In this guide, we’ll show you the step-by-step process of creating an email signature for your newsletters. Everything starting from tips, signature generator tools and signature creation process in Stripo you will find in this article.
A professionally made HTML email signature helps to promote a personal and company brand, gather listeners for webinars, sell products, consult, keep the brand identity, and much more. For example, 82% of digital marketers use email signatures for brand awareness campaigns. In order to boost your email campaigns, we decided to put together a special guide on adding an HTML email signature to your personal emails in Gmail, Outlook, Apple Mail, and Yahoo, as well as teach you how to add email signatures to your newsletters using Stripo.
How to create an HTML email signature for your personal correspondence
1. HTML email signature in Gmail
Now, let's start with adding an HTML email signature in Gmail. We'll go through all the needed steps to show you the simple process of adding a signature design.
How to create HTML email signature for your Gmail account:
-
go to settings;
-
then click the “settings” again;
-
at the bottom page, you will see “Signature”;
-
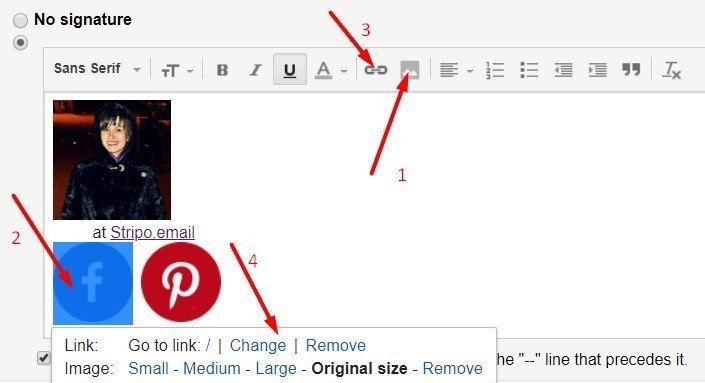
insert image;
-
choose the “small” size;
-
upload images of the social media icons;
-
add links to them;

(Source: Gmail)
-
at the bottom of the page, click “Save Changes”;
-
done.
I tested my Gmail signature: I sent out messages to different email clients and opened them on various desktop and mobile devices. It worked!
Now your email signatures will be creative and beautiful!
You may also create HTML signatures for your personal or personal correspondence with an external email signature designer.
2. HTML email signature in Outlook.com
Now it is time to talk about the process of adding an Outlook signature to your email.
How to create a professional signature in your Outlook account:
-
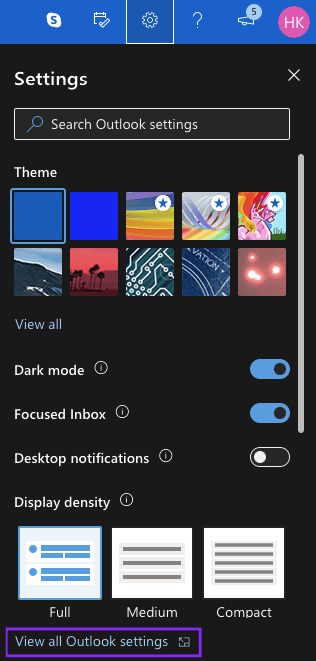
go to the "Settings";
-
then choose "View all Outlook settings";

