On the first of December, we said that it was the right time to start your Christmas marketing campaign and mentioned the most important ideas you should stick to.
In this post, we wanted to show you how to implement all those ideas with Stripo by using our email templates. But now we have a better idea: we are going to show in details how to create a Christmas Message from the very beginning with our editor.
Let’s create a Template together and see what we get.
Firstly, we need to decide on which kind of message we are going to send out. I want it to be a Greeting one.
Note! In case you already have a saved Template with us, you can with just no efforts adjust the existing one to the special event just by making some inessential changes in it.
But if this is the first message you are creating with us, then you should take the three steps:
- Find a template which looks a lot like the one you are willing to send out;
- Build it according to your needs;
- Export to Gmail or your ESP.
Step 1
Why would we look for a template when we are going to build our own one? Because it will save us some time, and from the very beginning we will have an idea what the final product will look like.
As we agreed before, this will be a greeting message. And I want it to include: header with logo, decorations under the logo, a video and a wish as one separate stripe, footer with contact information, and also some decorations under the contact info to make it even more festive.
Consequently, we know our template will contain 4 stripes.
As a base for my future template I chose this one:

Why did we choose this one? Because it contains: logo, basic information about the company, greeting, wish, button “Read more” and decorated footer. We will need just to make some changes in it.
Step 2
So let’s adjust it to our message
Header
LOGO
Firstly, I want to change the logo and the background color.
Note: My Logo is drawn on the transparent background. Only this way it will always be adjusted to any color of your message background.
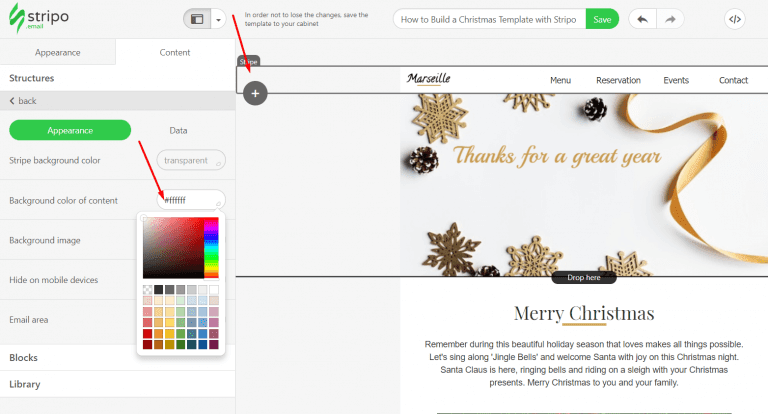
Click on any empty space of the top stripe.

Then go to the “Background color of content” where choose the white color. You may use any other color.
How can you apply a single background color to the whole stripe:
- choose the stripe you are going to work with;
- on the element panel, you will find “background color of content”;
- click on the button and you will see the complete palette.

