Email gamification has been proven to enhance customer engagement, which, in turn, boosts conversion rates. Questionnaires stand out as one of the most favored methods to add a gamified element to emails.
(Check out the web version of this email)
Normally, building such questionnaires/quizzes would require grappling with code, taking even a skilled programmer hours. With us, it's so much simpler...
Today, we'd like to introduce two straightforward ways to create interactive questionnaires for your email campaigns using Stripo.
Two ways to build interactive questionnaires with Stripo
Each way requires no coding skills, which must be a relief.
Way 1. The interactive content generator
The Stripo's generator streamlines creating interactive email elements, removing the need for coding skills. Just be creative; we handle the tech.
The generator gives you a module that contains the following:
- AMP version of your email. Works in Gmail, Yahoo, and FairEmail;
- interactive fallback. Works on all devices and email clients that have support for HTML5 and CSS3. Works in Apple Mail and Samsung Email;
- text fallback version. Works in email clients that do not have support for HTML5 and CSS3, such as some Outlook apps.
You need to save the module and use it in the Stripo editor or any other editor that supports AMP.
In the quiz, you can ask recipients as many questions as you'd like and design it to your preference. Don't limit your imagination; make the emails both fun and useful.
In our "Interactive modules generator" blog post, we showed how to build quizzes for your emails with ease.
Way 2. Stripo's prebuilt module
This module is AMP-powered so it will perform well in Gmail, FairEmail, and Yahoo. And you will have to design a fallback for all other email clients manually.
Easy to do if you follow our step-by-step guide.
Step 1. Pulling a prebuilt AMP module in your template
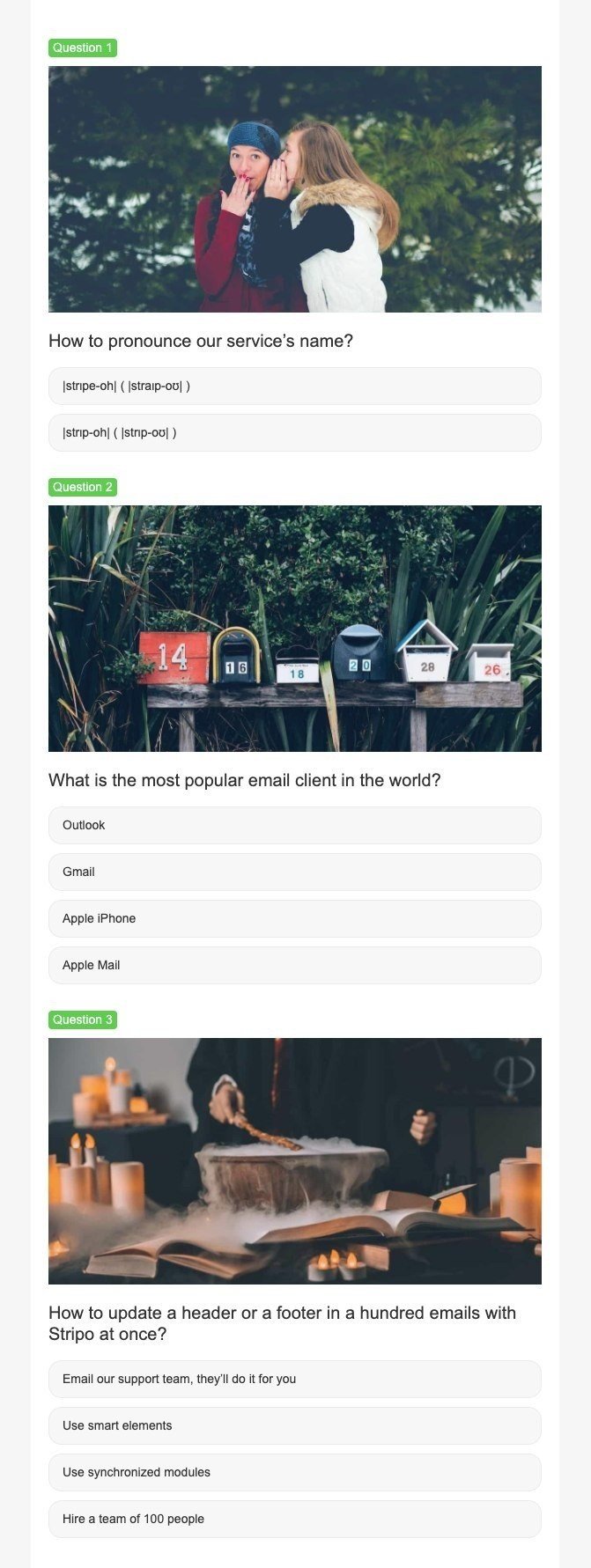
I've built a ready-to-use "AMP Questionnaire" module for your convenience. It consists of three questions. In fact, as a base, we used our email one from the series, removed all the Stripo identity, and our intro. That's it.
So your module will have three sections for questions.

