Here, you are at the finish line of your email design, and all you have to do is create a footer. At first glance, it may seem that there is nothing difficult here. However, email footer has its nuances In this article, we'll look at the basic elements of an email footer, give some design tips, and look at examples of best email footers from real email newsletters.
What is an email footer?
Email footer is the bottom and the last block of your email. Itis designed to provide various additional information about the company, contact methods, and much more.
In addition, the information posted in the footer allows the subscriber to quickly contact the company, subscribe to its social networks, or unsubscribe from the newsletter if they are no longer interested in them.
Key elements to include in your email footer
Email footer production process should be taken seriously, as you must include many basic elements that will provide maximum convenience and information to your recipients.
The unsubscribe button
While no business wants to lose subscribers, your email footer must have an easy way to unsubscribe from emails. If you hide this button or make it invisible, it will greatly increase the chance that the subscriber will add your newsletter to the spam folder, which is unacceptable. Just put yourself in the shoes of a subscriber who can't find the unsubscribe button in an email. Annoying, isn't it?
In addition, the unsubscribe link is required in accordance with the GDPR rules, the violation of which entails an impressive fine. The final criterion is that such a link should be a single opt-out, which means that the recipient should be able to unsubscribe in 1 click without redirecting to any additional pages.
Physical address
Besides that, it is extremely important to indicate the physical address of your business. The client always wants to see and understand that he is communicating with a real business, which is located in a certain city or cities. In addition, you should not exclude the possibility that the client wants to visit one of your offices or stores.
This is how McDonald's creates an email footer and adds the address of the main office there.
.png)
(Source: RGE)
Contact information
In order for your subscribers to stay in touch with your business or brand, they need to know where to write and call. Add the following information to your email footer:
-
button with a link to the main page of the website;
-
email of your company, brand, or your personal (if you prefer this format of communication with subscribers);
-
customer support email (if available).
Links to your social media
Social media promotion through email marketing is also an extremely important strategy. In addition, subscribers can get to know your business and brand more closely. As a result, buttons calling to subscribe to social networks must be in your email footer. Include all the necessary social networks and platforms that are essential for your business.
Stripo greatly simplifies the creation of footers. You can once in your account indicate which social networks are needed and put down the necessary links to them. And next time, when creating a letter, you just need to drag the block with social networks, and all the necessary information is pulled up automatically.
Additional links
If you added all the aforementioned elements to your email footer, don’t think it’s complete. You can add quite a few more useful elements to it, including:
-
the forward email option. This option will help expand the reach of the email and your message by having recipients forward the email to their friends and acquaintances;
-
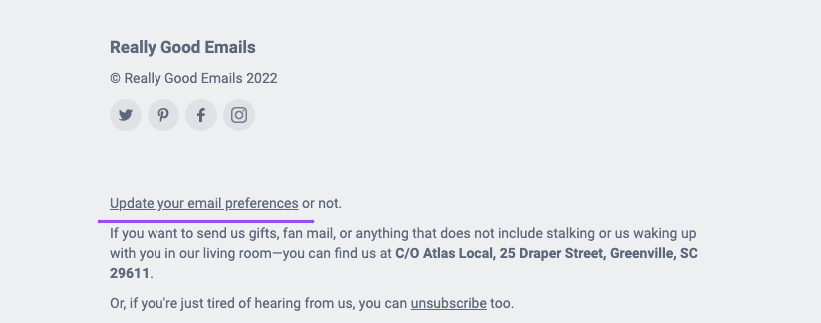
the update your preferences option. If your email provider offers an option for subscribers to set preferences, give them the option to do so;
-
the sign up link. In case your email is forwarded, this button will be extremely useful in order for a new recipient to subscribe to your newsletter.

