In the first article about email design evolution, we discussed the journey from plain text to HTML emails. The next stages that we will talk about combine interactivity and increasing technological complexity. We will also look at the desire to make emails more convenient and readable through dark mode and increased accessibility.
In this article, we will analyze the latest trends in design, what prompted them, and what concerns they resolved. You'll learn whether email marketers should give up email interactivity and other modern design challenges due to complex email coding and rendering and which tools make email creation easier while maintaining dynamic and interactive content.
Era of interactivity
In the 2010s, it was no longer enough for email marketers to simply create attractive emails. In that era of growing competition, when every subscriber’s inbox was receiving a lot of emails every day, they needed something unusual, something that would attract attention, to set them apart from competitors and further involve users in communication with the brand.
It was then that emails marketers began to use dynamic and interactive content, with the images in the email becoming dynamic, or readers being given the opportunity to take some action.
The main difference between dynamic content and the new era of interactivity is that when using dynamic content, your reader is still just an interested viewer who is not actively participating. The main idea of interactivity is to allow the reader to do something in the email on their own instead of just passively reading your message, as was the case before.
Dynamic content in emails
Let's say a few words about dynamic content since it marked the beginning of the path toward interactivity.
Animated GIFs and countdown timers are two striking examples of dynamic content in email design that do not lose popularity.
Animated GIFs add interest to a message, help make an offer stand out, or just entertain and make the audience smile. They work well with call-to-action buttons, typography, and a minimalist layout.
(Source: Email from MacPaw)
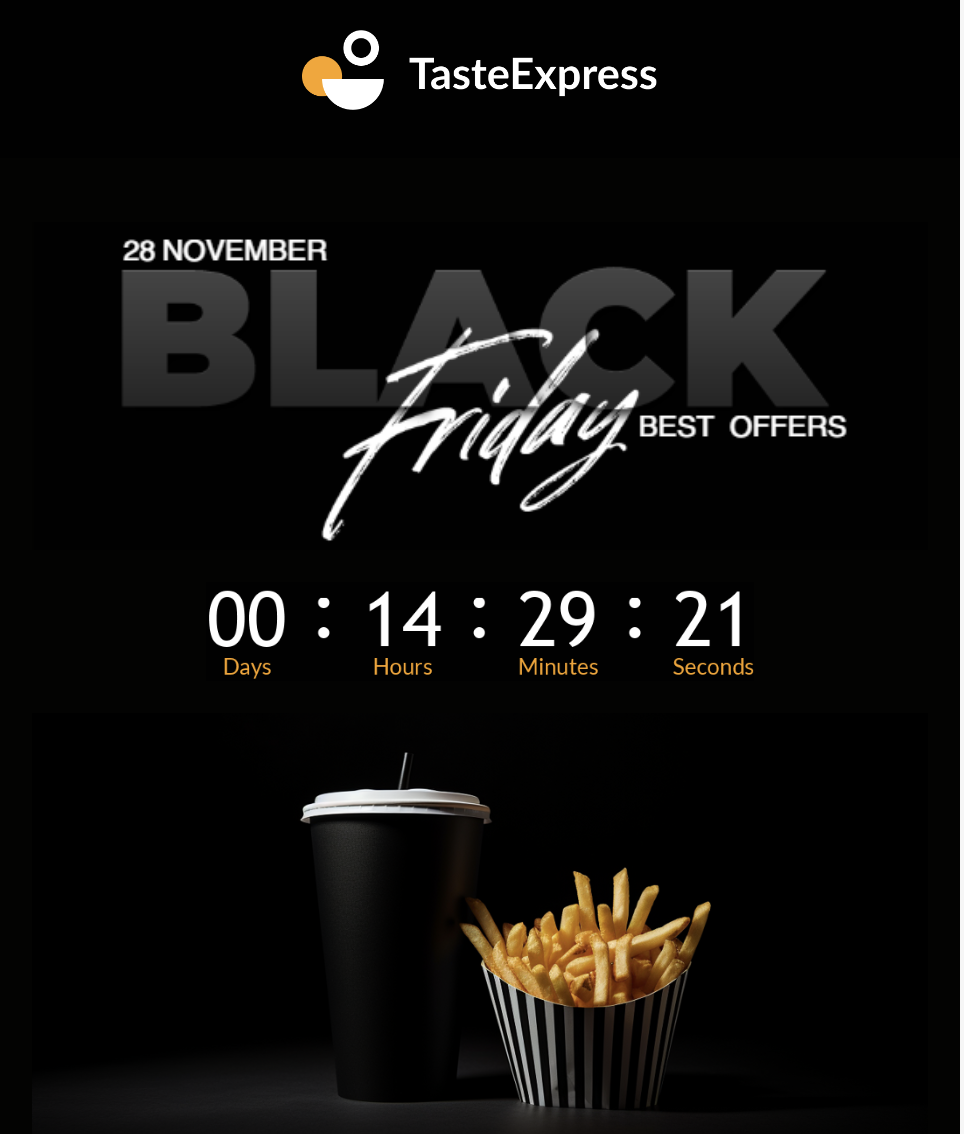
A countdown timer is an invariable assistant for an email marketer when it is necessary to emphasize that the client needs to hurry in order to catch the best price, showing them that time is literally running out before their eyes.

(Source: Stripo template)
Interactive content in email
Emails also introduced interactive elements, functional elements in the body of an email that allow recipients to interact with the content. For example, readers can rate a product or service, add items to a shopping cart, answer a survey, or play a game directly in their inbox.
From a technological perspective, two ways to create interactive emails have emerged: HTML emails and AMP emails.
Interactive email content examples
