Modular email design can help you cut email production by about 50% thanks to its reusable modules. You can arrange these modules in various combinations at any time and edit them to meet the goals of your email marketing campaign.
Adopting a modular email design may seem challenging and time consuming, however. To make your life easier, we guide you through the essential steps to take when starting to use this system for your future campaigns.
What is a modular email design system?
Modules are independent content units that are simultaneously universal in structure and purpose. The main idea of modules is that they can be combined and customized as a marketer sees fit, offering a more flexible approach to email design.
The marketer creates the necessary library of modules and then composes emails by arranging modules in various combinations, inserting relevant information aligned with the goals of the marketing campaign, and updating the modules from time to time (for example, modules with banners or product cards).
To adopt a modular design, you can either create modules yourself or use Stripo’s deep library of modules for various industries and types of newsletters, which are also fully customizable. Check out our in-depth guide to modules to see for yourself.
Benefits of modular email design
Now that you know what modular design is, it’s time to consider why you should put email production with modules on track.
Modular design maintains brand consistency
A consistent brand is an integral part of any successful and recognizable business. In addition, brand consistency increases revenue by up to 10%–20%.
Modular email design provides the necessary workflow for creating emails while greatly simplifying the maintenance of brand consistency. You create all the modules according to your brand book once and then use them when composing emails. Each email will have consistent elements of your design, from the choice of fonts to the arrangement of content in blocks.
Save costs on email production with modules
Businesses in all areas strive for cost-effectiveness without loss of quality. Modular design offers that cost-effectiveness thanks to the reusability of previously created modules. The main costs of creating an email with a modular design come at the stage of module development, when all the modules are designed, created, and so on.
Once the library of modules is ready, you can use each module as many times as you like and in different newsletters. There is no need to create every email from scratch, since you already have all the necessary sections/modules and you simply need to create a complete email from them.
A modular email system leads to faster, easier email creation
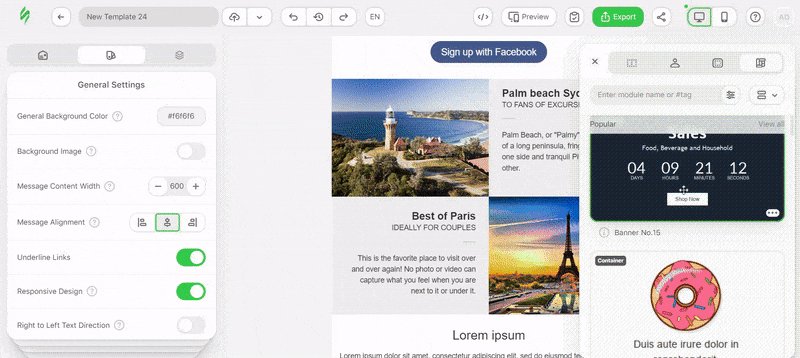
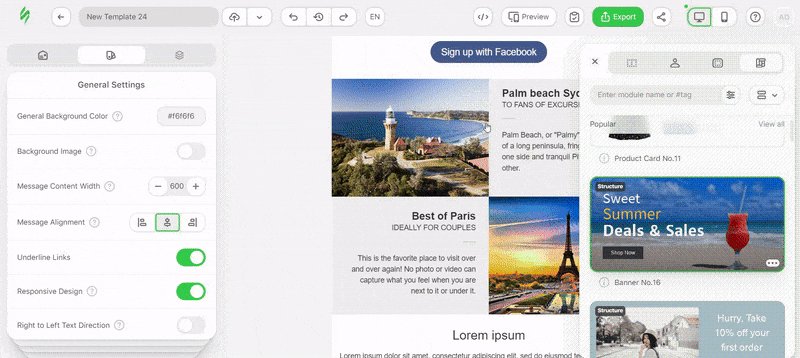
Creating email using modules is incredibly easy and often requires no technical knowledge. While the old-fashioned process of email creation requires the stages of creating a wireframe, mockup, coding, testing, and so on for each email, creating email newsletters with modules is like putting together the pieces of a puzzle. All the elements are already prepared, and you simply drag them from the library and drop them into your email, arranging everything in the right order and location.
Furthermore, this approach significantly reduces the time spent composing emails, speeding up their creation by up to two times. This is possible not only thanks to the ready-made library but also because there is no need to thoroughly test such emails, as all the modules were tested when they were made.
Advanced capabilities of modules
You don’t even have to create the modules yourself to adopt a modular design, and modules offer more advanced benefits that significantly transform the usual process of creating emails.
Locked design and data
Sooner or later, you will want to update your modules, and this feature makes the process much easier.
- the “locked” design offers the ability to lock the module design in place, allowing the marketer to update data within the module without affecting the design;
- the data, in turn, is “locked” inside the module, giving you a green light to experiment with the design without worrying that important data will be lost.
Creating emails with GenAI
Modules open the door to generating emails with the power of GenAI, saving marketers a great deal of precious time. Using the API, you add modules with smart elements that are automatically populated with data obtained from external data sources. You can force the system to add as many modules as you require or use the same module as many times as needed depending on the size of your content.
We are also taking steps in the direction of using GenAI power to compose emails and are actively working to create the AI Assistant, an intuitive tool for generating letters with the help of artificial intelligence. You can read more about it in our special article or watch our video overview.

