You may evoke a desire in customers to read your message or they may want to leave and even delete it. This all depends not only on your generous offer but mostly on the style and structure of your newsletter email template. A design matters a lot.
Just by picking pictures and adding background images to HTML email you set the tone for the entire message.
All we have to do to create an effective selling email campaign is to make this tone cheerful.
Watch our short video for brief information regarding the types of backgrounds and how to add them with Stripo.

There are tons of information regarding the CTA, banners, and fonts available on the internet. But you can hardly find anything about the background images in email messages. What a loss — a background image is a good way to decorate the messages you send out, to make them look complete and beautifully shaped.
I have been searching online for more detailed information regarding HTML email background images, but all I have found is how to add a background to your email, such as Gmail or Outlook, outbox and how to make changes to the HTML codes.
The reasonable question here is where we can find bulletproof background images for our emails and how to add them to our templates. This is very individual — if properly done, any image can be the best solution for you.
Why is the topic of the article called a “How to add Background Image to Your HTML Email”? Because with other editors, in order to insert a background into a stripe or to apply one for the entire email — you’d need to have some skills in working with HTML codes. But not with Stripo. We have facilitated this process for your convenience — no need to make any changes to the HTML codes anymore.

Things to know before adding the background image to your HTML email
Check the visibility of your emails
Due to the fact that the email background images are an essential decorative part of an email, marketers and designers try to add them to their messages to satisfy the customers with beautifully structured newsletters but some of the mail clients do not display the background images properly.
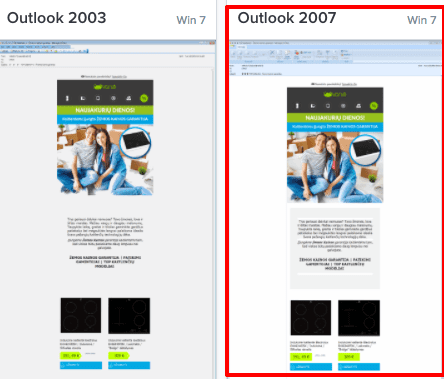
Which is why before sending out the emails, it is vitally important to check their visibility with Litmus or any other similar service. They will test your template out on over than 70 apps and devices and will provide you with the screenshots.

Here, in the example, we can see that the background in a shape of a white frame, is not displayed in Outlook 2003, same as in Outlook 2016 and Windows 10 mail, but is displayed in 2007.
What should you do if the image is not displayed:
When writing a text over the background image/color, try to select the color which will contrast with the image and the email background color. This way your text will be legible anyway.
Note: the default email background color is white.
Different types of background images
Background images for the stripes
Only rare template builders allow you to set the background image for separate blocks. Stripo.email is one of them.