(Source: Outlook)
-
then go to the "Mail" tab;
-
open the "Compose and reply" tab;
-
in a new window, search for the "Email signature" section;
-
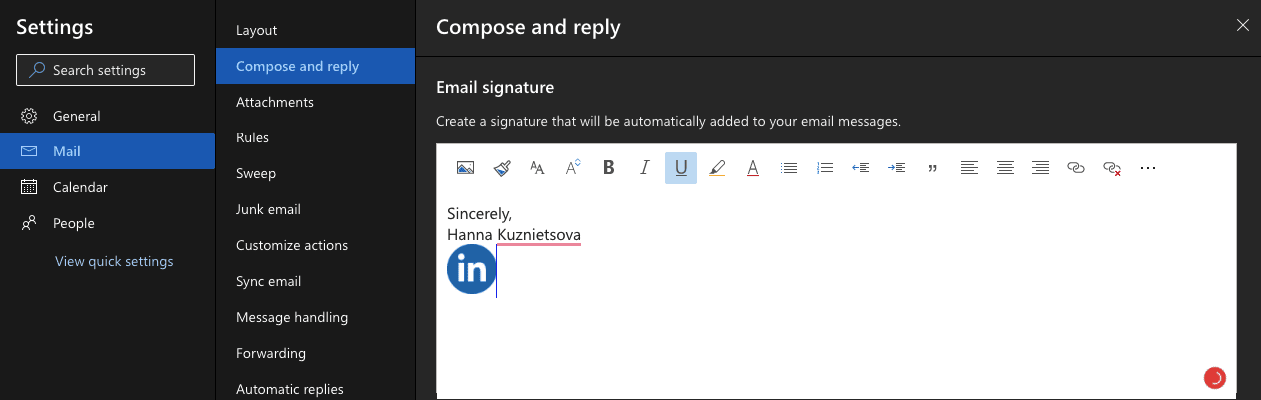
enter necessary text;
-
to add social media, upload their icons as regular images;

(Source: Outlook)
-
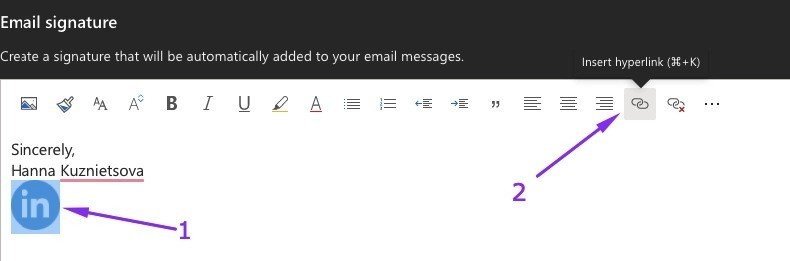
highlight each icon and insert respective links;

(Source: Outlook)
-
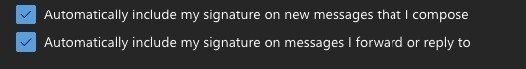
if you want to automatically include this signature in your Outlook email, be sure to click both checkboxes as shown below;

(Source: Outlook)
-
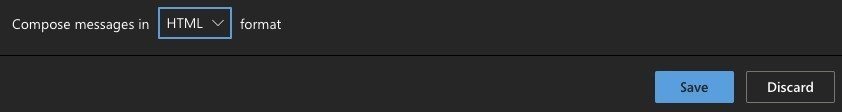
choose "HTML" as message format, or else Outlook.com will only include the textual part of your Outlook signatures with no icons and links;
-
click "Save."

(Source: Outlook)
Please be advised that you can add a number of custom signatures to this email client. If you do, you will need to select a signature when sending your personal email.
3. HTML email signature in Apple Mail
You can add only textual elements to your email signature in the Apple email provider. And, of course, you can add a link to it. Now, let’s see how you can do it.
How to create an HTML email signature in Apple Mail:
-
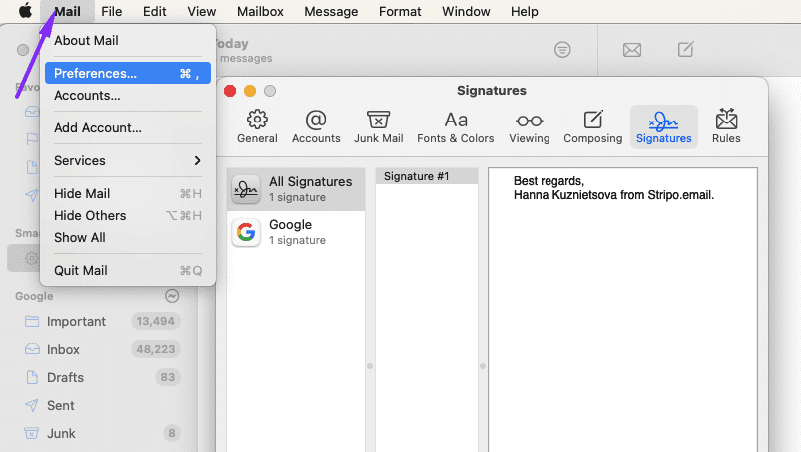
click “Mail” in the top left corner;
-
then “Preferences”;
-
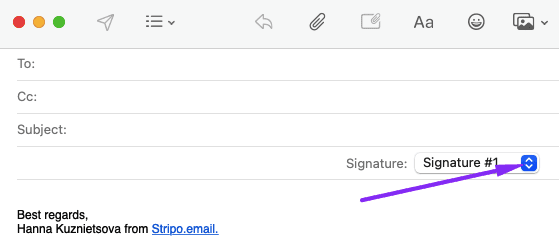
enter the “Signatures” tab;