According to a study conducted by Statista in 2022, 52% of marketers worldwide find interactive emails to be the most effective marketing content tool. Look how attractive emails with interactive elements created using AMP and HTML have become.
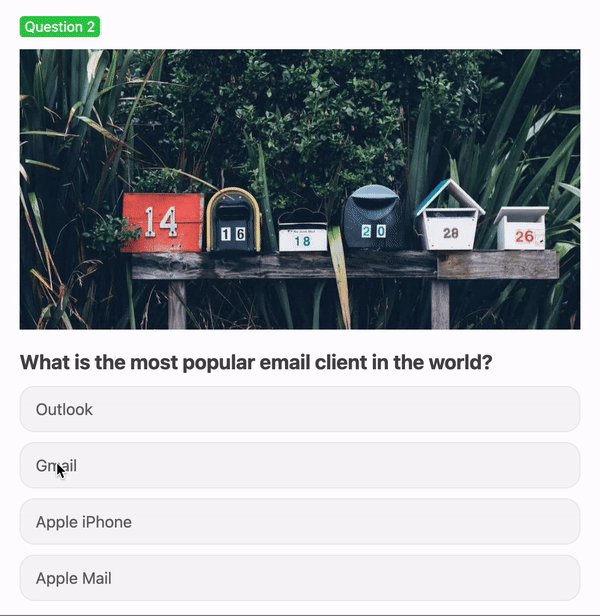
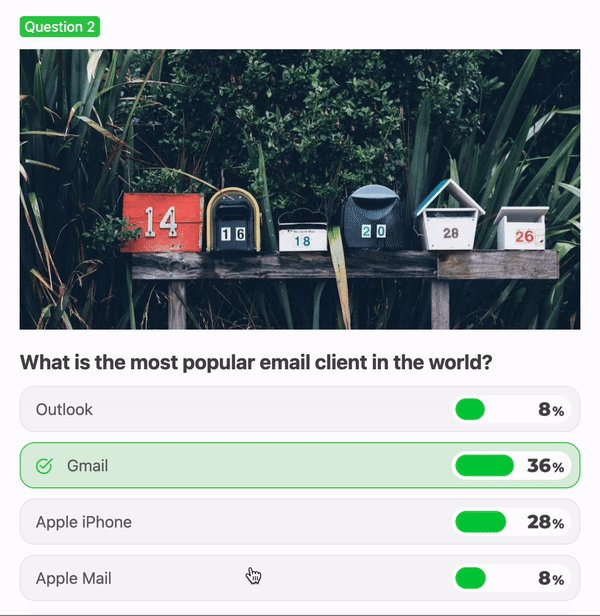
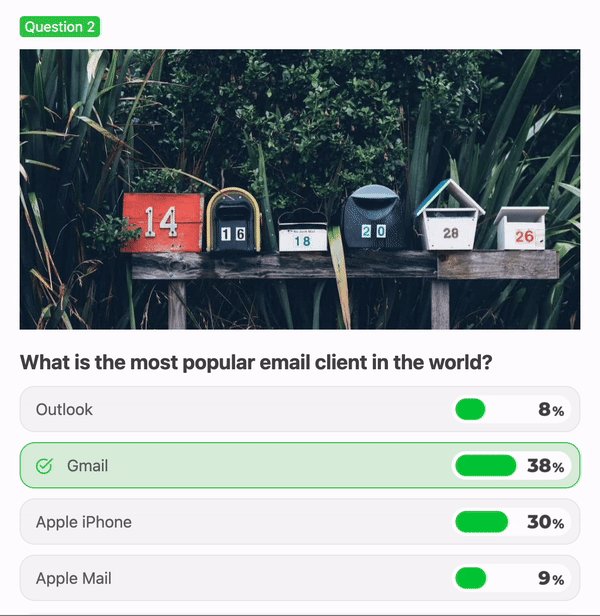
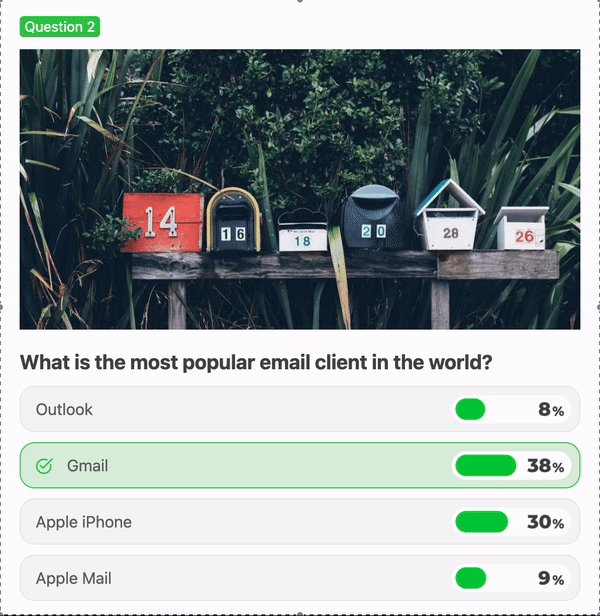
Email with a survey:

(Source: Email from Stripo)
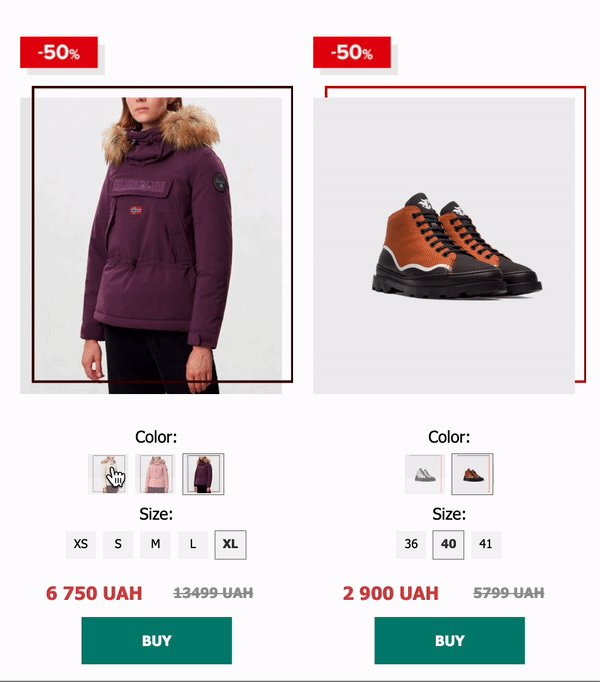
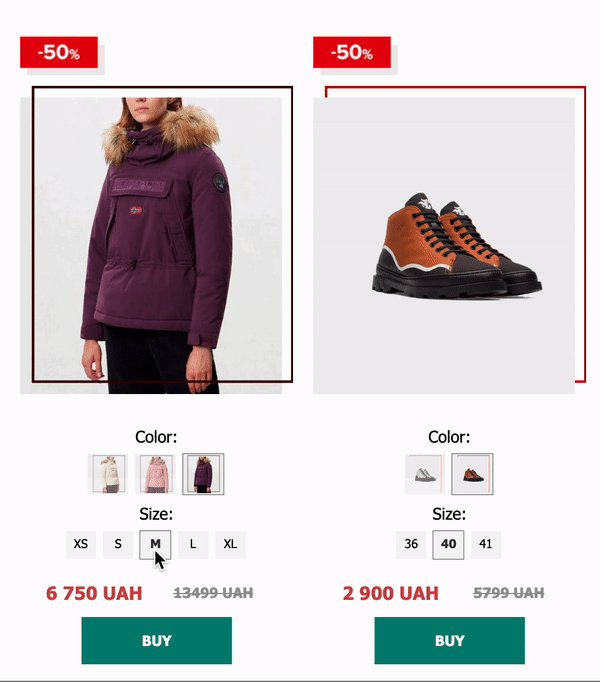
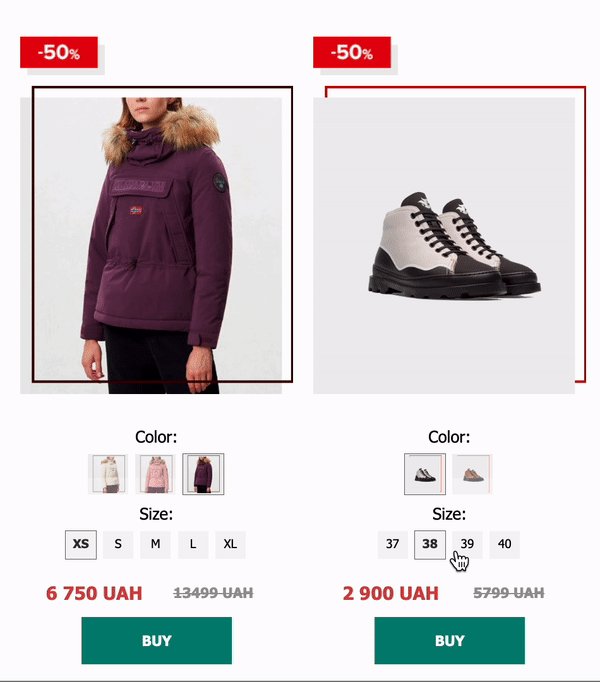
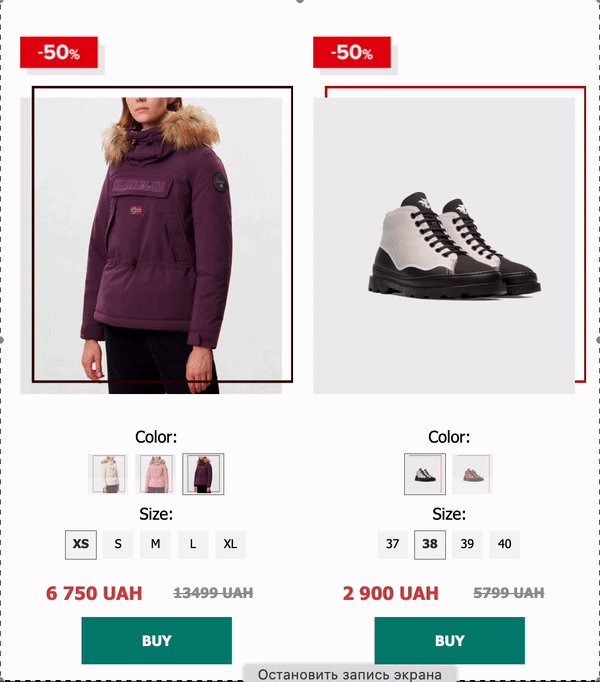
Email with an AMP product card:

(Source: Email by Promodo)
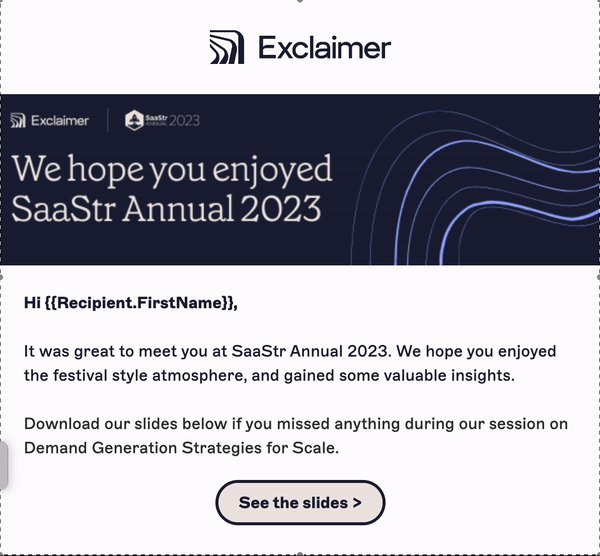
Rollover effect for drawing attention to the CTA button:

(Source: Email by Exclaimer)
Gamification for increasing sales:

(Source: Email from Yakaboo)
Gamification is one of the best engagement tools in email marketing, but it is also one of the most difficult to implement. The key difficulties are related to writing code, using AMP, and correctly rendering the game across all email clients. This makes gamification expensive and difficult for newcomers.
Interactive HTML content
Interactive elements can be based on HTML and CSS.
Such interactive email elements as those listed below don’t require AMP technology and render perfectly well in the major email clients:
- CSS-animated buttons for promo emails;
- star ratings to let users rate your services without leaving the email;
- embedded questionnaires for surveys;