MENU
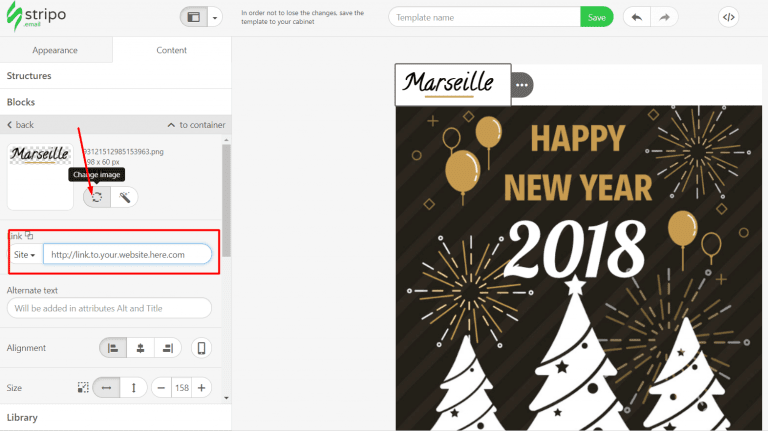
Now I need to feel containers with proper information. Click on the top left corner. And you will see the option “Change Image”. Upload your logo and add a link to the website.
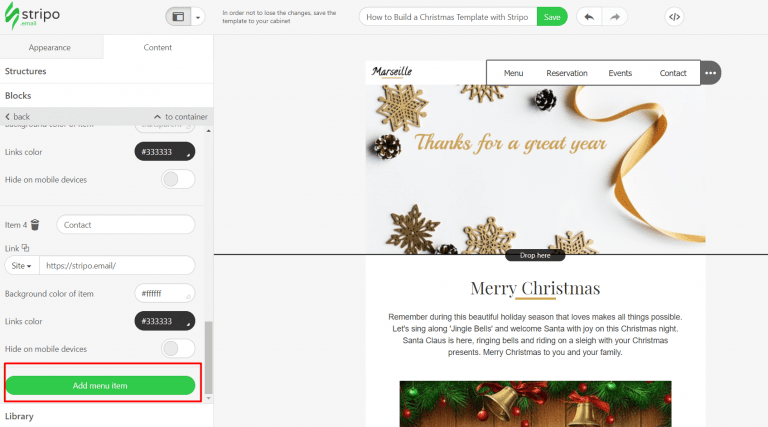
And also we need to fill in the menu tab here:
- write down the item names;
- insert correct links;
- choose the links color.
I chose black color for my external links and transparent background.
If you wish you can even use some additional menu items.

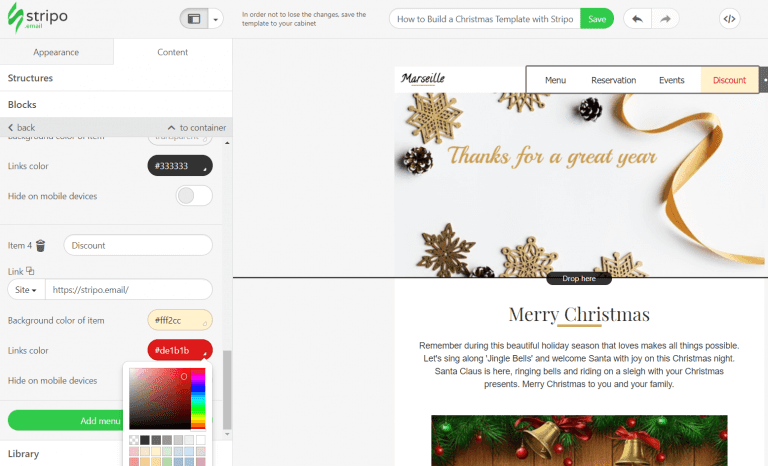
Also if you want, you can highlight a definite item on the menu. Or choose a different font color.
In the screenshot below, I even replaced item “Contact” with “Discount”.

Banner
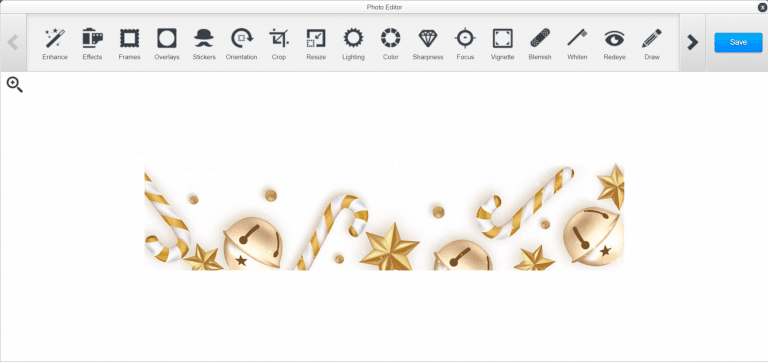
Of course, in your newsletter, ou are you supposed to use some decorations. If you already have a picture with any, you may now upload it. We have an embedded editor with Stripo, which allows editing images without leaving our Template Builder.
To turn it on, you need to:
- choose edit image on the element panel.
And you will the editor’s instrument panel:

But if you do not have one, you can look for an appropriate one in our bank. We store many interesting festive images there. The picture I am going to use is already located in our bank.
How can I get there:
- choose “Change picture”;
- click on the Bank Tab;
- pick the picture you like;
- confirm that you’re going to use it.
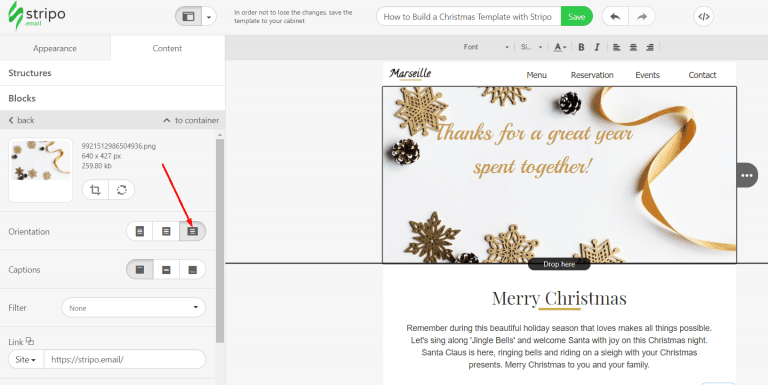
Once you have chosen or uploaded the picture, you have to choose the picture orientation on the element panel right under the “change picture” item. By default, there was a square one. But I decided to use horizontal orientation.
This way my picture doesn’t look that big.

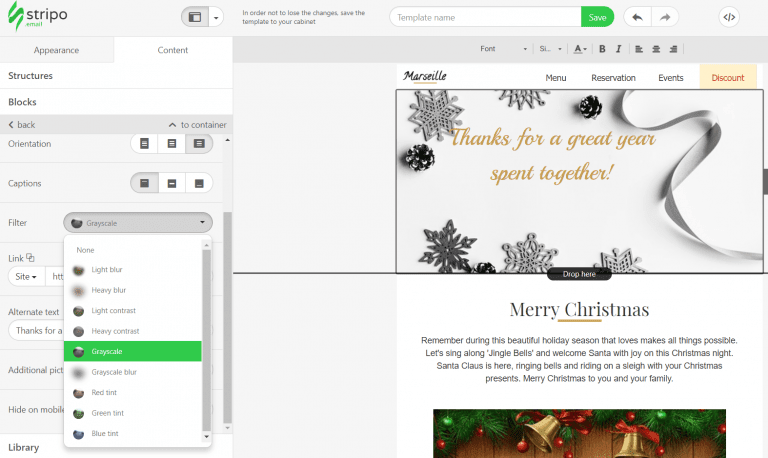
Here you can also work with Filters. Grayscale, light blur, and many others.
This time I ain’t gonna use any. But you may see how to do it:

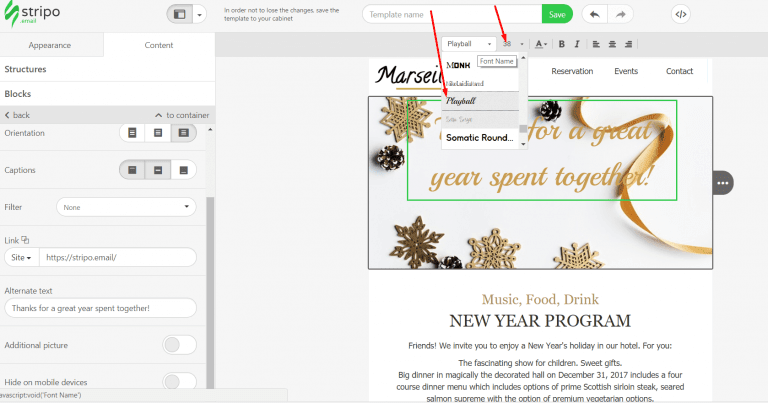
Then, right on the picture, I inserted the text “Thanks for a great year spent together”.
Note!! Filters should be applied to images only.
There are many different Fonts available on Stripo: traditional ones, and also many decorative fonts to save the festive spirit of your message. Font name “Playball” and font size “38” to my mind flattered the image I used.
You can place your text anywhere you like in this picture.

