In the previous article, we reviewed how to adapt custom HTML template emails to work in the Stripo editor so that you can edit images, links and text via CKEditor without the «looking under the hood» (in the HTML code of the email template).
In today’s article, I want to reveal a more complex topic — how to make an email template made on the 3rd side (in effect — custom layout) become fully adapted in Stripo for editing any element (container/structure/strip) and base blocks in drag’n’drop mode, get the most of the settings and features of the Stripo editor.
For example, we will use the same hotwire template, taken from reallygoodemails.com (you can download the HTML of email here).
Structure of nesting Stripo emails
First of all, let’s look at the nesting of elements in Stripo emails, containing strips, structures, containers and blocks.
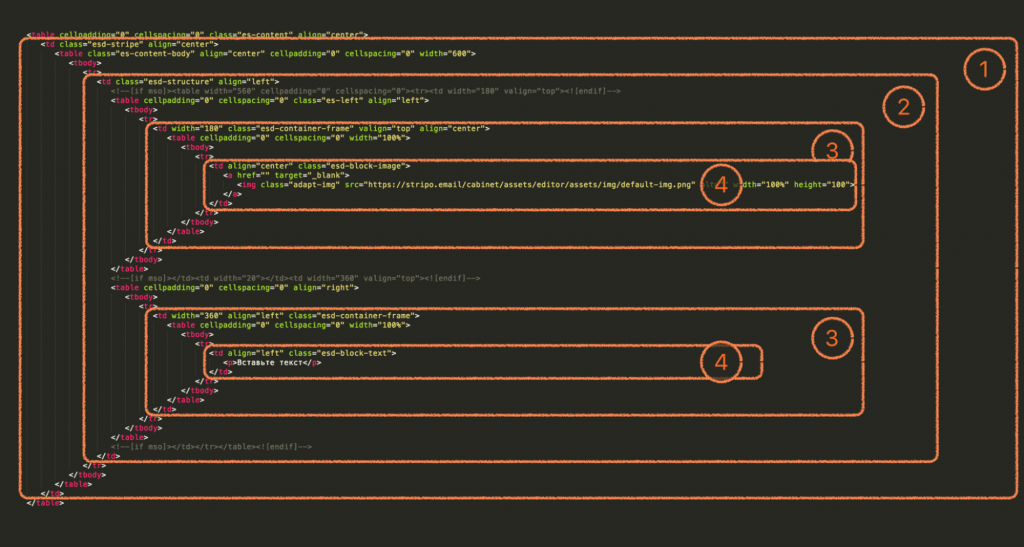
Let’s consider an example of a Stripe in which there is a structure with two containers and blocks «Picture» and «Text».