(Source: Apple Mail)
-
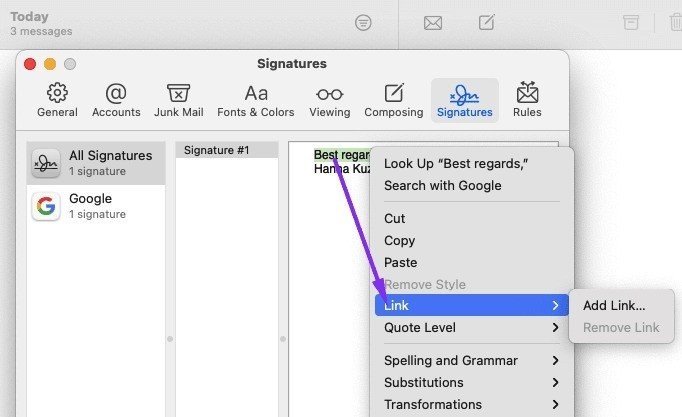
if you want to add a link to your email signature in Apple Mail, please highlight a necessary piece of text;
-
right-click on it and paste your link.

(Source: Apple Mail)
Please be advised that you can add a number of signatures to this email client. If you do, you will need to select signature when sending your personal email.

(Source: Apple Mail)
If necessary, you can edit the HTML signature before sending an email.
4. HTML email signature in Yahoo
Currently, you cannot add photos and images to your email signature in the Yahoo email client. Consequently, no social media icons are allowed to be used either.
However, you can add a link to your own signature in Yahoo Mail.
How to create a custom HTML signature in Yahoo Mail:
-
click the “Settings” menu icon;
-
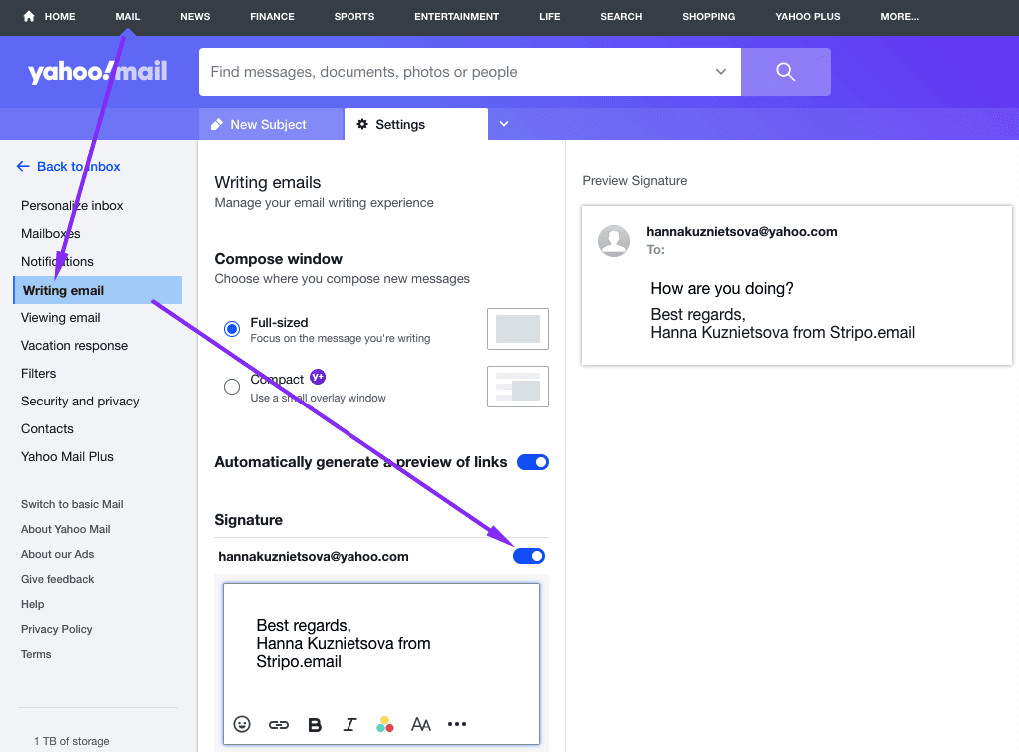
enter the “Writing” email tab;
-
toggle the “Signature” button;
-
enter your custom signature text;