(Source: Email from Really Good Emails)
Fine print
The last element of the email footer is not the most aesthetically pleasing part, but it is extremely important for the entire email as a whole. You need to put the following in the footer:
-
Email receiving reminder. One of the must-have rules for creating footers is adding a phrase like "You're getting this email because you're following (company name)".
-
Copyright. A very important element is where you must include the copyright name (©), the year, and list your business as the copyright owner.
-
Privacy policy. Since you are handling and storing users' personal data, you should be aware of the privacy policy and provide transparent information to customers about how you store their data.
-
Various info about promotions and discounts. If you work in the retail industry and hold promotions, in the footer you should indicate detailed information about their conduct and explain the elements of events that may raise questions.
Once you decide on the right email footer elements, you will have an unchanging list of what you need to add to it. This footer will appear in all emails in your newsletter. Stripo provides a convenient way to work with footers. You can create a footer and save it as a module for later use in other emails.
Email footer design best practices
So, we have considered the basic elements of the email footer. It's time to look at the best practices and examples to bring you some inspiration and needed knowledge.
Break footer into blocks by hierarchy
From the huge list of footer elements that we showed you, you need to put together a backbone of elements that will definitely fit into your email. Based on this, you should consider the hierarchy of elements and how they will be located in the footer. A great example of hierarchy in your own footer is the non-profit organization Road Scholar, which is engaged in educational travel programs primarily geared to older adults. The hierarchy is clearly visible in their email:
-
copyright;
-
brief description of the organization in one sentence;
-
links to social media;
-
physical address;
-
phone;
-
privacy policy;
-
the unsubscribe button.
.png)
(Source: Really Good Emails)
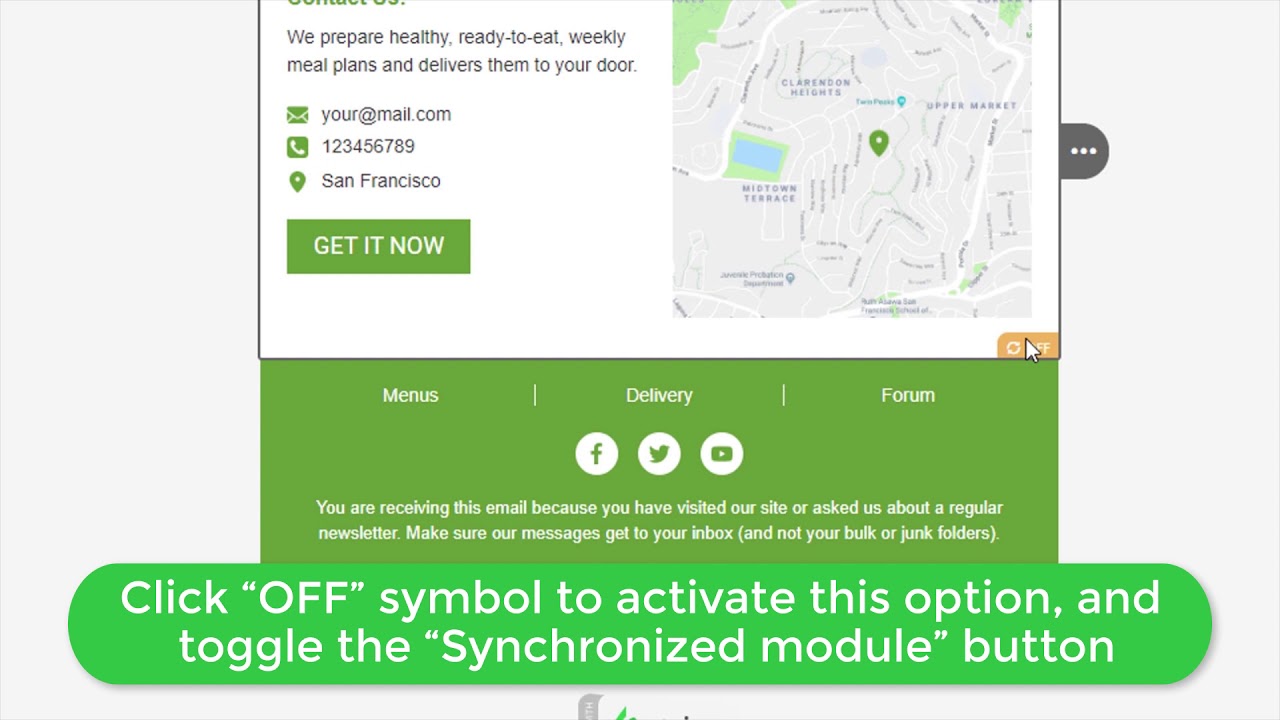
Once you've created a clear hierarchy in your footer, you'll want to keep it consistent across all your other email footers. Stripo offers a system of synchronized modules. This means when you edit one part of the email (for example, address), that address applies to all other letters.. For more details about this feature, see our video.