As you can see from the diagram, all elements are table cells with certain classes.
- Strip with class esd-stripe;
- Structure with class esd-structure;
- Container with class esd-container-frame;
- Block with classes, in this case esd-block-image, esd-block-text.
If your layout is built on a similar principle, this will allow the most convenient adaptation of the email in Stripo.
Stripe → Structure × n → Container × n ≤ 8 → Block × n
- there can be as many Structures in the Strip;
- there can be Containers in the Structure, now not more than 8, but soon we will give the opportunity to add 9 Containers and make them dynamic;
- any number of Blocks can be in the Container.
Almost always there is a space to add a class for strips, structures and/or containers. It is not always possible to add a class for blocks so that they are correctly adapted because their layout is very specific. Therefore, we recommend adding the esd-block-html class to the wrapper of such a block, then Stripo will be able to edit such a block through HTML, with active block controls (save, move, copy, delete). Or create the same content of the email based on our blocks, just dragging them into containers, but this we will do in the third part of the article.
List of available block classes
esd-block-image — a class for defining the «Picture» block;
esd-block-text — a class for defining the «Text» block;
esd-block-button — a class for defining the «Button» block;
esd-block-spacer — class for defining the «Spacer» block;
esd-block-social — class for defining the «Social Network» block;
esd-block-html — a class for defining the «HTML» block;
esd-block-menu — a class for defining the «Menu» block.
Let’s start adapting our email template.
The process of email template adaptation
Strip adaptation
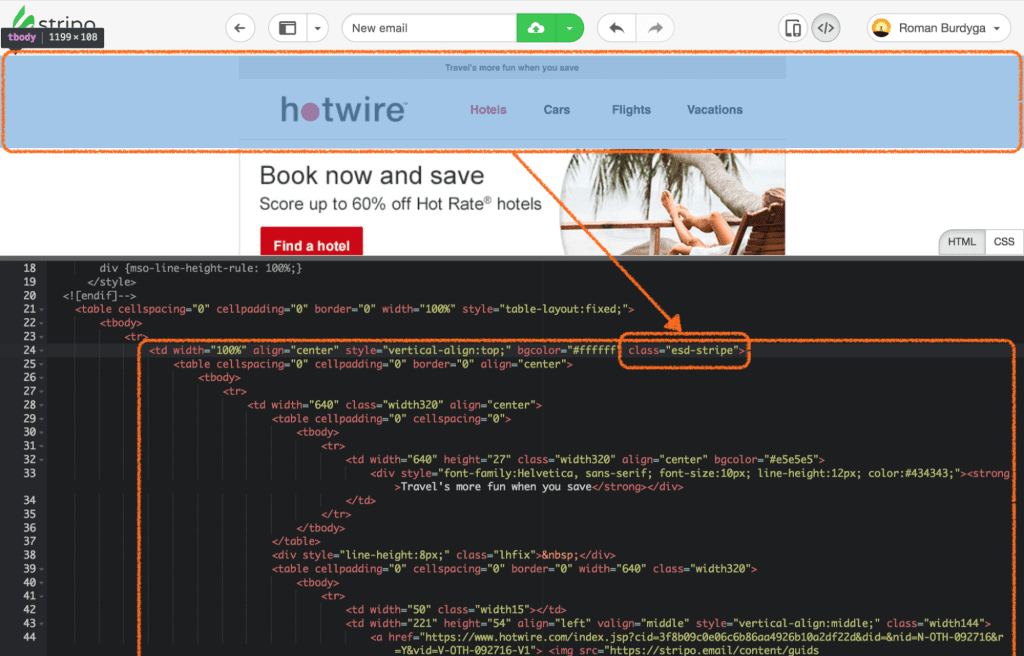
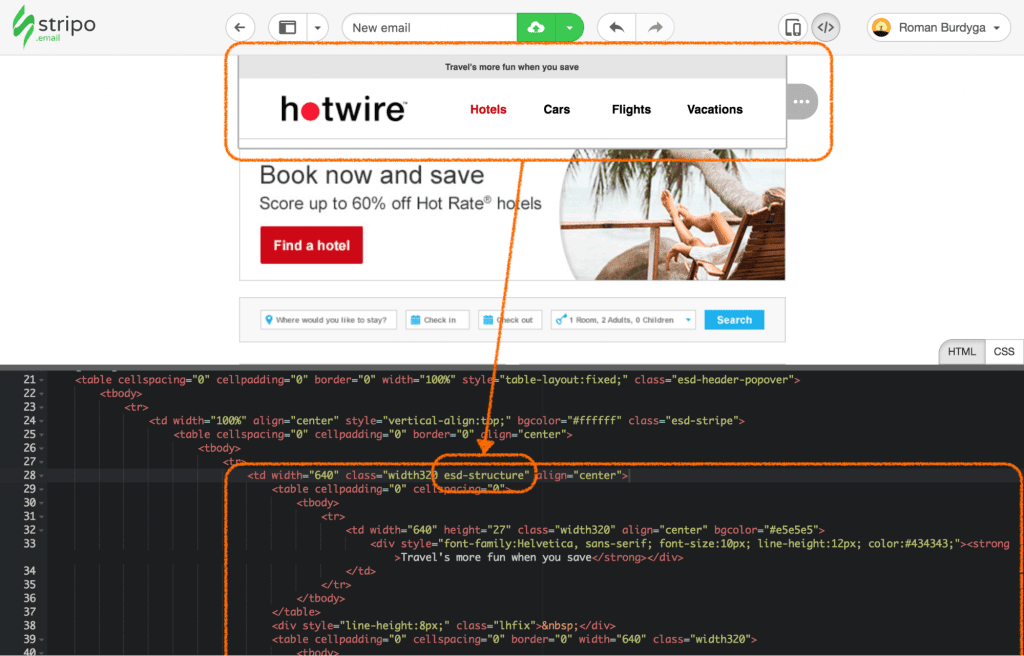
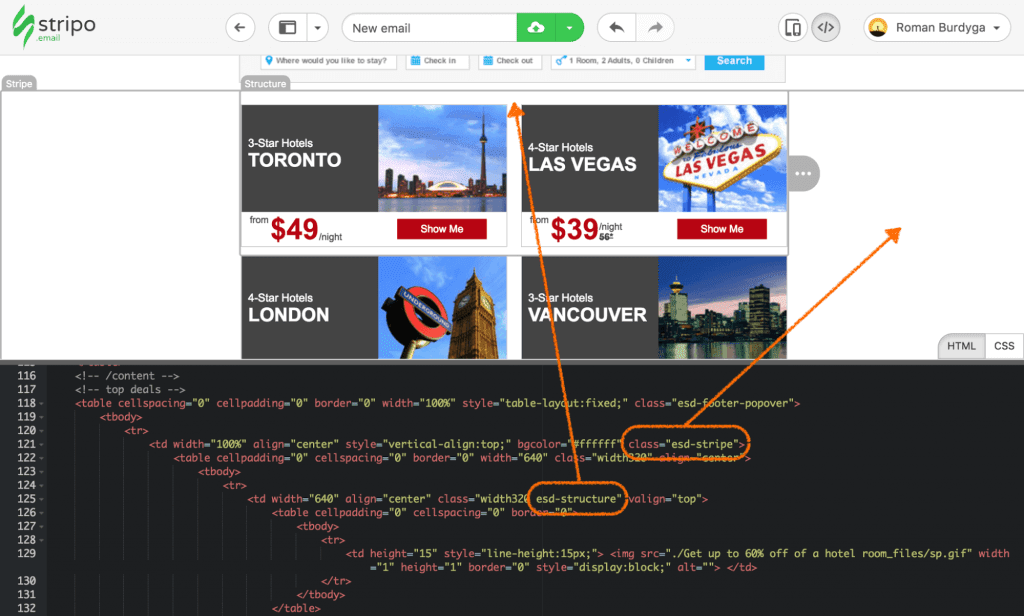
Let’s start by searching for a table cell where you can insert a class for the strip. Such a table was found — this is the whole email header. Set the cell class esd-stripe.

