Wanna build emails even faster than you do now? The main goal of our developers, product manager, and product designer is to ease and simplify email production processes.
In this post, we’re going to share the Stripo features that make email production way easier.
We tried to divide them into groups according to the mission they fulfill:
Group 1. Automation of email production
The features and functionalities described here are meant to reduce the number of repetitive actions which significantly saves time on email production.
1. Synchronized modules
This time-saving feature, which was developed for email coders and email marketers, lets everyone update any number of HTML email templates at once.
We, at Stripo, are building brand new emails for our campaigns — with only 57 triggered ones. And accidentally, in each of them, we said “Terms of Us” instead of “Terms of UsE”. We were horrified we would have to edit all 57 templates. But with the “Synchronized Modules” option, we edited only 1 email template — and all other 56 inherited these updates. Yay :)
It saved us hours of work.

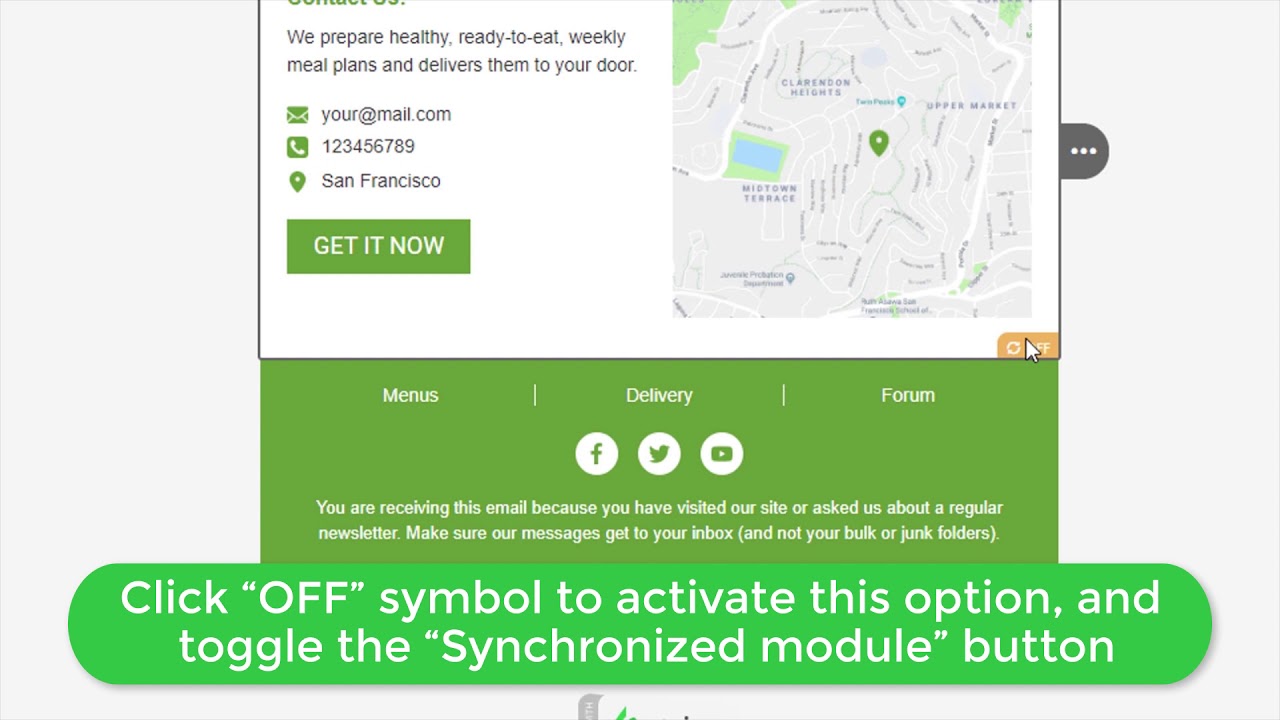
The Synchronized Modules feature prevents you from going from email to email when you need to edit the footer or update contact information across all emails.