- image carousels to display a few product items on one screen;
- image rollover effects to display product items and features from different angles;
- accordions to make interactive email newsletters more compact.
For more examples of interactive email content and the ways in which the content is built, read this article.
AMP in email
The use of AMP for email was initiated by Google in March 2019. AMP technology has improved email performance on mobile devices so that adding interactive elements doesn’t disrupt users.
Interactivity allows you to involve subscribers in actions within the email itself, inviting them to answer questions, play an interesting game, choose the desired size or color, or buy a product without going to the website. Most importantly, these are actions that email marketers can use to collect data and communicate with customers in real time.
Advantages and disadvantages of using AMP in email
We have already mentioned some key advantages of AMP emails, such as the high level of engagement compared to traditional emails. Email marketers should also be aware of the possibility of adding automation and personalization, more secure technologies, and data processing using Google verification. These additions would lead to improved deliverability and increased conversion rates, leading to higher ROI.
But there are potential disadvantages and barriers to using AMP email that are important to keep in mind:
- Some email clients do not support AMP — it will not be displayed in emails. They did not want to implement technology that required the use of scripts. Even in browsers, there are concerns about the readability of AMP emails.
- Using AMP for email requires two versions of each email — an AMP version and an HTML version.
- AMP requires more complex coding than traditional emails, as each email becomes an interactive website that requires development and testing efforts. So, you need developers in your email marketing team who will support email production.
- More extensive quality control results in longer email production and approval processes.
- You need to be a verified sender and get confirmation from Google so that the technology is not used for nefarious purposes. The whitelisting process may take several weeks.
- Google gets access to analytics and information that you send in emails.
- There is the potential for new hacking techniques to penetrate interactive elements.
Ways to make email interactivity easier
To use interactivity in your emails and at the same time be sure that all subscribers will see the emails the same way, regardless of email clients, you can choose the following paths:
- When using AMP-powered emails, keep in mind that interactive emails combine a lot of code for different email clients to satisfy the maximum number of users. If an email client does not support the AMP, there will be a fallback and, for others, full-fledged AMP mechanics.