Highlight it with different colors and fonts
If you want to create an email footer and highlight it, you can change it to a different color or use a different font. In this way, you immediately signal to readers that this is where your email ends. However, you need to keep in mind the combination of text and background color and fonts. First of all, it is important to make the footer readable. Meaning, you need to consider color contrast when designing an email footer. For example, you can do it like Heroku. The body of the email is on a white background, while the frame and footer are in a different color.
.png)
(Source: Really Good Emails)
Stripo allows you to apply one font to the entire footer at the same time, without having to edit every word and every paragraph by hand.
Other than that, you can use mobile styles for your footer. With just a few clicks, you can adjust the size of the elements and adjust the footer to display correctly on a mobile device.
Make it big
The issue of footer size is a concern for many designers, but it doesn't really matter. However, no one forbids you to experiment. If after designing the main email blocks you have a lot of free space, the footer can take it. The main rule is that the footer content should not be cut off. A large space for the footer allows you to delimit certain blocks, which is necessary for a more convenient perception of the information provided.
Email from Google used this trick in its practice. As you can see, their email footer design size is quite large and is also divided into two sections with different content.
.png)
(Source: Really Good Emails)
Add a closing
While signoff may not work for all types of emails, it's a great way to end an email and show a personal touch to each recipient. Whether it's a welcome email, a thank you email, or any other where you want to convey warm feelings to your client, signoff is the perfect complement to it. This is what Flodesk did in their customer appreciation email, in which co-founders Martha Bitar and Rebecca Shostak signed off as if they had personally autographed the email.
.png)
(Source: Really Good Emails)
Email footer design examples
Taking some recommendations and ideas given below, you will improve your CTOR.
1. Showing your gratitude and appreciation — CNN
Yep, we spend lots of time to create an email newsletter that works, we search for interesting relevant materials, we offer discounts… then who should thank whom? Certainly, WE have to be grateful to our recipients for their attention, time and trust.

(Email footer by CNN, Brian Stetler).
Unfortunately, only some email marketers do it.
2. Asking for feedback on the newsletters — HubSpot & CNN
Litmus calculated, on average we spend 9.6 hours on the entire email creation process. Certainly, we would like to know if we succeeded and if recipients are satisfied with this particular campaign. There are two common ways of doing this:
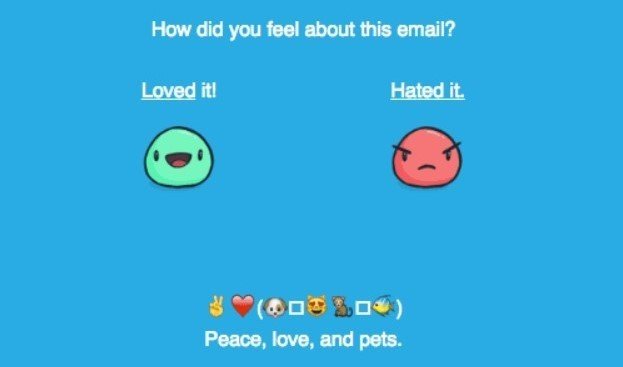
a) using emojis/stars to rate your email newsletter

