In today’s digital age, where every interaction counts, crafting a professional email signature is key to leaving a lasting impression. These tiny closure elements have a huge impact on email newsletters, as their main objectives are maintaining corporate consistency (25%) and contributing to an increase in brand awareness (28%).
In addition to being useful on a business scale, email signatures are also beneficial on an individual email scale, as they have a large impact on performance metrics. Emails with a signature receive 22% more clicks, 32% more replies, and 15% more leads.
In this article, we will take a closer look at the benefits of email signatures, show you how to create your own HTML signature, and reveal the secret of how you can create email signatures without being a tech-savvy email marketer. Without further ado, let’s get started!
Benefits of email signatures for businesses
Before moving on to the technical part of creating email signatures, we must talk about the benefits of including email signatures in your emails in addition to the statistical benefits discussed above.
Email signatures make newsletters more professional
Crafting HTML email signatures elevates the professionalism of your email communication. A meticulously designed email signature serves as a hallmark of professionalism, imbuing each message with a sense of credibility and attention to detail. Showcasing your commitment to excellence not only enhances your personal image but also fosters a favorable perception of your brand among recipients.

Email signatures make a contribution to brand reinforcing
HTML email signatures play a pivotal role in reinforcing your brand identity. Serving as an extension of your brand, your email signature encapsulates its essence. Through the strategic integration of elements, such as your company logo, colors, and fonts, you instill brand recognition and maintain consistency across all email interactions. This consistent branding not only cultivates trust but also sets your business apart in a competitive landscape, ensuring it remains memorable and distinctive to your audience.
Email signature is a dedicated place for contact information in email design
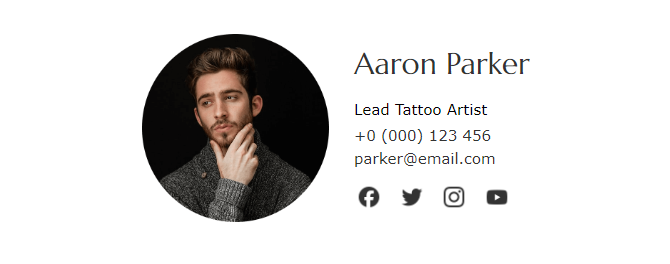
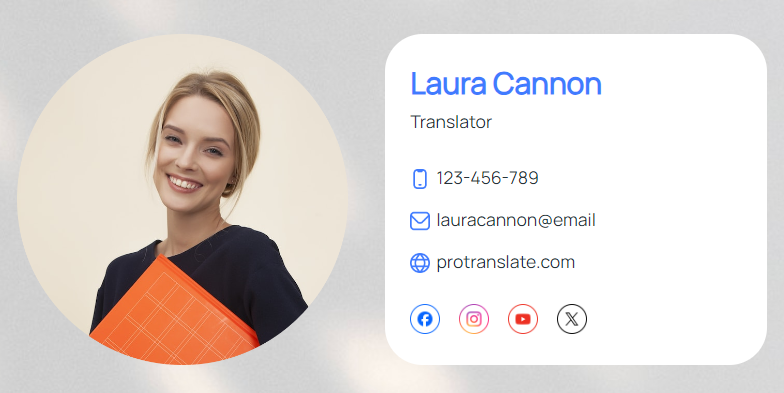
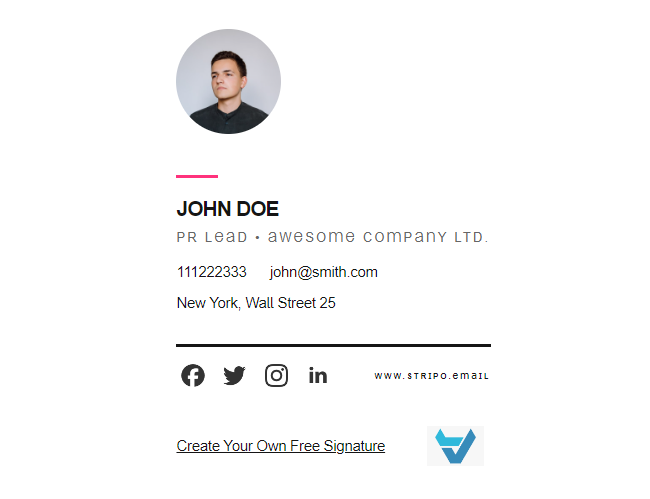
HTML email signatures serve as a dedicated place for your vital contact details. Offering recipients a seamless way to access your information, your email signature becomes a go-to resource for connecting with you. From your name and job title to your company name, phone number, and website, it consolidates essential contact information in one easily accessible location. By ensuring that these details are readily available, you streamline communication and facilitate engagement, whether recipients seek to reach out directly or explore more about your business online.