- If possible, use interactive elements that are created based on HTML and CSS and are displayed correctly in most email clients.
- Make things easier by using the Stripo editor, where you can build a fallback through UI (controls, like hide in AMP and hide in HTML), use ready-made templates with interactive elements, or build interactive content with the interactive module generator.
Using our interactive module generator, you can build emails that contain:
- the AMP version of your email that works in Gmail, Yahoo, and Fair Email;
- an interactive fallback that works on all devices and email clients that have support for HTML5 and CSS3, such as Apple Mail and Samsung Email;
- a text fallback version that works in email clients that do not have support for AMP, HTML5, or CSS3, such as some Outlook apps.
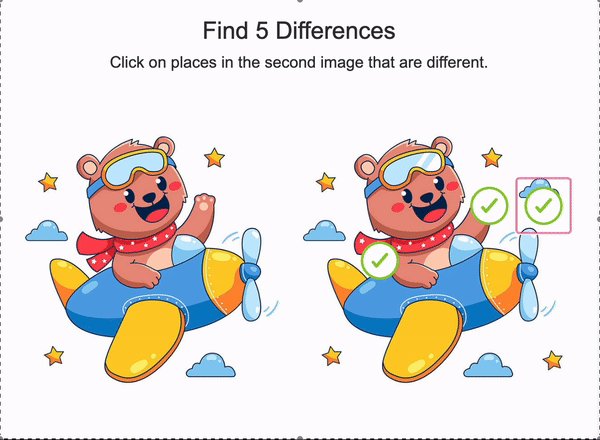
Here is an example of an email using our ready-made gamification, “Spot the differences,” which you can use in the editor:

(Source: Email AMP game by Stripo)
Modular email design: The newest solution for interactivity
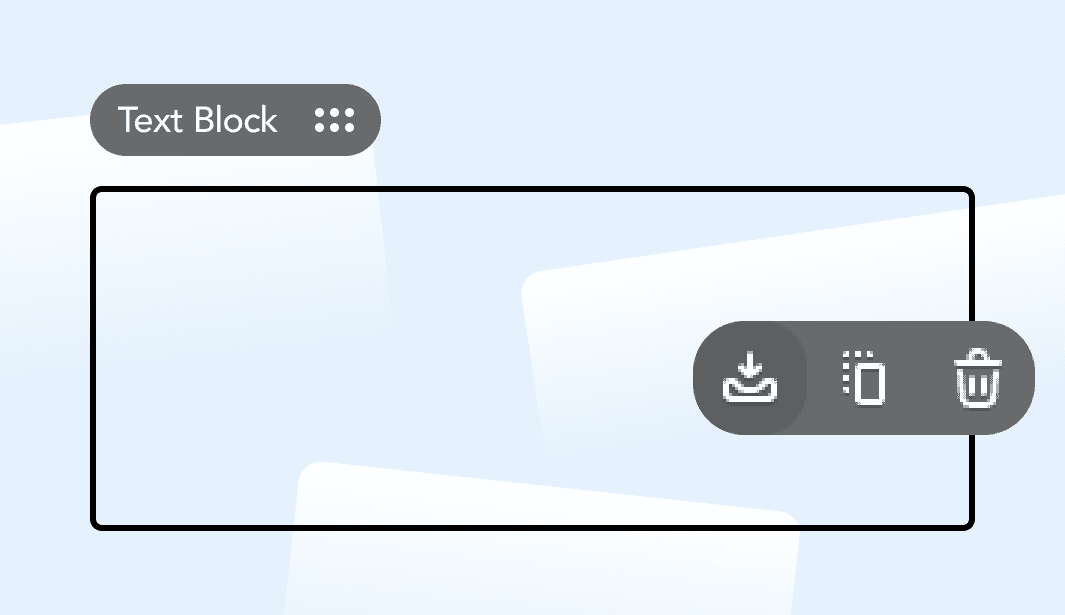
Dynamic and interactive content requires complex coding, and this complicates email production and makes the process long. The answer to this challenge is modular design — creating emails in the editor using saved modules.