(Email footer by AWeber)
In this case, your ESP will provide you with a detailed report on clicks.
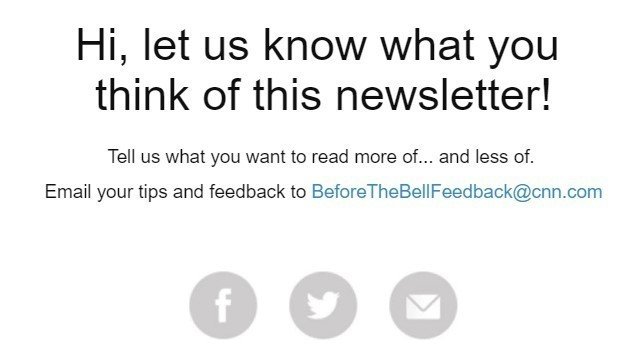
b) asking recipients to send their feedback your way

(Email footer by CNN)
When working on the email footer design and choosing the way to ask customers to rate you, keep your brand style in mind.
3. Allowing recipients to update their preferences
We change, our tastes change, our children grow older, we move to other countries — no wonder our interest in some newsletter emails fades away.
The “Update preferences” link is not a mandatory element of newsletters, yet it’s very useful because it stops thousands of customers from unsubscribing from our newsletters.

(Email footer by Grammarly)
Prior to offering recipients to update their preferences, you need to create a proper landing page with an offer that gets the recipients interested.
Note: it’s utterly important here to also add “the unsubscribe from all email lists” checkbox.
4. Adding a photo — PinPointe
Letting readers know our company better helps us building stronger relations with the former. When a person sees the photo of the CEO or of the person who curated this email, the emailing seems more personal. Be sure to add this person’s email address.

(Email footer by PinPointe)
This email footer design is simple, not overloaded with bright backgrounds. Yet, in my opinion, this is one of the best email footer examples.
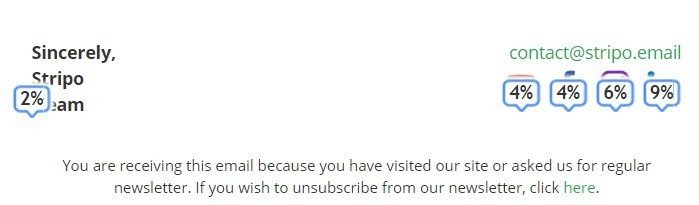
5. Adding social media icons — Stripo
Taking this recommendation is one of the best practices for email footer design. Why would we do it?
We do need to synchronize email newsletters and social networking, as these two are the most powerful channels of digital marketing.
This click map shows that 4% of those recipients who opened the email clicked on the Youtube icon, 4% clicked on the Facebook icon, and 6% and 9% clicked on the Instagram and LinkedIn icons respectively.

(Screenshot of a click map of newsletter’s report)
Just for a record: Facebook has 2.27 billion active users a month, and Instagram has reached a 1 billion users level.
Don’t be afraid to make the social media icons bright and colorful in your emails, certainly if this goes along with your brand style well.

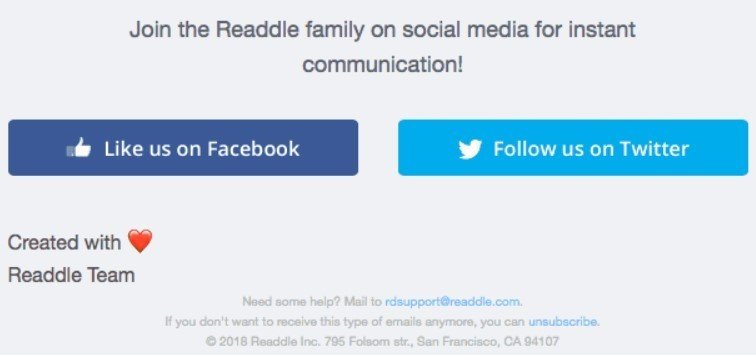
Some brands just add blocks with social media icons, others say “Let’s get social”, and some brands like Readdle, ask us to “like” them on Facebook.