2. Smart-elements, or the ability to produce a large number of product cards in a minute
We are really proud of this useful feature as it really does save email marketers a whole lot of time.
You design and configure the template of your product card just once — after that, all you’ll have to do is paste the link to the product page in your email. Our system will retrieve all the necessary information and add it to your email.
Please, find more information on how to build smart-elements in our namesake blog post.
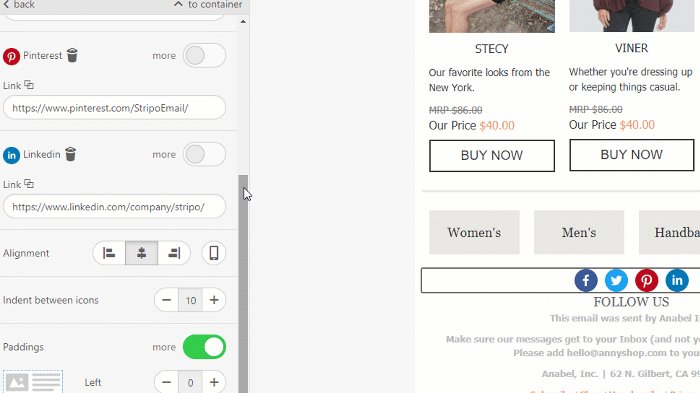
3. Ability to build the “Follow us on Social Media” email module in 1 click
Tired of choosing the right social media icons design, tired of adding links to these icons from campaign to campaign?
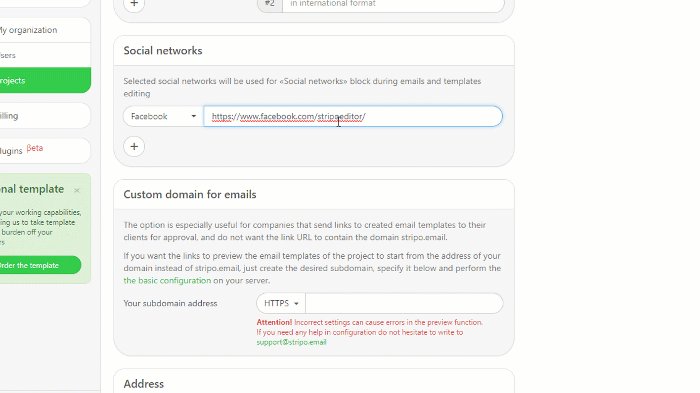
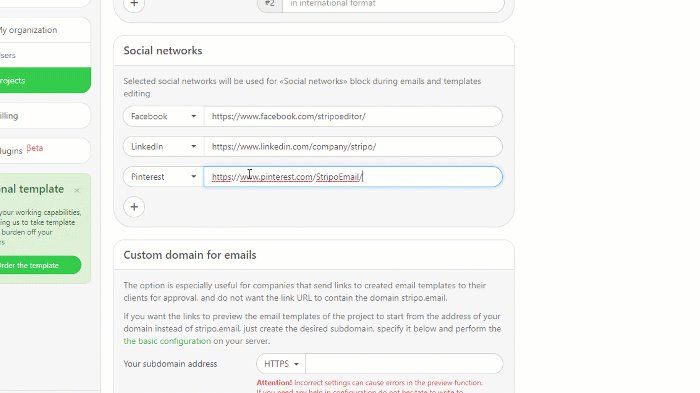
We solved this problem — no matter the number of projects you run and build with Stripo — you can build and use across emails the “Social media” block with 1 click.
In your profile or in the project settings, you choose the necessary icons, design them including color scheme, and size and then paste respective links just once — after that all you have to do is drag the “Social” block into your template — and voila! Your email contains your proper social information.