You can check the result immediately — hover the mouse or click on this area, you will see a frame with the controls.

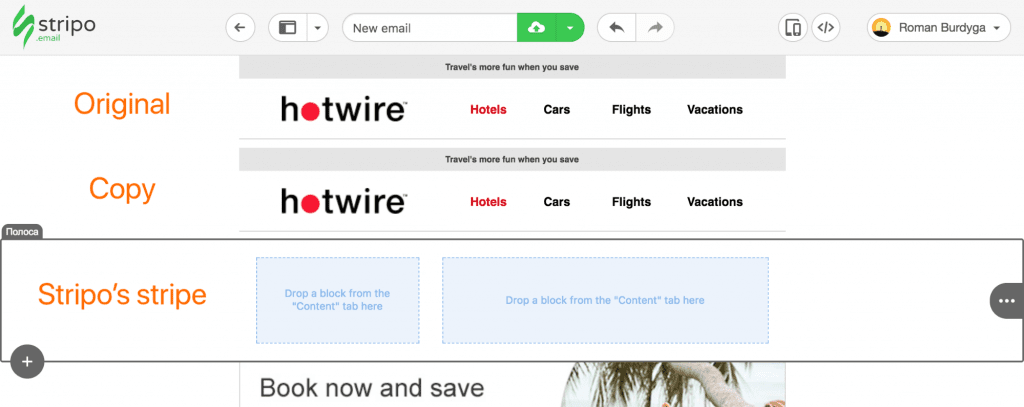
Let’s try to copy the current strip with the cap and create a new strip already with the layout of Stripo.

Structure adaptation
Now add a class for the esd-structure.