You pull this module in your template. It is included in the AMP HTML version by default.
To pull the module into a template, please:
- drag a 1-container template in your email;
- go to the "Modules" section;
- enter the "Pre-built" tab;
- enter "Questionnaire";
- just drag this module into your template.
Here, you can edit colors, colors for the "Question" word and its background, and colors for the fields with answers.
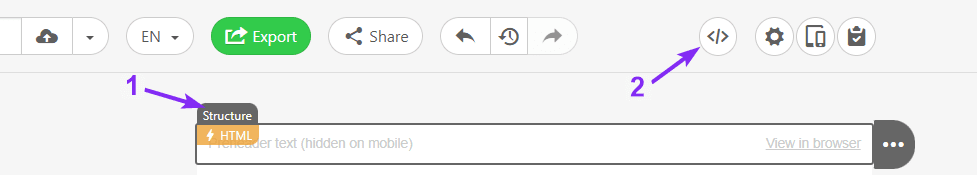
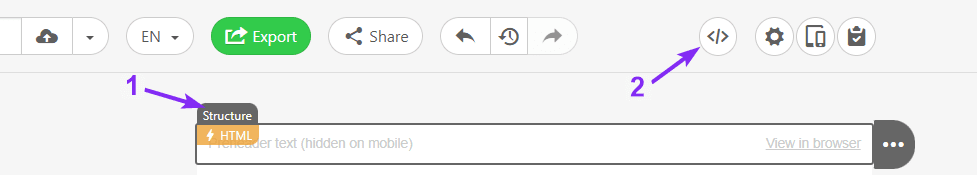
To do so, click the "Structure" icon, then open the code editor as shown below:

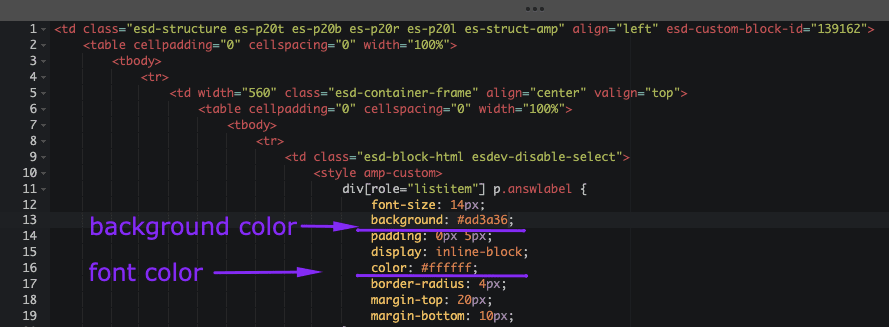
Editing the "Question word" section
You need to replace existing colors with the colors you need by pasting colors' numbers from our palette.