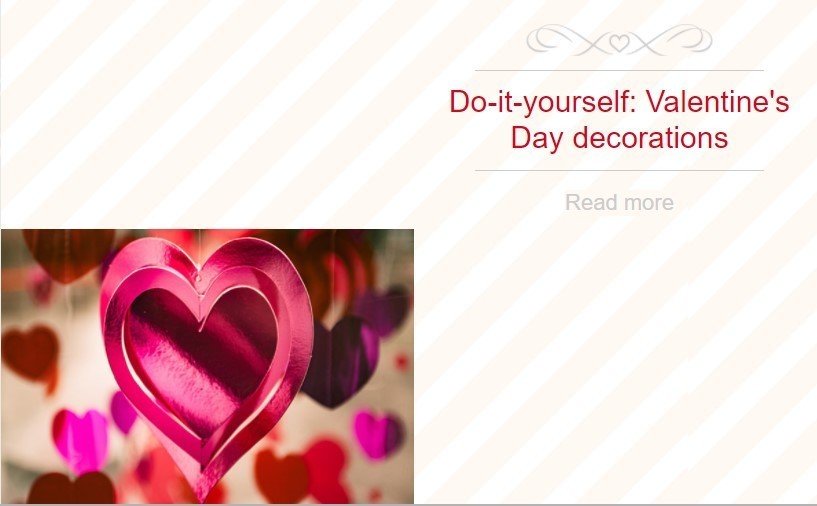
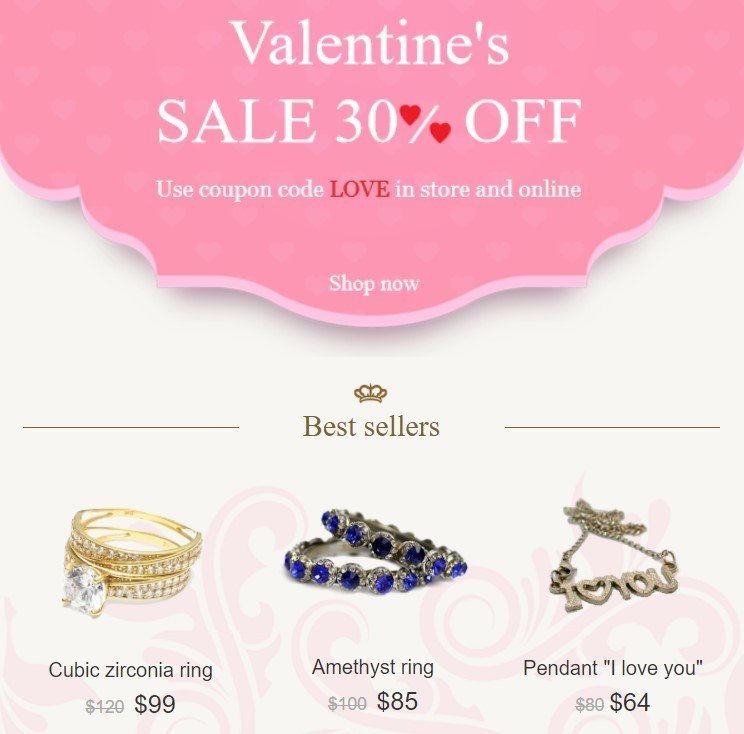
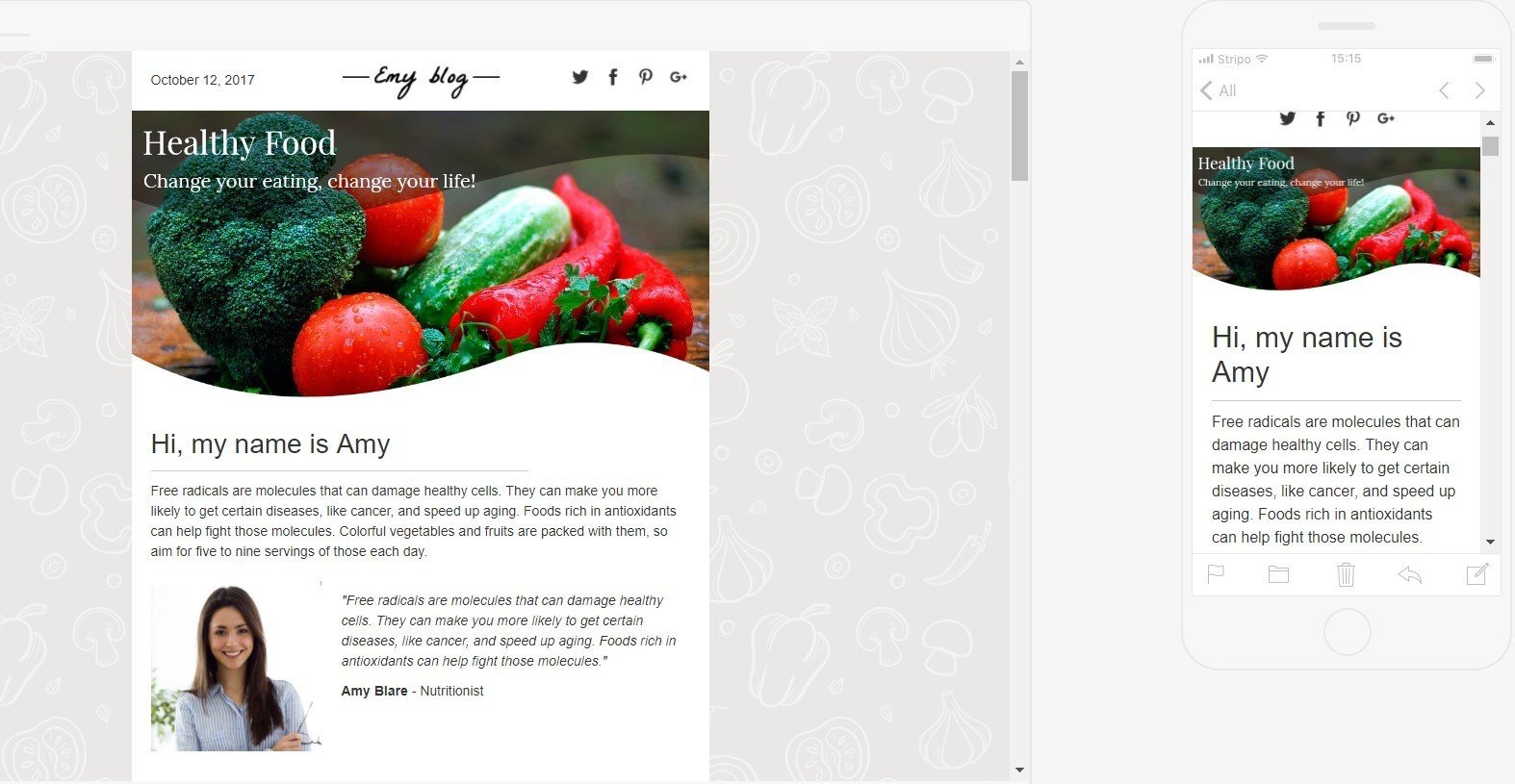
I love this example for its tasteful but simple image.
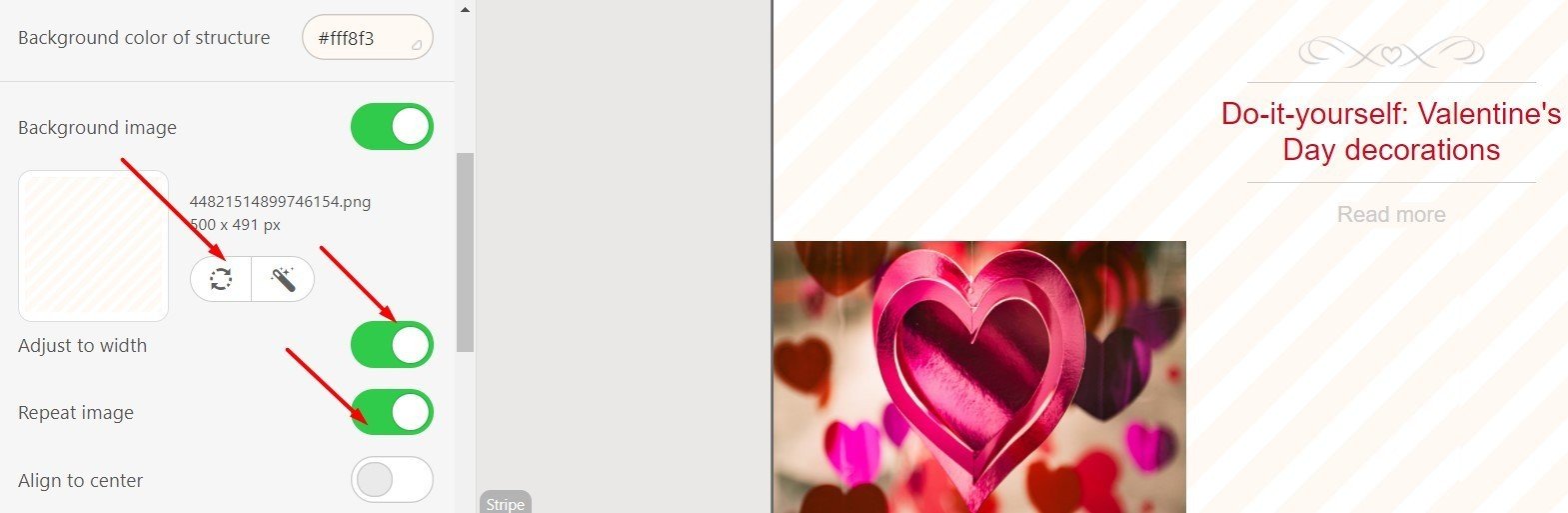
Just look how easy it is to add a background image to email with Stripo:
- we inserted blocks: additional image, text, you may also apply “button” or a countdown timer over the background;
- picked the background color for the entire stripe;
- applied “background image” for the block.

