your email address to their contact list or address book.
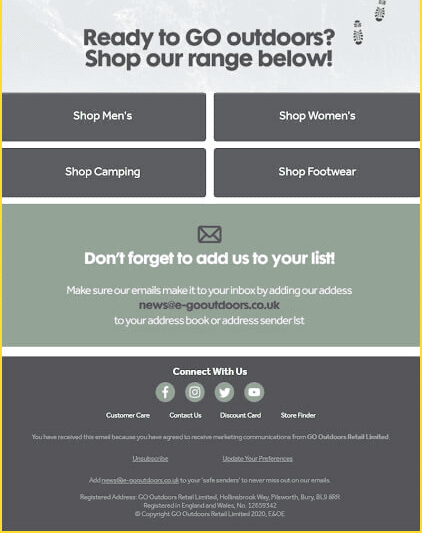
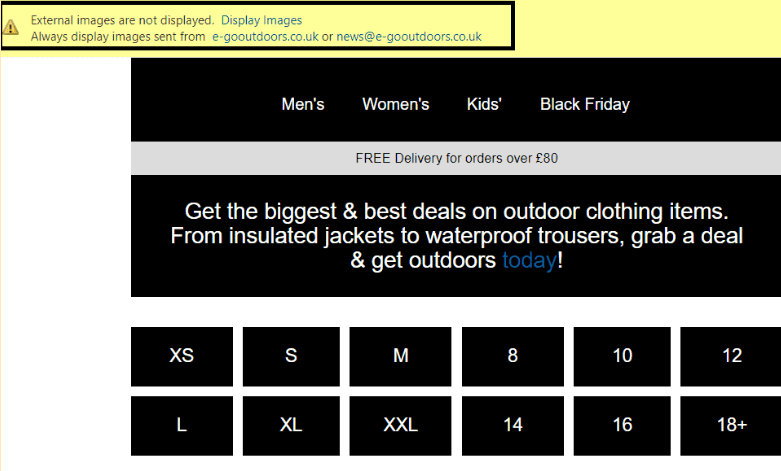
Go Outdoors sets the perfect example of how to ask readers to whitelist emails.

(Source: Email from Go Outdoors)
8. Change the settings and unblock images
Certain email clients show a message at the top that allows the user to display images in case they are turned off. This is the most convenient way of overcoming the image-blocking issue.

(Source: Email from Go Outdoors)
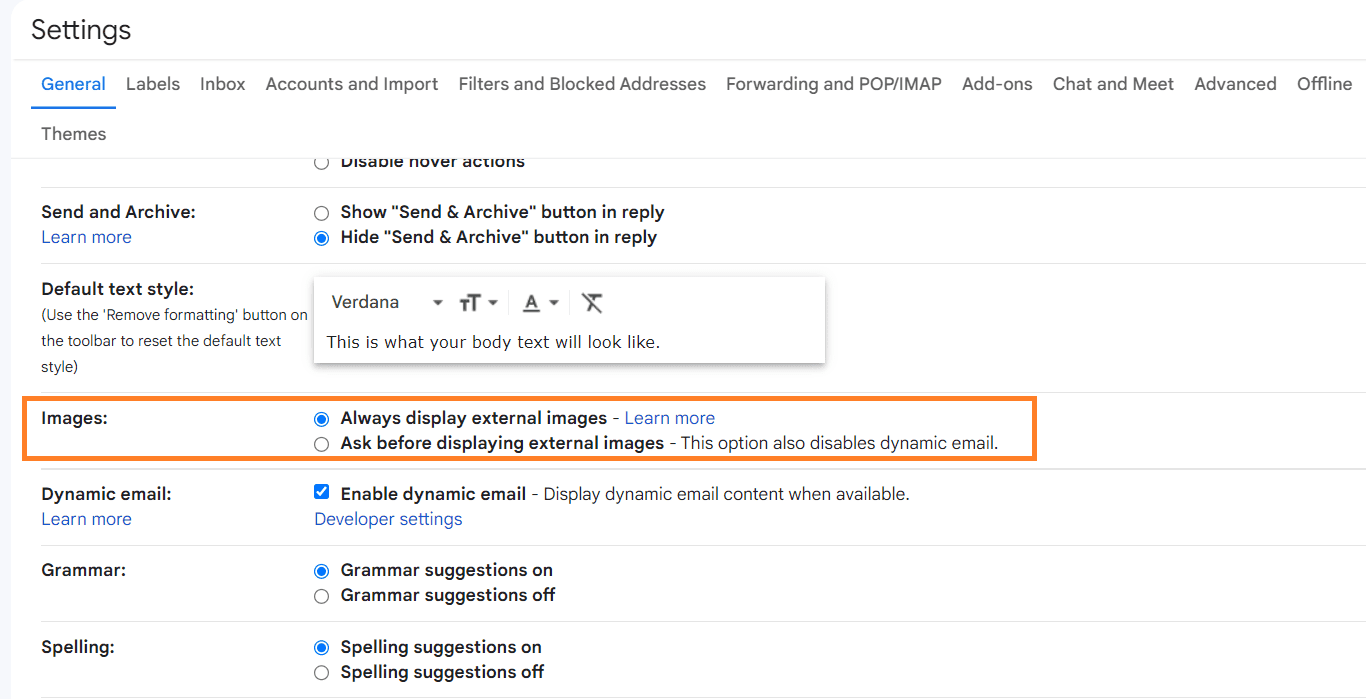
The user might have to go to the settings and allow external images in other email clients. For example, in Gmail, this option is available in the general settings as shown in the screenshot below.

(Source: Gmail)
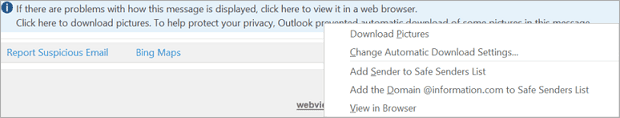
Outlook also allows the user to download pictures in case they are blocked by default.

(Source: Microsoft Support)
9. Always test your emails before sending
Alt-text works as a fallback when images are turned off in the subscriber’s email client. Make sure that it looks good and conveys the message properly. Use tools like Litmus or Email on Acid to make sure that the emails render flawlessly. Test the emails with images turned off so that you get an idea about how the email looks with images blocked.
Please watch the video below to learn more about Stripo integration with Email on Acid and make the most of our testing tool:

Wrapping up
Image blocking does not mean that you have to completely do away with visual elements. Although email clients like Outlook block images and lead to rendering issues, other email clients are slowly getting more receptive to visual elements and download images by default.
There is no way in which you can figure out how many subscribers are accessing your emails with images turned on or off. So, the best workaround is to design and code emails that render well irrespective of the settings and blocking of images.







0 comments