As you can see, we have already finished two stripes out of the four.
Deleting Superfluous Stripes
According to the chosen template and to our plan, what is far more important, we need to add a wish, your dear subscribers will read.
On the basic template, there are a few extra blocks we will not need. Thus, we have to remove them.
How to do it:
- just place the mouse on the superfluous line;
- see the trash cart;
- click on “delete”.

This is it. The superfluous line is removed. This way we should delete all the unnecessary lines and blocks.
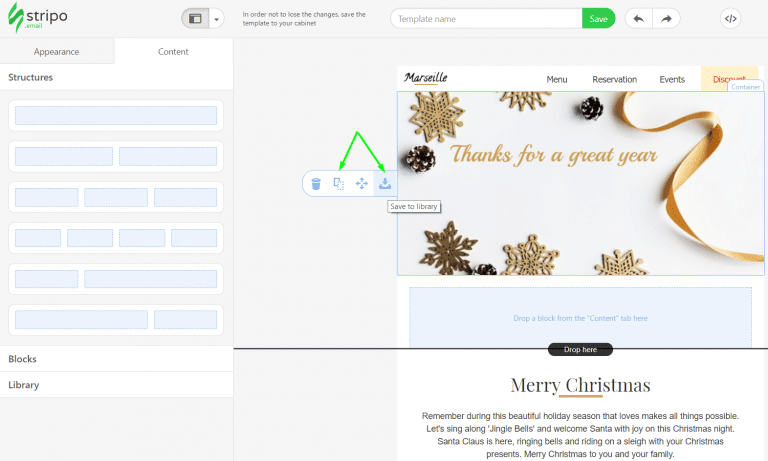
Not only can you remove stripe but also double it – by copying. And if you wish, and I recommend doing this, you can save your blocks to the library – your library of blocks.

This way you do not have to be afraid you will ruin a block or will accidentally delete it.
And also there is my favorite option “Undo”. You can always cancel the last action!
Adding a Wish
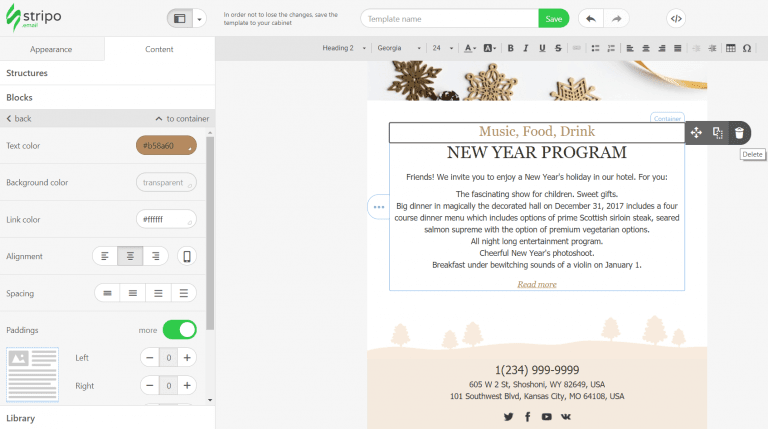
Now we are going to work with the text. You have to click right on it in order to insert your own wish for your subscribers.
For the line “Merry Christmas” I applied:
- heading 2;
- font name “Playfair Display”;
- font size 30.
With Stripo, you can use different fonts, different colors, alignments and what I love – special characters.