Note: Center it with the “center” button, turn “repeat” option on in case the image width or height are too small to fill in the whole stripe.
Place your text over the image, add a button if you wish.
Important: before emailing background image to recipients, customize the image you add — edit it in our embedded photo editor.
Add spacers/dividers… Why are we talking about the spacers here? Because in order to make your email design look more orderly shaped, you may use them to separate parts of blocks and even stripes. Especially appropriate to use when your background images are of the similar colors.

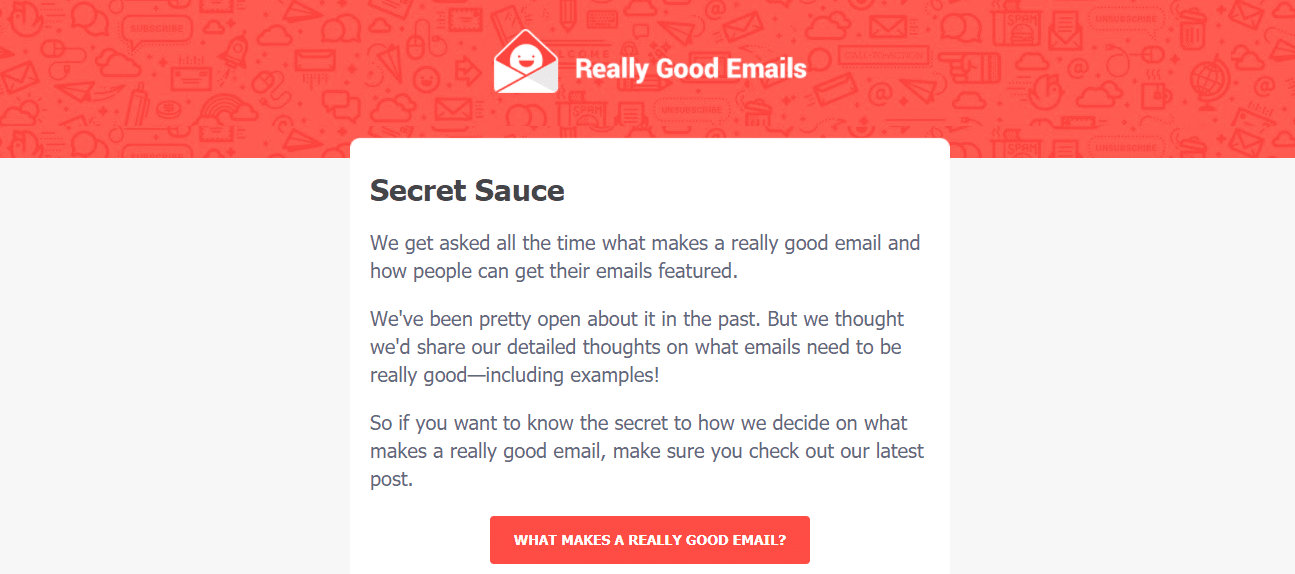
In rare cases, you may want to extend the limits of your stripes. For this purpose, for the whole part, you need to set the background image in an email.

For example, the ReallyGoodEmails and Adidas extend their header that way. This unique design distinguishes them from others.
How can you do it with Stripo:
- upload the image you have picked/use any image from our bank;
- turn all the options on.
Background color as an alternative to the background image
Why would you need to set colors as a background for emails? Because some email clients like Microsoft Outlook may not display background images at all. Be sure to select a background color as close to the background image as possible.
The good news here is that it is pretty easy to set colors as the background.
Here you may use all your rich imagination.
For example, the Outline company always places their news in the messages over the colored backgrounds. Besides, as the font colors they apply contrast, but not black text color.

You can apply different colors to separate blocks or for the entire emails. It is up to you.
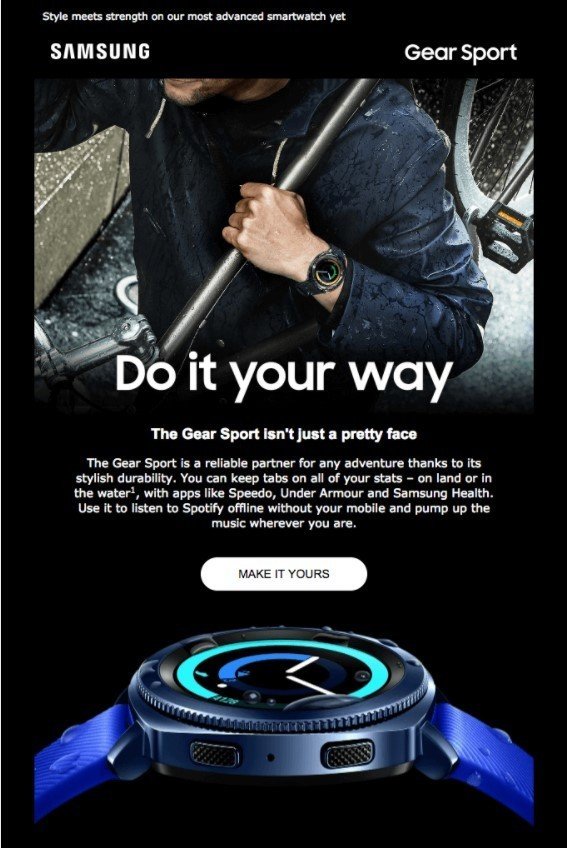
The Samsung corporation places most of their emails over the black background and applies contrast white CTA button. Looks very classy.