Email signatures grant another marketing opportunity
HTML email signatures serve as a gateway to additional marketing avenues. Beyond their primary function, these signatures offer a place to promote your brand’s offerings and engage your audience further. From featuring links to your latest blog posts, webinars, and social media profiles to showcasing upcoming events or special offers, the possibilities are endless. By strategically incorporating calls to action, you can prompt recipients to take specific actions that align with your marketing objectives, whether scheduling a meeting, exploring your website, or participating in a promotional campaign. Use this marketing opportunity wisely to achieve great results.
How to create HTML code for email signatures
Now that we have discussed the benefits of adopting email signatures in newsletters, it’s time to move on to the technical part, where we will tell you how to create an email signature in HTML format.
Basic HTML email signature template
First, you should create a basic HTML template that will become the basis of your email signature. It’s quite easy and doesn’t require much technical knowledge. Meanwhile, the email signature database code will look like this:
<html>
<Body>
<!-- Email signature start -->
<!-- Email signature start -->
</Body>
</html>
Adding text to HTML code
The basis of any HTML email signature is text. The following code contains the text to add and several options for customization, including preferred font, size, and color.
<p style=”font-family: Arial, sans-serif; font-size: 12px; color: #444;”>
John Doe<br>
CMO of "Awesome company"<br>
</p>
Implementing images in HTML email signature code
The next step in creating an HTML email signature is adding a picture. Whether it’s your photo or a company logo, pictures are an integral part of signatures, and the code to add it looks like this:
<img src=”http://AwesomeCompany.com/logo.png” alt=”CompanyLogo Logo” style=”width: 150px; height: auto;”>
Adding links to HTML email signature code
Links are another crucial part of any email signature. They help make your signature more functional and useful to the recipient. These can be links to social networks, the company website, services provided, upcoming events, and much more.
<a href=”mailto:john.doe@example.com”>john.doe@example.com</a>
Full HTML email signature code
Each piece of code we give you is just part of one big signature. The full version of the email signature combines all of these parts. As a result, the email signature with the necessary text, logo, and links will look like this:
<a href=”http://example.<html>
<body>
<p style=”font-family: Arial, sans-serif; font-size: 12px; color: #444;”>
<img src=”http://AwesomeCompany.com/logo.png” alt=”AwesomeCompany Logo” style=”width: 150px; height: auto;”><br>
John Doe<br>
CMO of "Awesome Company"<br>
<a href=”mailto:john.doe@example.com”>john.doe@example.com</a> | +1234567890<br>
<a href=”http://example.com” style=”text-decoration: none; color: #007bff;”>Visit our Website</a>
</p>
</body>
</html>
Use this template as you see fit, and modify it in whichever way you want to create your perfect HTML email signature.
Tip for creating email signatures without code
Creating HTML email signatures is a task that requires some level of technical knowledge and coding experience. But what if you are not tech-savvy? Meanwhile, your email newsletter still needs an email signature. We have an answer for you — signature generators.
Stripo has a special email signature generator outside our email design platform, which you can use absolutely for free. It allows marketers to create beautiful email signatures without coding, using only an intuitive UI. The whole process of generating a signature takes less than 5 minutes. Once you’re done creating, you’ll receive a code for your email signature that you can paste into any email you need. For more details about our email signature generator, check out our special guide.

However, if you use Stripo, you can gain the advantage of saving your HTML email signature as a module to use and customize whenever you need. Modules are independent email template elements that have been crafted and saved to help simplify the whole process of creating emails, making them faster and more accessible for marketers of all levels. We’ve made a special in-depth blog post about modules, where we explain why you need them and how they can make your life easier as an email marketer.
Wrapping up
Email signatures are an integral part of any business email newsletter. They help make the email look professional from a visual point of view, act as a hub for all contact information, make a big contribution to reinforcing brand identity, and much more.
Creating HTML email signatures can be a little tricky for a person who is not familiar with coding. However, we hope that our signature HTML code templates will help you to easily create your own signature without any difficulties. In addition, you can always use our free email signature generator to get a professional email signature in a matter of minutes without coding.








0 comments