Of course, you can choose yours. For the wish itself, I used: Arial and size 14.
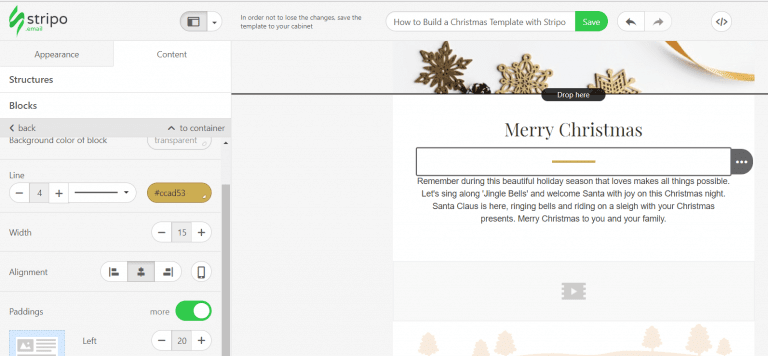
Spacer
Here in the message, I would love to emphasize that it is Christmas. And that is why I want to use a decorative spacer between them.
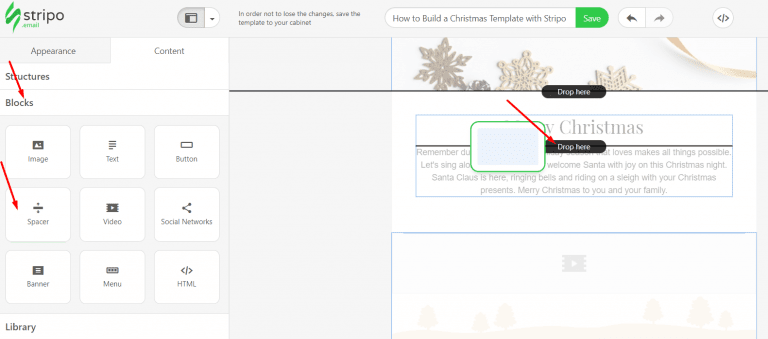
How to add spacer:
- go to Structure;
- blocks;
- choose Spacer;
- drag and drop where you want.

Now we can edit the Design of the Spacer.

In the screenshot, “4” means the line thickness. “15” stands for the width/length. As you have noticed, we can choose either a dotted or a solid line. To my mind, the solid one would fit better here.
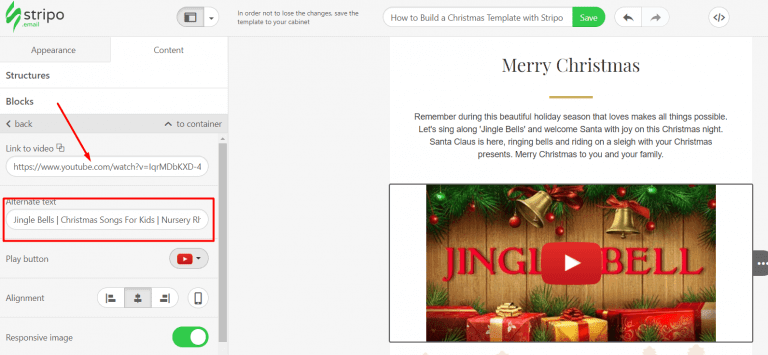
Adding Video
Now that we are done with the spacer, we need to insert video into our greeting message.
How can we do it:
- drag-and-drop the block with video and place it where we want to;
- in this template, I placed it right under the wish.
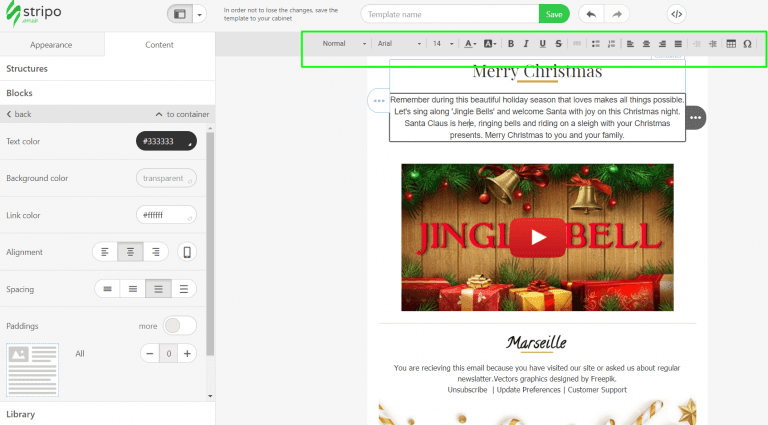
As we mentioned in the previous posts, it is very easy to add Youtube and Vimeo videos in a template with Stripo. Just insert the link, and the alternate text will be added automatically.