A playground for interactive content
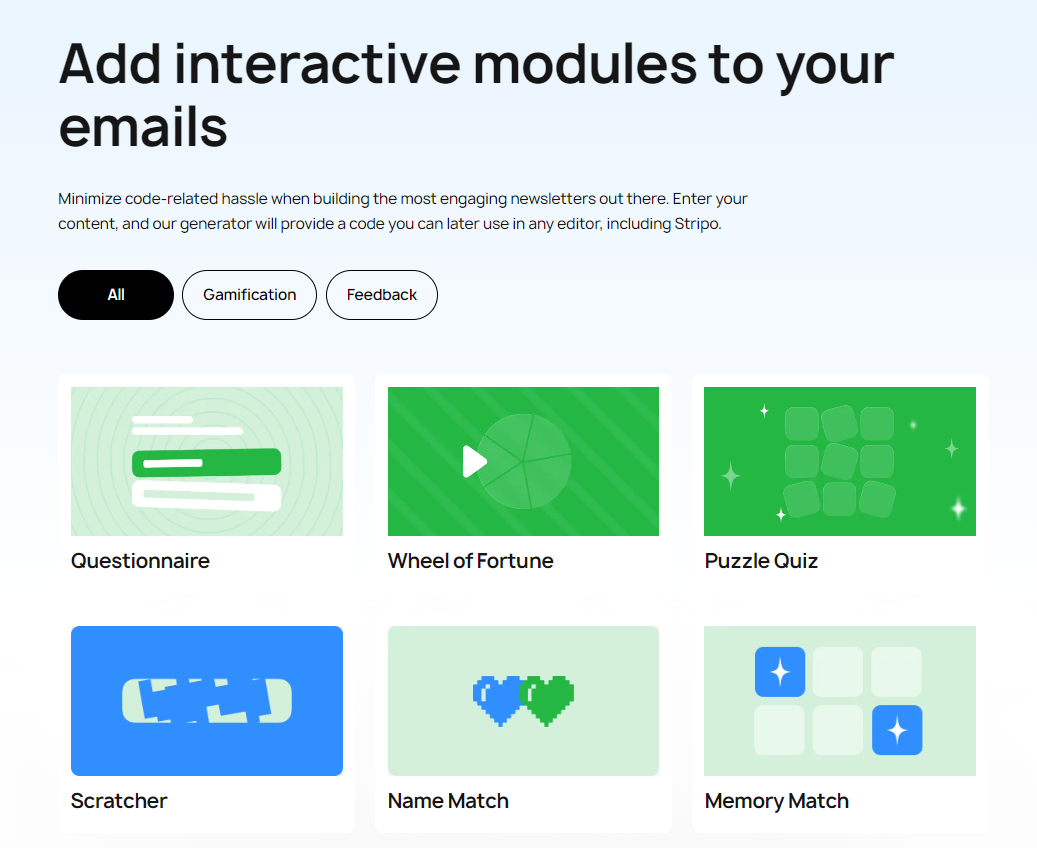
Modules are a great way to add interactive content to your emails and increase the engagement of your email campaigns without constantly creating games from scratch. You hire developers once who code the games you need and fit everything into modules, putting you at the forefront of interactivity, ready to use that content at any time.
In addition, you can choose an even simpler path, our interactive module generator. We created it specifically for anyone who wants to try interactivity in their emails but is not technically savvy. The generator provides a pack of diverse interactive modules that you can generate using an intuitive interface. Next, you receive the finished module’s code, which you simply paste into your email. Everyone will see your interactive element, since we provide three versions of the code for maximum compatibility:
- the AMP version of your email, compatible with Gmail, Yahoo, and FairEmail;
- an interactive fallback, which works on all devices and email clients that support HTML5 and CSS3, such as Apple Mail and Samsung Email; and
- a web version as another fallback. Recipients whose email clients support neither AMP HTML nor HTML5 and CSS3—such as some Outlook apps—will see this fallback web version, which also appears if your ESP has no support for any of the above coding dialects.

First steps to take when adopting modular design
We have put together a detailed list of the essential steps you need to take when migrating to modular email design.
1. Define which email elements you use most frequently
Before you start designing your content modules, it’s crucial to decide which email elements you use most often. When components such as headers and footers are used in most messages, such elements as product cards and AMP modules are not so common. Still, it’s better to design these modules and update them with relevant details as necessary.