To get the color's number, start editing text/designing buttons, and in the color palette, copy the necessary color number.
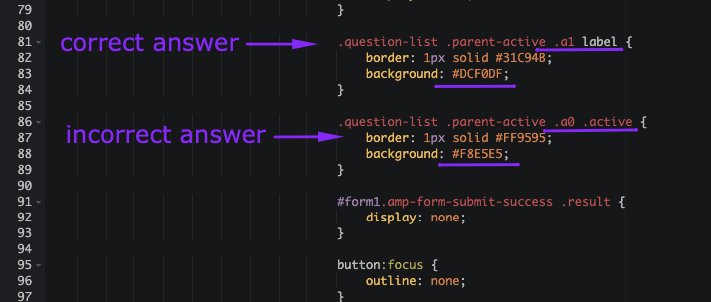
Editing the "Answers" fields design
In the "Answers" fields, you show if the answer was correct or incorrect.
To find them in your code, scroll down:

- where "a1" is meant for the correct answer;
- "a0" is meant for an incorrect answer.
Here you can replace a background color and a border color.
By default, when users give an incorrect answer, the "Answer field" gets red; when users give a correct answer — it gets green.
What about other elements, like questions themselves, images, and a number of sections? You edit them in your JSON file.
BTW, this module is already connected with the JSON file. You do not need to change anything in it. We'll work on the JSON file only.
Step 2. Working on questions/Editing a JSON file
Yes, you need a JSON file for creating your Data Source — the questionnaire itself.
This file will pull information/questions from your servers into emails.
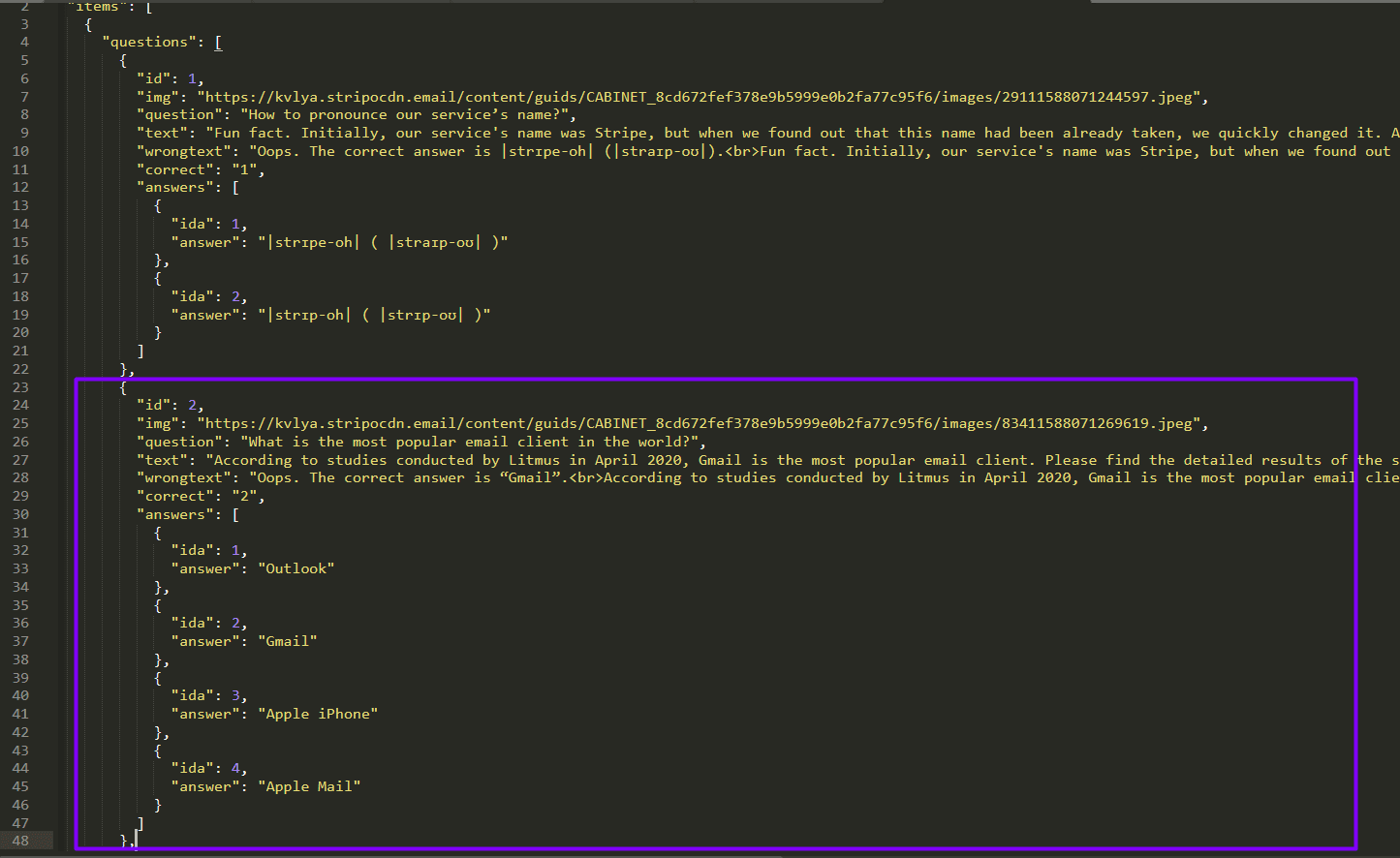
As your JSON file, use the code sample given below (the one we used for our campaign):
{
"items":[
{
"questions":[
{
"id":1,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/29111588071244597.jpeg",
"question":"How to pronounce our service’s name?",
"text":"Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"wrongtext":"Oops. The correct answer is |strɪpe-oh| (|straɪp-oʊ|).
Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"correct":"1",
"answers":[
{
"ida":1,
"answer":"|strɪpe-oh| ( |straɪp-oʊ| )"
},
{
"ida":2,
"answer":"|strɪp-oh| ( |strɪp-oʊ| )"
}
]
},
{
"id":2,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/83411588071269619.jpeg",
"question":"What is the most popular email client in the world?",
"text":"According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the studies here.",
"wrongtext":"Oops. The correct answer is “Gmail”.
According to studies conducted by Litmus in April 2020, Gmail is the most popular email client. Please find the detailed results of the study here.",
"correct":"2",
"answers":[
{
"ida":1,
"answer":"Outlook"
},
{
"ida":2,
"answer":"Gmail"
},
{
"ida":3,
"answer":"Apple iPhone"
},
{
"ida":4,