Note! The video will not be played in your message. Your customers will see only the link to it. Once they click on the link, they will be automatically sent to youtube.
If you want the video to be automatically played within your message, you have to work with the HMTL5 code. But even then, the video will be played right in your message only if HMTL5 is supported by the subscribers’ devices (IOS, Apple, and Sailfish OS).
I hope you agree with me, that in order to structurize all said above in the message, we should use another spacer between the video and the contact information.
We already know how to do it. I suppose that now the black long spacer will be more suitable.
Footer
Now go to the structure tab, drag-and-drop two separate lines and put them under the video. On the upper one, we will place a button.
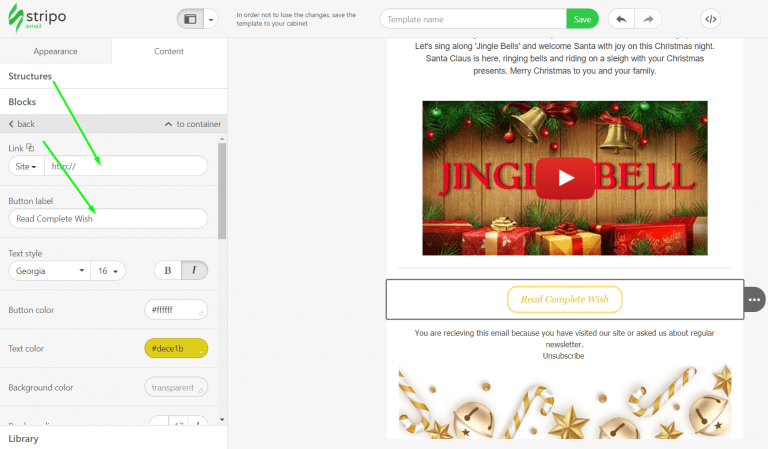
BUTTON
Yes, you may just send a button-free message. If you please, you can add a button. Of course, we need to sell our goods and we need to raise our CR. But it would be a good idea not to use typical CTA, like buy and shop. It will be great if you add something like “To read a complete wish” or “To see working hours for holidays” go to our website. And then you may mention about some discounts for Holidays.
How you can add a button:
- under the long space add a line;
- go to Blocks;
- add button;
- give it a name;
- add links to the Button.

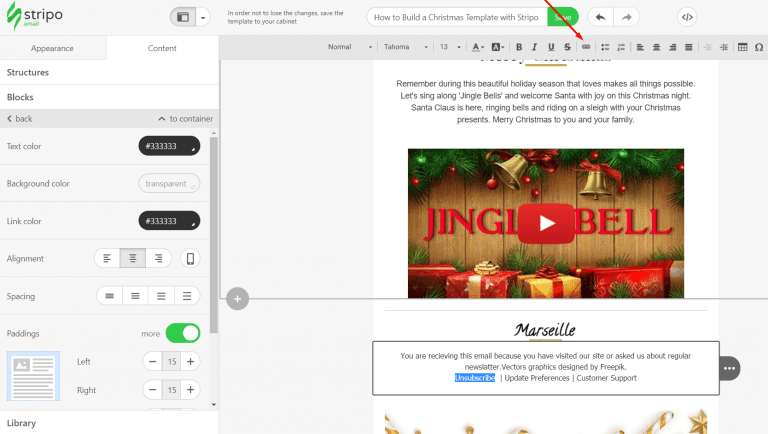
CONTACT INFORMATION
The first one will be for contact information, and the second one will be for the bottom decorations. Insert the proper info in the mentioned field.
I just want to remind, that the following information should also be included into your Christmas message: the reason why your subscribers are receiving your newsletters, how they can unsubscribe and how they can contact Customer Support.
Important! Please make these options clickable: highlight the necessary word and add links.