2. Specify email elements you want to have as reusable modules
Once you’ve come up with a list of the email elements you use most frequently, it’s time to clarify which ones you will use as modules. You can design components such as the header, signature, and footer just once, as they usually remain intact across all of your campaigns. Thus, it makes sense to use these email elements as modules to save time.
The situation is a bit different when it comes to modules such as blog posts, banners, and product cards. You will have to update information every time you use these modules, but you can use smart elements that allow you to update the information in modules in just a couple of clicks:
- insert the link with the new data;
- press Enter, and the editor automatically pulls new data into the module.
It sounds simple, and the reality is even simpler. Our guide shows how to do this, so we encourage you to become familiar with it.
3. Master template method: Crafting consistent modules from scratch
By creating a master template, you can achieve maximum consistency in the design of your modules. At its core, you create a single email template from scratch, taking into account all your design codes, rules for submitting content, and so on, after which you “cut” the master template into the necessary modules, saving each separately.
Another great strategy involves creating several modules for one type of email content (several options for product cards, carousels, banners with a button, and so on). This gives you a wide range of modules for any email layout and mood.
4. Test all the modules to make sure everything works as planned
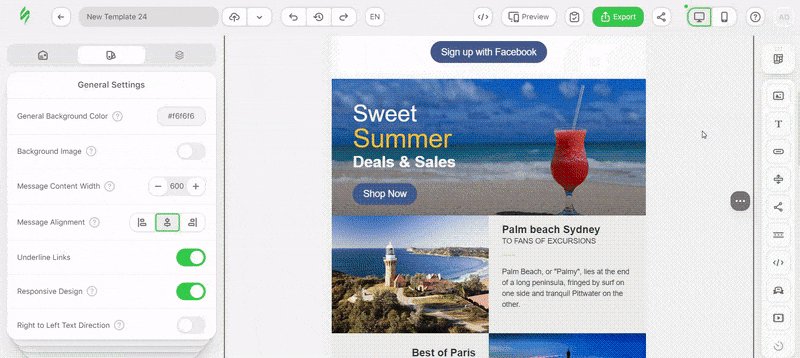
Don’t forget to test every email before you hit the “Send” button. With Stripo, you can preview your email to make sure your content looks exactly as intended on desktop and mobile. Just click the “Preview” button above your template in the editor.
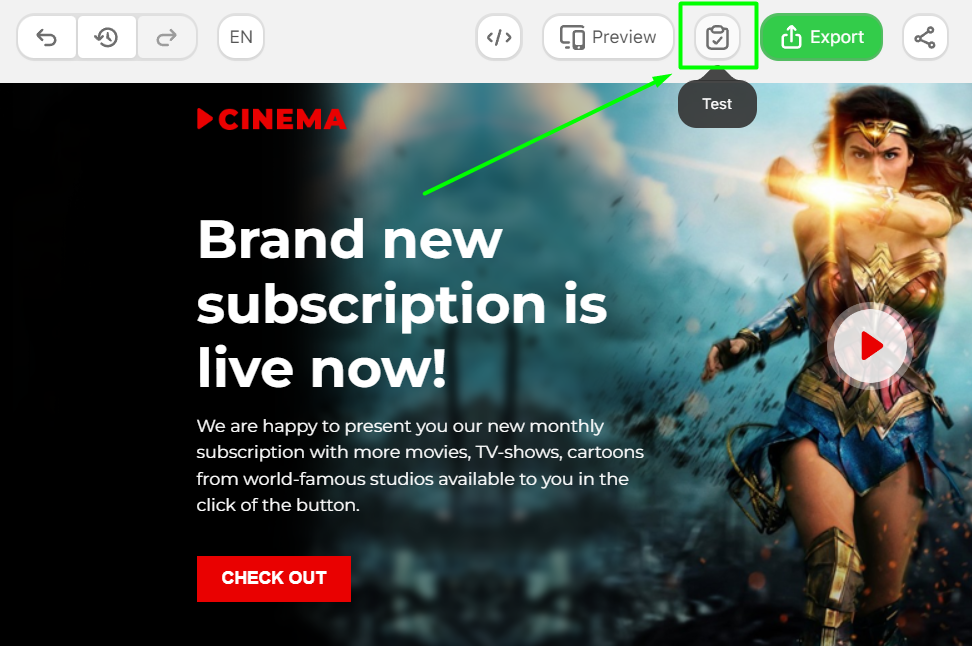
Now that you’ve checked everything in the “Preview” mode, it’s time to send a test message to yourself. Click the “Test” button above your template, enter your email address, and hit “Send.”

That’s it! You can check your inbox now to make sure your email looks the way you intended.
Besides sending emails to yourself, it’s vital to ensure they display properly across all email clients. To make it happen, use our testing tool. Click the “Test” button once again and choose the “Run the test” option. You’ll see multiple screenshots of your message in various email clients.
To make the most of this testing tool, please watch our informative video guide:

5. Reuse your pre-built modules across upcoming email campaigns
You now have a personal library of content modules aligned with your brand design styles, making your newsletters memorable and unique. You can reuse these modules across your upcoming campaigns to speed up the production process.
Our help center article includes an easy-to-follow guide on using modules, so you can quickly find all your saved modules.
All you have to do is update the modules with relevant data when necessary.
Wrapping up
With a general understanding of how to start on modular email design, you can speed up the production process, rearrange your templates much faster, and stay brand consistent without any coding knowledge. Stripo is always happy to help you exploit the full functionality of our easy-to-use modular system.








0 comments