(Source: Yahoo)
-
paste links.
You can add as many social media links to your custom email signature as possible.

(Source: Email from the Point)
Besides that, you can edit your HTML signature at any time.
Email signature generator tools
In addition to the standard methods we told you about above, you can use the HTML email signature generator tools to quickly create an HTML signature for your email. At the moment, there are quite a few different popular tools on the market:
-
Rocketseed (paid);
-
Signature.email (free);
-
Hubspot Email Signature Generator (free);
-
MailSignatures (paid);
-
WiseStamp (paid);
-
MySignature (free and paid);
-
Newoldstamp (paid);
-
Gimmio (paid);
-
Designhill (free);
-
Signature Maker (paid);
-
Signatu.re (paid);
-
Email Signature Rescue (paid).
They will easily help you create an email signature template you can use later in the email platform of your choice.
How to create an email signature for newsletter emails with Stripo
So, we told you about the ways to add had signatures to your personal emails. However, what if you need a signature for a global email list. And not ordinary, which everyone has, but custom. In this section, we will show how to create an HTML email signature, aka footer, for HTML newsletter emails with the Stripo email design platform.
There are three easy ways to do that:
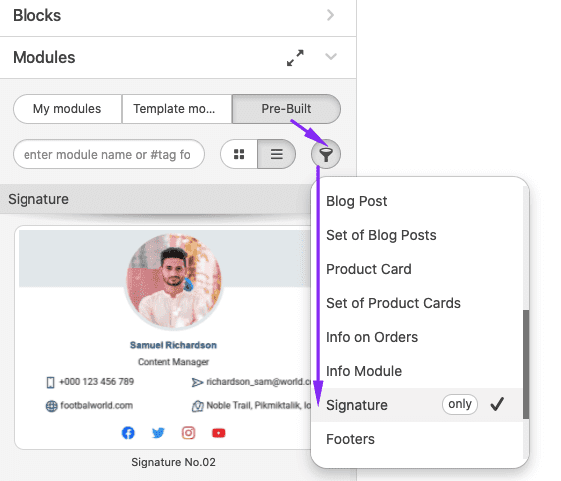
Way 1. Using Stripo's prebuilt Modules
Stripo has prepared many ready-to-use Email Signature Modules.
Choose any, easily customize it, and your signature is ready.

(Source: Stripo)
Way 2. Using professional email signature templates
For your convenience, we’ve built a number of paid and free email signature templates with various email signature examples.

Choose a necessary email signature format, use it in your HTML emails or use it for inspiration and create a new signature from scratch.
Way 3. Building a professional email signature from scratch using Stripo as an email signature generator
If none of the HTML email signature templates we built meets your requirements, you can create one from scratch.
Most importantly, it's not time-consuming at all, and you don't need to know CSS code or have any other technical skills in order to create a signature using Stripo.
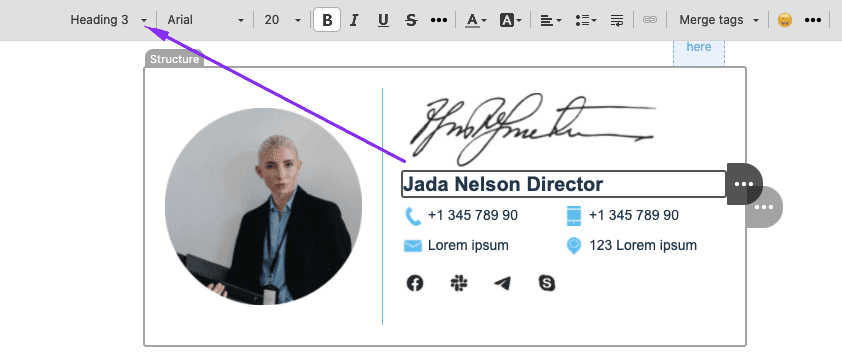
We'll show to build a signature similar to the one given below.