(Email footer by Readdle)
Good idea to drive more visitors to new Facebook or Youtube channels.
Note: we want to remind you that you can save a significant about of time on adding social media links and icons with Stripo. You need to fill out all the information about your company and add the social media networks’ links when getting registered with our brand. And next time, when starting an email campaign, you will only have to add the “Social” block to the template, and our system will automatically the icons and links you specified in your profile.
For more detailed information on how to do it, please read this article.
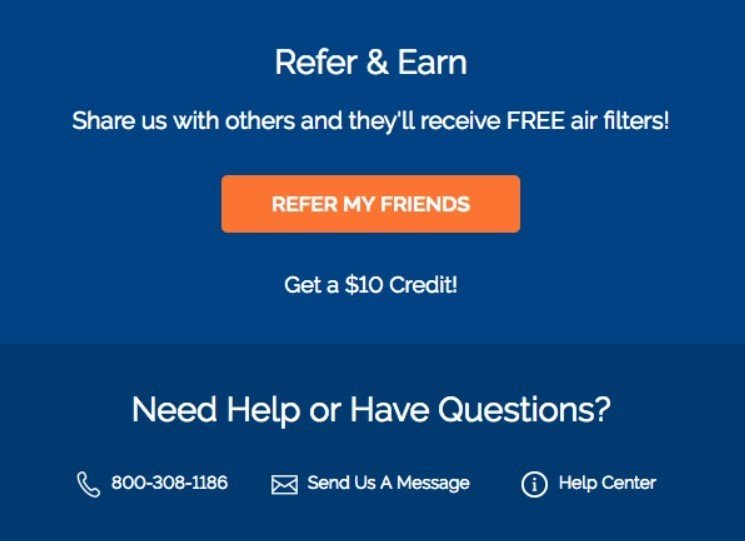
6. Adding a referral link
Another good way to promote your email newsletters and get new subscribers is adding a referral link to the email footer.
Studies show that this works better than adding “share” buttons in the middle of the email. This can be explained by the factor that we want to share something we really find terrific. Recipients need to finish the email before they make their minds whether they want to share it or not.
But if the person scrolled your email to the footer, he or she is likely to enjoy reading it. Consequently, he is likely to share it with his or her friends.

(Email footer by FilterEasy)
And a good way to encourage customers to share your emails is an incentive.
7. Sharing your awards and history
If you have something to boast about, then do it. We all love to know that we use high-quality products, that the brands we like are also preferred by others. So, a little proof won’t hurt ?

(Email footer by Prezzo)

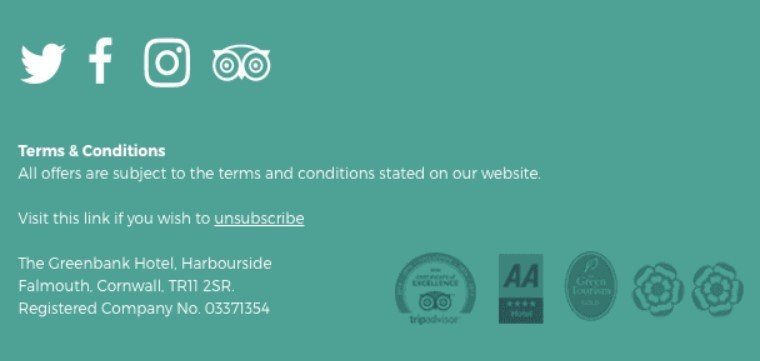
(Email footer by the Green Bank Hotel)
Why not boast that TripAdvisor recommends you?
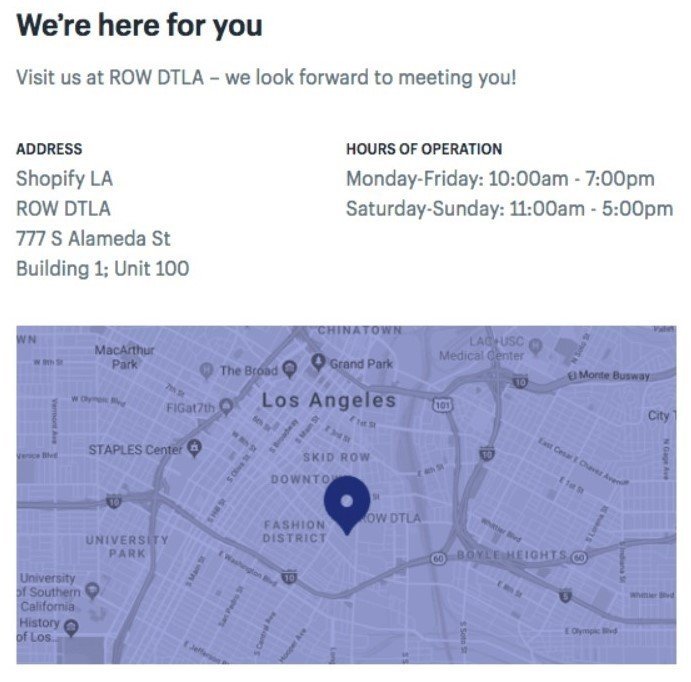
8. Making email footer informative
In case you run an offline business and have offline stores/offices, you need to provide customers with a map, and hours of operation.
Hotels and hostels need to add a phone number, as well.