Similarly to the strip, the frame has a frame and controls.
Basic Blocks Adaption
Now we adapt the existing content in the header.
There is one nesting in the HTML header of the email that would allow us to organize the Container. But in fact, you can do without it, since we know that we need containers to unite many Blocks. In this case, we have one «Picture» block and a set of menu links.
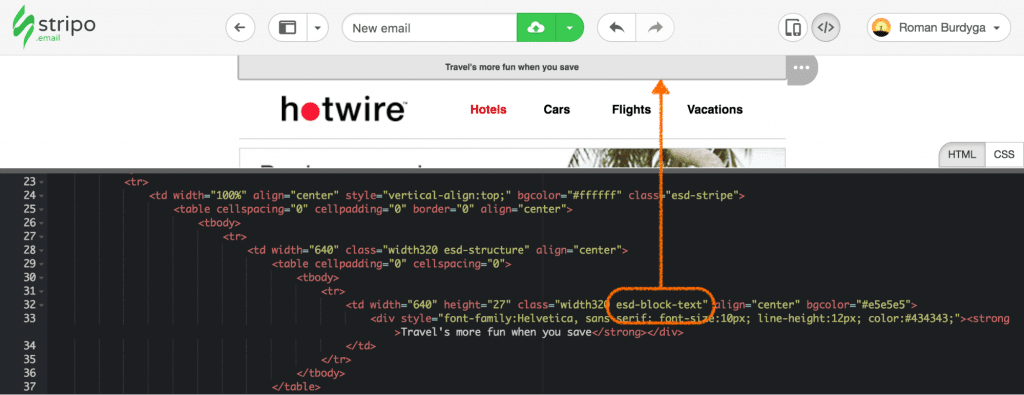
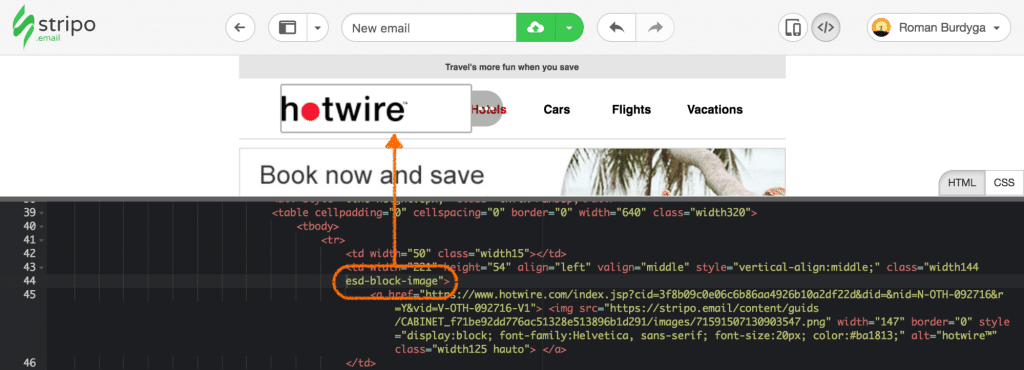
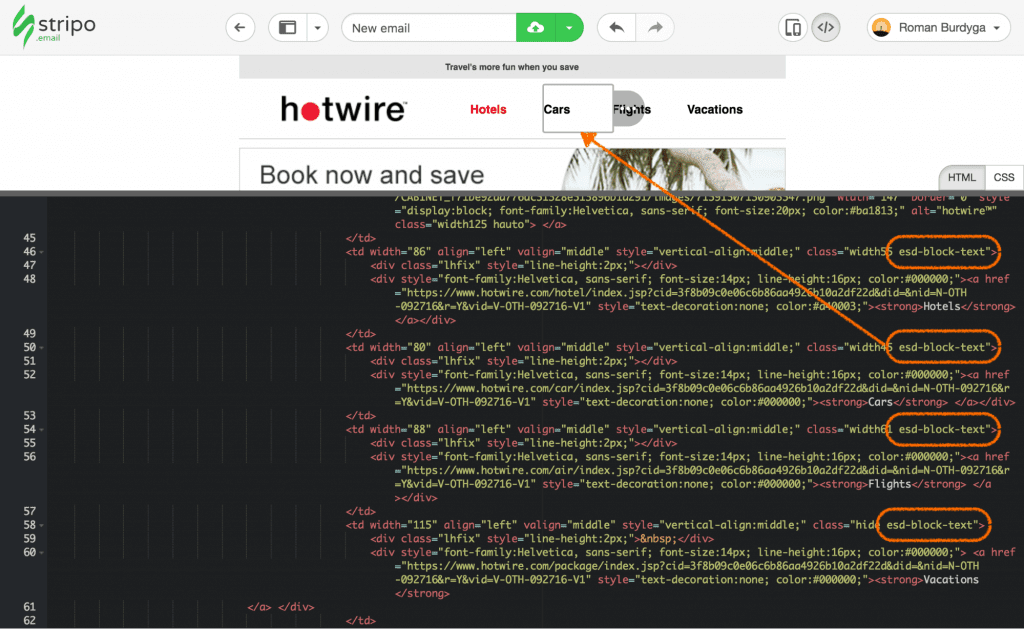
We turn the pre-header, the logo and the menu into blocks.