"answer":"Apple Mail"
}
]
},
{
"id":3,
"img":"https://kvlya.stripocdn.email/content/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/images/64191588071296283.jpeg",
"question":"How to update a header or a footer in a hundred emails with Stripo at once?",
"text":"Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S. You can always email our support team. We’re there for you ;)",
"wrongtext":"Oops. The correct answer is “Use synchronized modules”.
Indeed, with Stripo, you can update any number of emails at once with a few clicks by using synchronized modules. Find more details on the feature in our article.
P.S.: You can always email our support team. We’re there for you ;)",
"correct":"3",
"answers":[
{
"ida":1,
"answer":"Email our support team, they’ll do it for you"
},
{
"ida":2,
"answer":"Use smart elements"
},
{
"ida":3,
"answer":"Use synchronized modules"
},
{
"ida":4,
"answer":"Hire a team of 100 people"
}
]
}
],
"results":[
{
"titleWrong":"Good job.",
"textWrong":"Everything is 10% off with this discount code:",
"promocodeWrong":"SALE10",
"outlookText":"Check your answers and get a discount. Correct answers: 1a, 2b, 3с.",
"titleRight":"Amazing!",
"textRight":"Everything is 30% off with this discount code:",
"promocodeRight":"MEGASALE"
}
]
}
]
}
Where “id” is the section with questions:
- “id1” — is the section with question 1. All elements from “id1” to “id2” belong to question 1;
- “img” — link to the image you are about to use in the questionnaire;
- “question” — is the question itself;
- ”wrongtext” — is the text your users will see if they give an incorrect answer;
- "correct" — is the text your users will see if they give a correct answer;
- “ida1-4” — is the answer option given to users.
Edit this info manually:
- “img": “link to your image,”
- "question": "Your question?,"
- "text": "text that appears once a user has answered,"
- "wrongtext": "this is what users see when they give an incorrect answer,"
- "correct": this is what users see when they give a correct answer,"
- “ida": 1,
"answer": "answer option 1," - "ida": 2,
"answer": "answer option 2."
Do the same for each section.
Our code contains three question sections. Please remove the highlighted text from your JSON file if you want just two.