To build this email signature design with contact details, you need to:
-
drag a two-column structure in your template;

(Source: Stripo)
-
drag the “Image” block;
-
upload your image of a necessary shape;
-
into the second container, you add the “Image” block for the photo of your handwritten signature;
-
below, you pull in a “Text” block to enter your name. Be sure to set necessary styles in the toolbar;

(Source: Stripo)
-
to add a phone number and site name with icons to your email signature template, you need to drag a “Menu” block and set the "Icons and Links" menu type;

(Source: Stripo)
-
upload your custom icons;
-
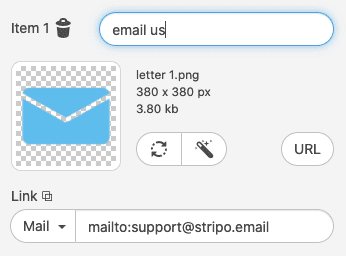
in the "Item" fields, enter your site name, phone number, etc.;

(Source: Stripo)
-
to add links to social media accounts, pull the "Social" block in your template;
-
design it according to your needs;
-
add a link to your social profile;
-
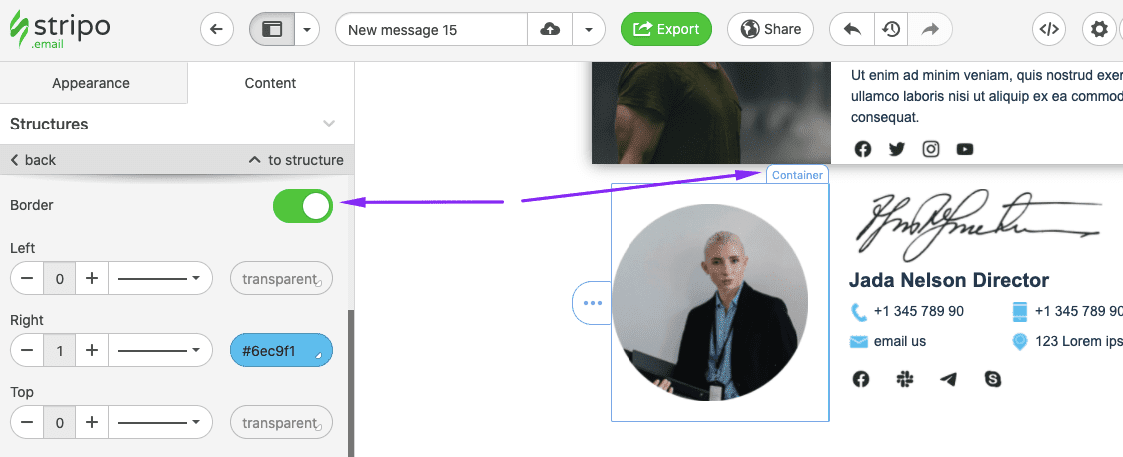
to add the horizontal divider, click the left container with your photo;
-
enable "Border" in the side settings panel;
-
set necessary border style for the "Left" side of this container.
You can also add your company logo if you like.

(Source: Stripo)
Save your entire email signature for further use
Be sure to save this Module to your personal Modules library to use across future email campaigns.
You’ll just have to pull this email signature into your template and slightly edit design elements if necessary.
(Source: Stripo)
Wrapping up
As you can see, creating email signatures is quite a simple process, and you don't need to know cascade style sheets and have technical knowledge. However, adding an email signature is important to maintain the brand identity, promoting your company, services, or you as a person. And with Stripo, creating and adding a signature has never been easier.








4 comments