Now let’s proceed to a more complex block — the product card. Here, we lack one nesting — the Container, so that it is possible to drag blocks from the block panel.
First, we add classes for the strip and the structure — everything is simple:

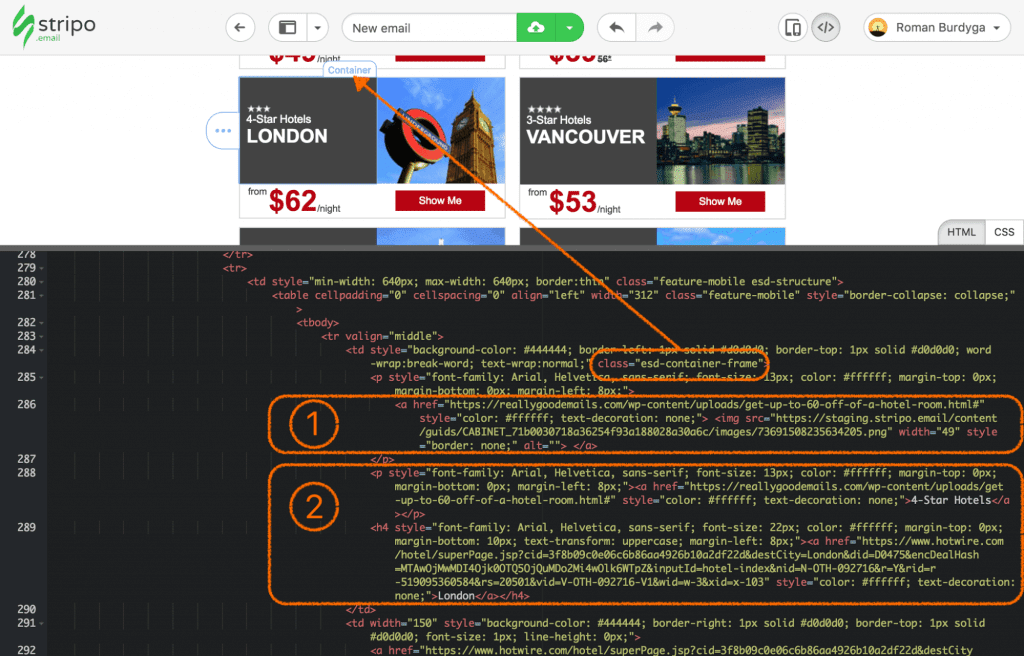
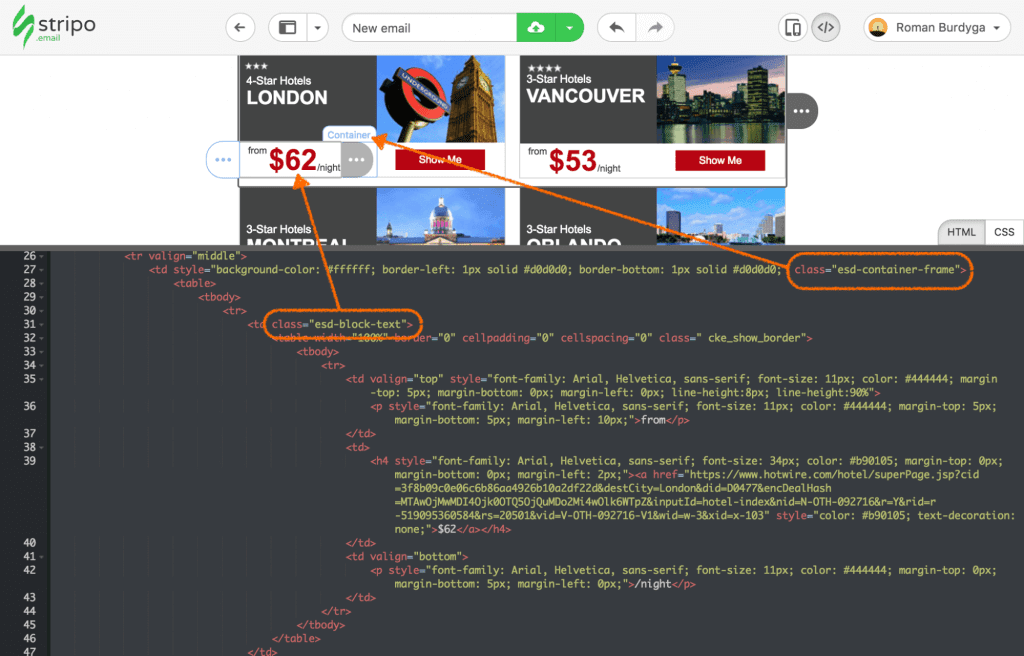
Next, we find the cell of the table in which the text «3-Star Hotels TORONTO» is located, and indicate to it the class esd-container-frame — this will be our Container.