A modular system provides the ability to use saved independent content modules, which already include all the necessary parameter settings (i.e., fonts and colors) and program code elements. You create and save in the editor's library any number of module options for different email elements.
When building interactive emails, this approach allows you to create all the code once and save it as modules. Then, you simply reuse the modules, automatically making bulk updates to one module across many emails.
Engaging subscribers in communication is not the only feature of the new era in emails. The evolution of email design has also continued to move towards maximizing users’ ability to read all emails comfortably, taking into account their preferences and characteristics.
Dark mode in email design: Follow the black interfaces
Dark mode applies a darker color palette for low light or nighttime conditions. This inverted color scheme uses light fonts, UI elements, and icons on a dark background.
Dark mode for interfaces appeared and became a trend due to several main reasons:
- ophthalmologists recommend it;
- it is comfortable for the eyes and does not bother other people present in a dark room;
- it saves your battery life. For example, on AMOLED displays, dark mode reduces battery usage by up to 63%.
We first saw dark mode used in email in 2018 after Apple added it to its desktop email client. Then, in 2019, Apple added it to iOS Mail. Gmail and other email clients were next to announce support for dark mode.
of smartphone users use dark mode
A logical continuation of interfaces for dark mode was the creation of email layouts, which are displayed differently in normal versus dark interfaces.
The email client determines the background color scheme for email content. It then applies a dark background and lightened color shades unless the user sets a specific color for the content background.
What problems arise during email production in dark mode?
However, dark mode turned out to be not so simple, with several difficulties that still arise:
- Many email clients automatically enable dark mode by default, even if the user does nothing, but the default styles do not always display the design correctly.
- Some email clients do not support dark mode for emails. Their interface may change, but not the email layout.
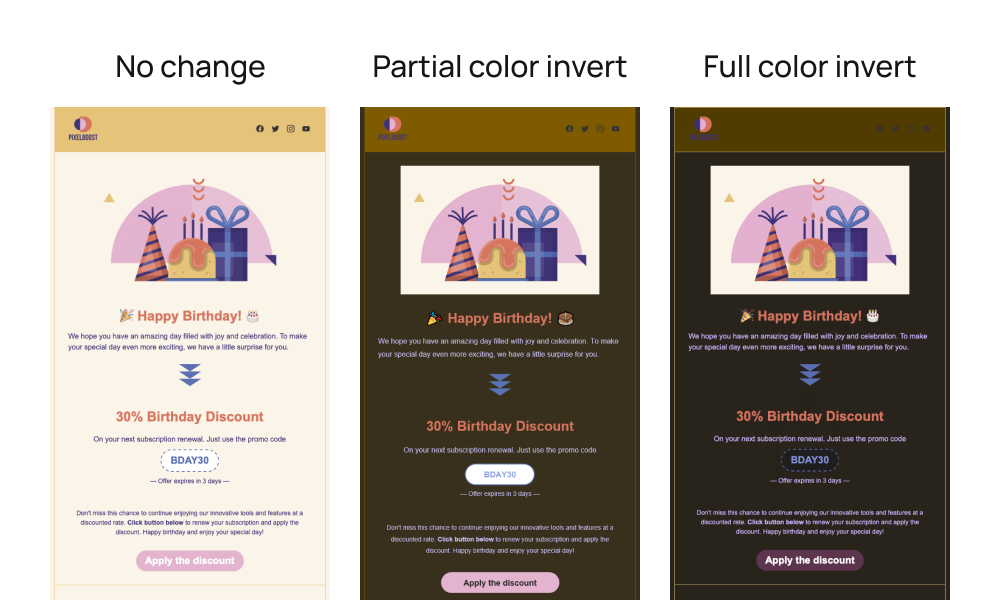
- Popular email clients that support dark mode, such as Apple Mail (for iPad and iPhone), Outlook, Gmail, and Yahoo!, display emails in dark mode slightly differently, inverting the colors either completely or partially.