Background image for the entire email
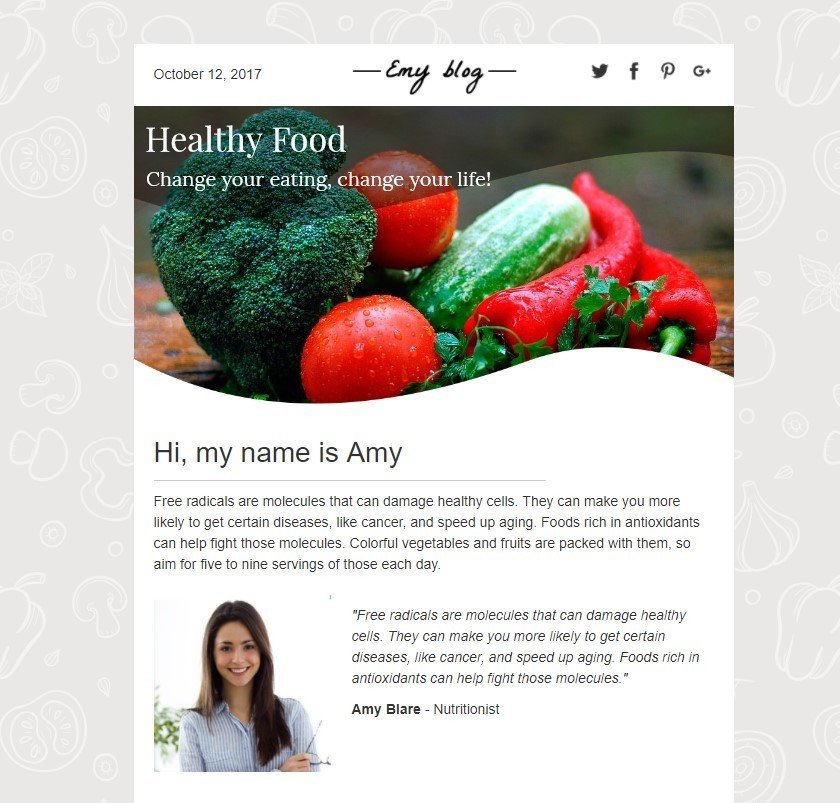
When do we use a single background image for the entire email? Whenever we want to. As an email with background images look more complete. Use a thematic image as the background. If you are talking about food, add an image of the groceries, if you are writing about soccer, why not use a soccer field or a soccer ball?

What distinguishes a banner image from an email background image? Banner is what your customers see as the main image of your email, usually with text over it. And the background image is what they see only on the desktop devices. On the most mobile devices the latter kind of image will not be displayed at all.

This is the way the customers see your email with image background on the desktop and mobile devices.
Due to the background image in HTML emails, your newsletters will look beautifully shaped, structured, and well organized, but they have no influence on the body of your emails.
You can place a banner over it, your products’ snippets, contact information, frames, footer, header, etc.
How can you set the background image in email template with Stripo.email designer:
- on the tools panel, choose “Appearance”;
- click “General”;
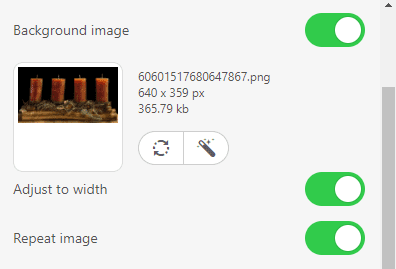
- turn the “Background Image” option on;
- upload the image you like;
- turn on “repeat” and “center” image options.

Note: as some mail clients will not display the background image, you can set a background color as a default one.
Rules to follow
When adding background images to your email newsletter, you need to follow simple rules:
- images you choose should be appealing and thematic. All details in an email should evoke feelings in the customers;
- ask the designers or photographers for help, or build your one with a graphic design software;
- add just one image as the background to an entire email;
- pick only matching but contrast colors for the text fonts;
- turn the “responsive image” option on. This will help your images to be displayed correctly both on mobile and desktop devices.
Some time back, in order to set a background image in an email template, we needed to possess some knowledge of HTML coding. Now, with the Stripo.email builder, we do not need to make any changes to the code at all. We don’t even need to know what it means at all ?
The system has simplified the whole process and facilitated our work.
Brief summary
- HTML is not about coding anymore, it is about the quality of your emails;
- Images you use in your emails should be of high quality;
- Images should be with seamless structure. You may find lots of those on the internet;
- Insert spacers to divide separate blocks into your emails;
- Set background colors as a fallback for some email clients like Microsoft Outlook or find alternative solutions in this blog post;
- Test your template prior to sending out.
Use our responsive HTML templates, apply background images in email newsletters and satisfy the customers with your beautifully shaped messages.
I wish you all the best and successful newsletters!








0 comments