FINAL DECORATIONS
And as for the last stripe, here we agreed to add more decorations. I found a picture online and uploaded it to my library.
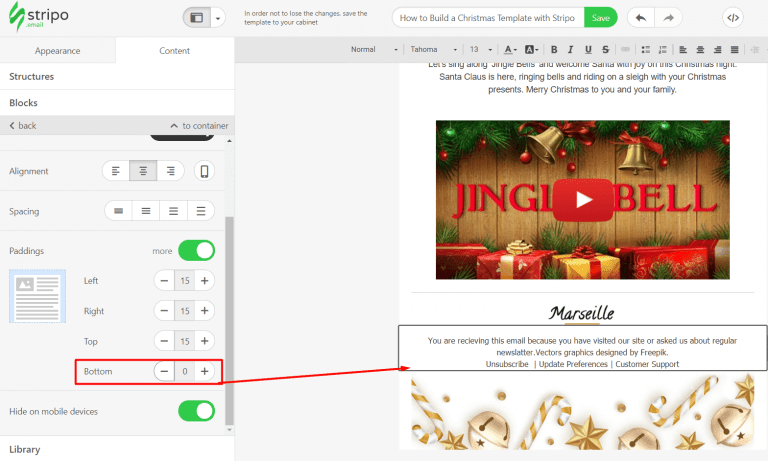
If you want your newsletter to look like a single card, please pay attention to the paddings: make the top and the bottom paddings zero.

This way you will erase all unnecessary spaces between the lines.
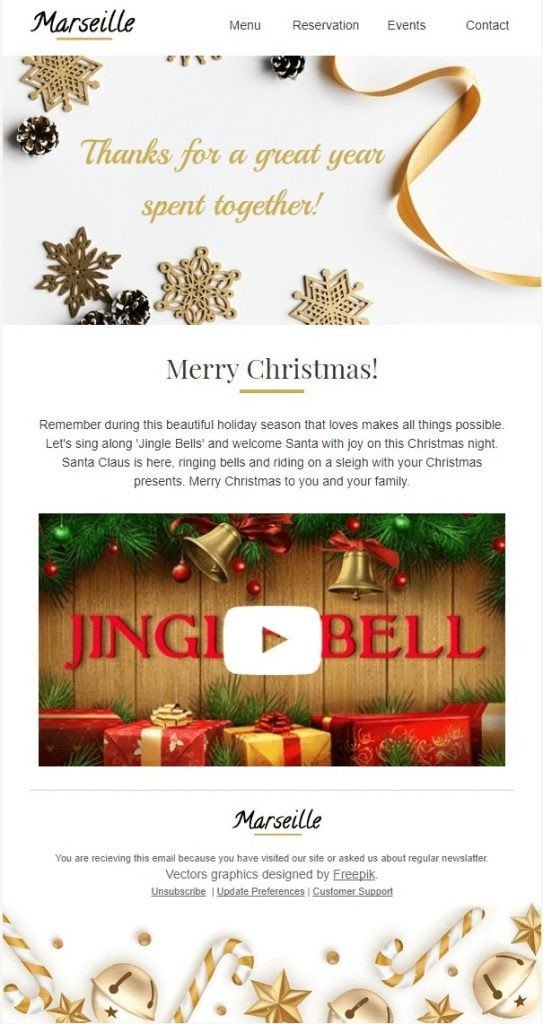
Now let us take a look at what we obtained:

In my message, I did not use any button. But you now know how to add them to your newsletters with Stripo. I like this one.
Step 3
Now, when your template is done and ready to be sent, you need to export it to Gmail or the ESP you use.
Here is the link how you can do it with Stripo just with 2 clicks:

For more Templates to see, please go to Stripo email templates. Choose Promo, Christmas and New Year.
I wish you all the best. I’m sure your subscribers will appreciate your efforts and will love your Christmas Greeting Messages!







0 comments