Decisions for dark mode
Email marketers and designers are constantly looking for solutions to make the result of using dark mode more predictable. However, at present there is no one solution to the problem that will work 100%. So, as a rule, marketers and designers use a comprehensive approach that includes the following:
- tips and tricks on how to outsmart all email clients when creating images and choosing font colors and backgrounds, which we have collected in “Email marketing trends 2024”;
- tools to help you check what colors and color combinations look like after inversion, such as a free color inversion tool or special plugins for Figma — this or this;
- email testing tools like Litmus or Email on Acid, which show you how your emails look in all popular email clients.
Email accessibility
At previous stages of the evolution of email design, email marketers sought to ensure sure that what subscribers see in their inboxes corresponds to what they have been sent — that is, that the content is displayed correctly.
Email accessibility, which is becoming the focus of the 2020s, is about ensuring that email design is such that even those who have some kind of perceptual disabilities (e.g., color blindness, dyslexia, blindness, or visual impairment) can easily read emails and receive information.
Greater attention is given to making email newsletters accessible to all, including those with disabilities, by adhering to accessibility standards.
There are business reasons for this concern — it will bring you more clicks and more conversions, which will result in a better income.
What issues may arise if email accessibility requirements are not taken into account?
- If you do not add alt text to images or GIFs, a visually impaired person who reads emails using screen readers will not understand what is in the picture.
- A similar issue arises if you use an image as an email layout.
- If you don’t set the language in your email code, the screen reader will not know what language to read your email in.
- Some fonts, sizes, and even highlighting and lack of contrast can make it impossible or difficult to read an email.
- The inappropriate use of GIFs in emails can trigger seizures in individuals with photosensitive epilepsy.
How to account for all email accessibility requirements
- Use email accessibility testing tools.
- Use the ready-made templates in Stripo, all of which have been created with accessibility in mind.
- Ensure all emails are fully optimized for screen readers, as is the case for all emails developed by Stripo, and conduct an accessibility audit.
To better understand how to account for all possible problems in email design, read the detailed recommendations here.
A new era is upon us: using AI-powered tools for email design
The explosive wave of popularity of various AI-powered tools, which began in 2022 with ChatGPT from OpenAI, has reached email marketing. Most often, GenAI is used to create subject lines, personalization elements, and images.
In the design of email campaigns, GenAI is used for big hero images, which allows the user to quickly create images that attract readers’ attention.
Three main ways to use GenAI in email design
- Generate images according to certain parameters and styles.
- Generate personalized content based on user preferences.
- Using the image-to-image option, take an existing image or photo as a basis and process it in the desired style. You can change the background, add elements, and much more.
There are several AI-powered tools that are commonly used these days to help create attractive email designs — Midjourney, DALL-E 2, Adobe Firefly, and Stable Diffusion.
What problems do email marketers face when using GenAI?
- It’s difficult and time-consuming to explain to GenAI which image is needed. Often, the results are inappropriate and very different from the ones imagined when writing the description.
- The issue of copyright for such images remains open.
- As GenAI becomes more popular, the style of its images will become more recognizable, which could lead to the erasure of a brand's personality.
- Data privacy can be an issue, so when creating personalized images based on user data, it is important to respect privacy rules.
- Using GenAI for images doesn't save much time yet.
You can read about how to use GenAI for email design in this article.
Wrapping up: Looking to the future of email design
The history of email shows how digital communication has changed over time. From relying on plain text to incorporating more complex and responsive designs, email has always adapted to the needs of users. Email will continue to improve as Internet technology develops, offering new ways of interaction and communication.
Let's try to predict what next stages await us in the evolution of email design.
Here are our guesses:
- AI in email design will be used not only to create images but to compose entire emails, including coding complex AMP and HTML interactivity.
- AI will allow you to personalize visual content directly in emails, adapting this content to the behavior and preferences of individual users.
- Accordingly, this will allow you to create email designs that are even more interactive and personalized while using fewer resources and more predictable rendering in inboxes.
- The design and functionality of emails will increasingly resemble that of websites in terms of dynamics and capabilities. This will help eCommerce companies sell more effectively directly in emails.














0 comments