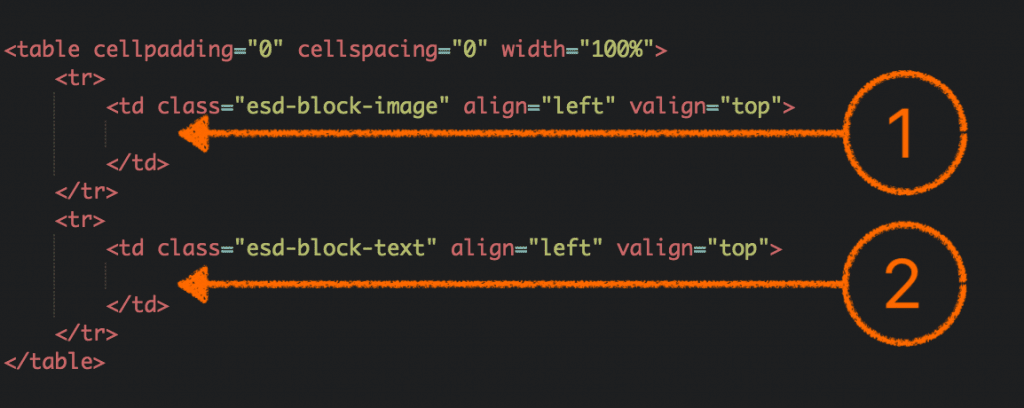
Then all that is located ① ② in the cell esd-container-frame, wrapped in a table — this will be our blocks. All the content of this area is plain text and a picture with stars, so we get the Text and Image blocks. We specify the class esd-block-image cell for the first line, and the esd-block-text block for the second line.

Cut out the pieces of code corresponding to the blocks and insert inside the cells of the new table.
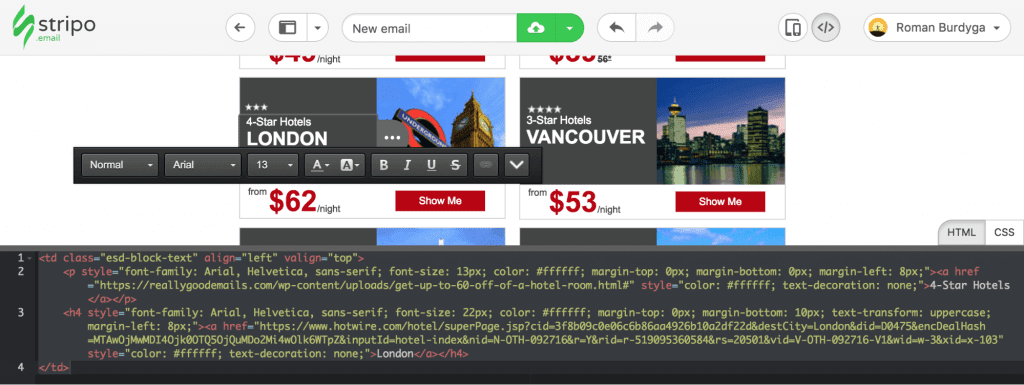
Stripo turned this content into native blocks with controls. In addition, it is now possible to «throw» blocks from the panel of blocks into the container’s area.