If you want all your questions to include four answer options, then in the JSON code, please remove section 1 and duplicate section 2.
Step 3. Connecting emails to a data source
This step is required for pulling data from JSON files into our questionnaires; also for showing users if their answers were correct or incorrect (users submit responses, and our Data Source shows if the answer was correct and gives users the correct answer)
- open the “Data” tab;
- go to the “Data Sources” section;
- create a new data source;
- enter the name of this campaign (it can be, in fact, anything);
- in a new section below, paste your JSON file;
- copy URL address.
Step 4. Working on data storage/Choosing where to deliver users' responses to
We need to create a data service — a place for storing users' responses.
If you want to put data on Stripo servers, please toggle the “Stripo storage” button.
If you plan to store data in Google Drive (Spread Sheets), please follow the steps in our “Stripo Data Service” blog post.
Step 5. Inserting endpoints in emails
Now to connect our survey to servers and data storage — to actually enable the AMP questionnaire in our emails, we need to insert the endpoints that we've just built:
- click the ⚡ HTML "Structure" icon;
- open code editor;

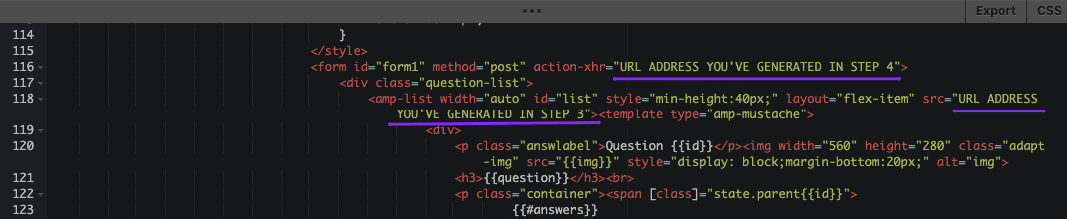
- replace the link that goes after "action-xhr" in the line with the URL address you generated in Step 4;
- replace the source link that goes after "src=" in the line with the URL address you generated in Step 3;

- that's it.
Step 6. Building a fallback version of a questionnaire
We must build a fallback version of the quiz for those whose email clients do not support AMP.
Here, you can include the link to the web version of our AMP email or a link to a Google Form with the questions you used for the quiz.
To get the "Web version" link, please:
- enter the Preview mode;
- click “AMP HTML” in the top right-hand corner;
- click the “Copy” icon.
Important to note:
Sharing preview links is not available for the Free plan.
To add this fallback to your questionnaire emails, please:
- pull a 1-container structure into your template;
- drop a “Button” basic block in it;
- work on its design so that it matches the design of the entire email;
- edit its name. Say, "Take the survey";
- add your URL to this button;
- add a clear CTA copy above this button;
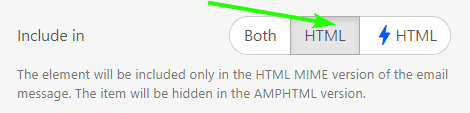
- include this Structure in HTML email only.

Word of advice
Here's just a friendly reminder. To be able to send AMP content, you need to:
- get whitelisted with Google;
- fix all the bugs if any occur. You will see them in the Preview mode (otherwise, users will see HTML email);
- add the fallback — HTML version — in this email. We talked about it above;
- make sure that your ESP/CRM is capable of sending AMP emails;
- keep in mind that currently, only Gmail and Yahoo are capable of rendering AMP emails;
- AMP emails lose their AMP components if you forward them.
Final thoughts
We just learned to build an interactive questionnaire for your emails. Easy, no coding skills, and time-effective.









4 comments