(Email footer by Shopify)
It’s easy to add a map with Stripo:
- you need to pull the image block in your template;
- insert an image of the map;
- add a link that takes to Google.map with your address already put in or saved as your home one. Clients will only have to add their current location, and Google Map will navigate them to your place.
Once your guests or clients get lost, they will use the map to get home.
9. Adding a direct link to the FAQs
If you want to facilitate your customers’ lives and make your tech support less occupied, give recipients a direct link to the FAQs page, where they can find the answers themselves, without contacting representatives of the customer service. Those who love to cope with problems themselves will appreciate it. While others will appreciate the customer service’s email address.

(Email footer by Headspace)
10. Adding a menu to the email footer — Apple
This is especially important when your email is long. Readers don’t need to scroll up your long read to get to the menu.

(Email footer by Apple)
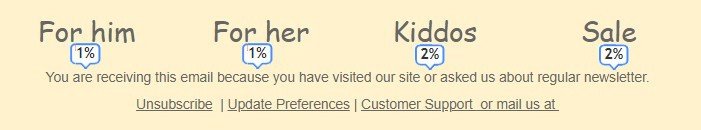
This screen of a click map proves that menus in email footer are one of the best practices for email footer design.

(This click map was provided by a brand that preferred to stay anonymous, so I had to change the footer design).
Yes, it gets only 6% of total clicks, yet menus are worth adding.
11. Applying festive design
Who said that footers and headers should be boring and always in dark or white colors?
If you don’t run a law firm, then why not make your email footer design festive enough?
You are not obliged to change colors, to change fonts (you may even add custom ones with Stripo), though you are welcome to do it in, let’s say, the Christmas newsletters. But for sure, you can add some snow, deer, etc. for Winter holidays, or a bat for the Halloween newsletters.

You can also add a short wish to the footer. Spread the holiday spirit.

“Merry Christmas from 1973” is likely to make recipients smile. Personally, it would have this impact on me ?
Summary
By implementing these recommendations, you show your customers that you care.
So, what other tips you should keep in mind to create an email footer that really works:
- don’t bother with email footer design size. Its width is to coincide with the entire email width. The length of the footer depends on how much information it is going to contain;
- remember to stay brand consistent through all emails. Apply one single font to an entire email. Banners are exceptions here. If your emails are written in a humorous manner, then your footer can be funny, too;

- always remember to add proper links to all buttons and icons in email footers.
For your convenience, you can save a footer to your personal library of blocks, then pull it in your new templates every time when creating a new campaign.
All the HTML email templates created by Stripo, already contain all necessary fields for inserting information and widely used social media icons. You will only have to replace our links with yours and work with fonts.
I sincerely wish you best of luck!







0 comments