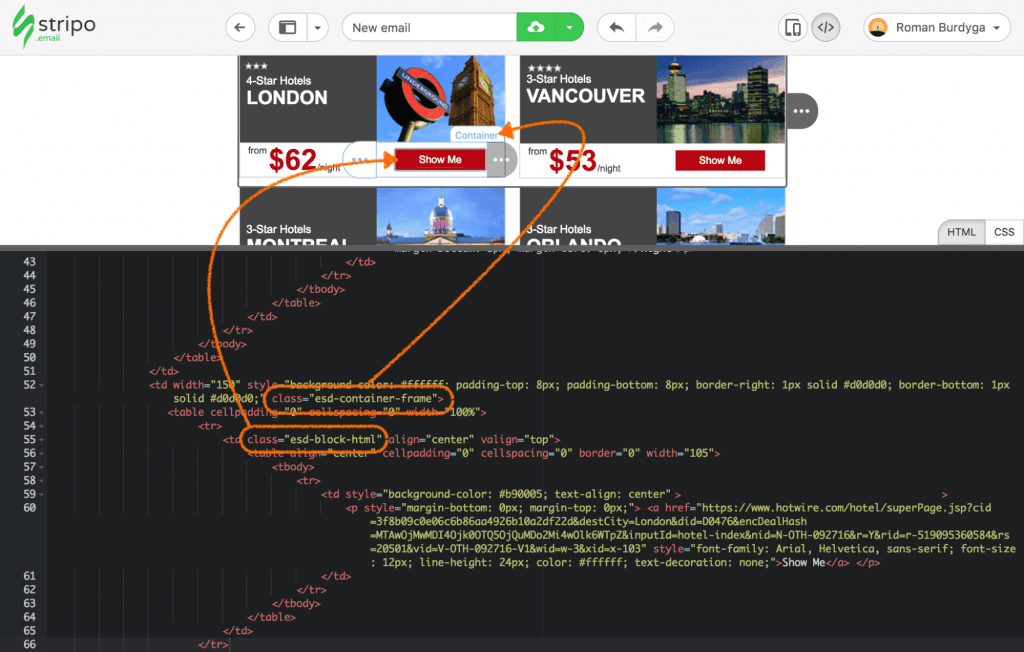
We turn the sections with the price and the button into blocks:

The source code for the cost of the price allowed to add classes to existing cells. And the button code is not. You need to wrap it in a table and apply the esd-block-html class, not the esd-block-button, which would be logical. Why is that? Because in this case, the current button is not recognized as a Stripo button due to too much difference in layout.

In such cases, it is convenient to use the esd-block-html class in order to leave the source code but to be able to control the block.
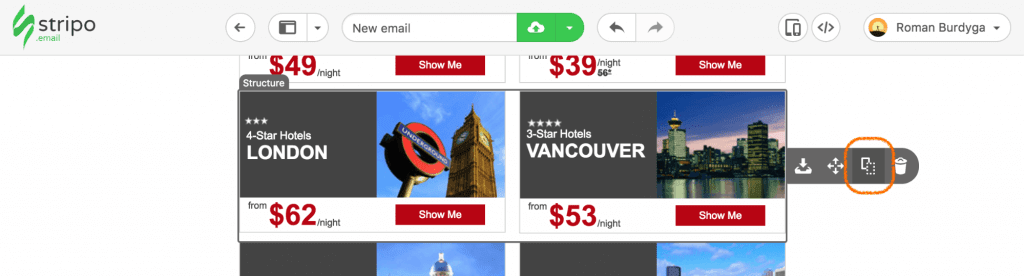
In exactly the same way, we adapt the remaining custom HTML to Stripo blocks. You do not need to do everything manually each time for all the cards. It is enough to make two cards in the same structure, and then duplicate this structure with the button that is in the controls, and then just replace the text and pictures.

Results
We managed to figure out how to turn arbitrary HTML into Stripo blocks, which ultimately made it possible to more comfortably manipulate the content of the email (except for direct editing of text and pictures, we can copy, move, delete and save blocks, containers, structures and strips).
Nevertheless, there are some limitations that do not allow Stripo to maximize its capabilities. In the next article, I’ll tell you and show how to use Stripo to the full and make the same template from scratch, right in the editor!
In the meantime, do not hesitate to try to adapt your email templates yourself to work in our editor. If in the process you have any questions, the difficulties associated with the adaptation, please write to us at contact@stripo.email and we will be happy to help you!







5 comments