Please find the manual here.
4. Content Modules
Must confess, I just love this option. It allows building emails really fast.
You design an entire content module, then save it to your personal Module Storage, and when crafting your next campaign/campaigns you just drag this module into your HTML email template without the necessity to build it all over again.
Some companies who use Stripo build entire emails this way — they just replace banners and their value offer with new ones. That’s it.
Group 2. Email design
All the features described in this section are connected with the email design and the way your emails render in email clients.
5. Ability to add custom fonts
Custom fonts may enliven your newsletters, help you stay on-brand whenever and wherever you reach out to clients.
Please see how to add and utilize custom fonts with Stripo.

Please be advised: You need to check your font compatibility with multiple email clients before sending emails over to recipients.
If your custom font is not supported by your recipient’s email client, it will be replaced by a default one that is preferred by this specific email client.
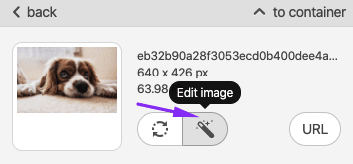
6. Photo editor
While building an email, you may need a photo editor to work on your imagery. You might want to resize them, apply some filters, and put stickers on them, place a copy over product snippets, etc.
Now there’s no need to edit those visual elements in external tools, and then upload those modified snippets to email. Stripo allows you to do it with no extra moves — directly in our editor.
To enter the editor, just click this button, as shown below, after adding an image to your email template.

When you’re done editing, remember to click the “Save” button.

7. Banner generator
Banners in newsletters are often displayed on the first screen — and they deliver the main message of your emails.
Hence we need to make them as appealing and as informative as possible. This requires the usage of various decorative fonts, this requires the ability to place additional images over primary banner images, this requires applying different filters, and many other things — you can find it all in the Stripo banner generator.
Watch our short video to learn to build multilayered banners with Stripo in under 10 minutes.

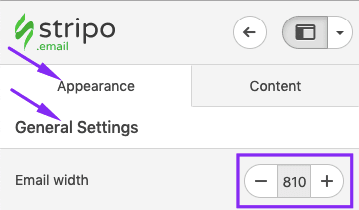
8. Ability to set a custom width for emails
We are all well aware that 600 pixels is the most popular email size. However, more and more brands now experiment with the email width. Some try 640 pixels, some try 700 and while others even try 800 pixels.
In order to prevent you from the necessity to cope with email code, we let you set the width manually in the Appearance/General Settings tab.

We tested the most popular email widths, examined emails with non-standard width by famous brands to see how they all work. Find the results in our blog post.
9. VML button
If you are not new to email marketing, you must have experienced some issues with the way your emails render in Outlook.
Buttons tend to lose their style unless they are written in VML.

Boohoo...
In order to prevent you from the necessity to cope with codes, and to save you some time, we added the “Support for Outlook” button.
.jpg)
Once you toggle it, you may rest assured — Outlook will display your CTA buttons just the way you wanted.

10. Multiple ways to preview emails and share with clients for approval
No matter if you are an in-house email designer who works for a small company or for a big Agency that provides email marketing services worldwide, or if you are an outsource email coder — you need to show/share the results of your work for approval.
And Stripo offers 5 ways to do it:
-
getting a shareable link — it shows both AMP and HTML versions of your emails. It’s public. You may spread it among your clients and colleagues;
-
the ability to download email as a PDF — for spreading among colleagues for approval. It allows leaving comments directly ON your emails and see the big picture of it. You can choose page orientation;

-
previewing emails — both mobile and desktop versions, and both AMP and HTML versions of your emails;
-
sending test emails — you can send test emails to see what your emails look like in various email clients and even check how they work (including all links, buttons and interactive elements);
-
running a screenshot test — yes, you can do it right in Stripo. We are really pleased to say our integration with Email on Acid allows Stripo users to run a screenshot test of their emails directly in our editor. It does save time.
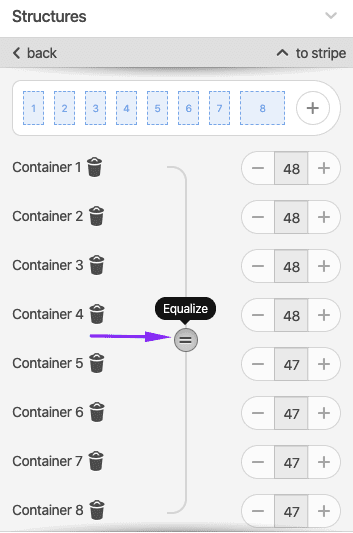
11. Ability to add a custom number of column in a row
The average number of columns per row in emails is 2-4. However, sometimes you might need to add up to 8 columns per row.
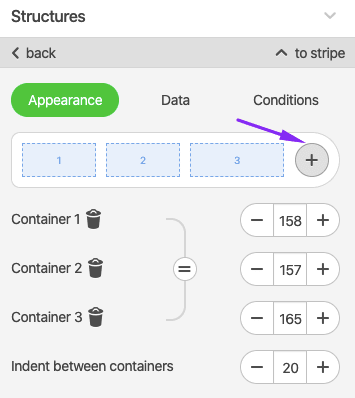
To do so, you need to:
-
click on the necessary structure in your template;

-
click the “Plus” sign to add a new column/columns;

-
now equalize the width of those columns.

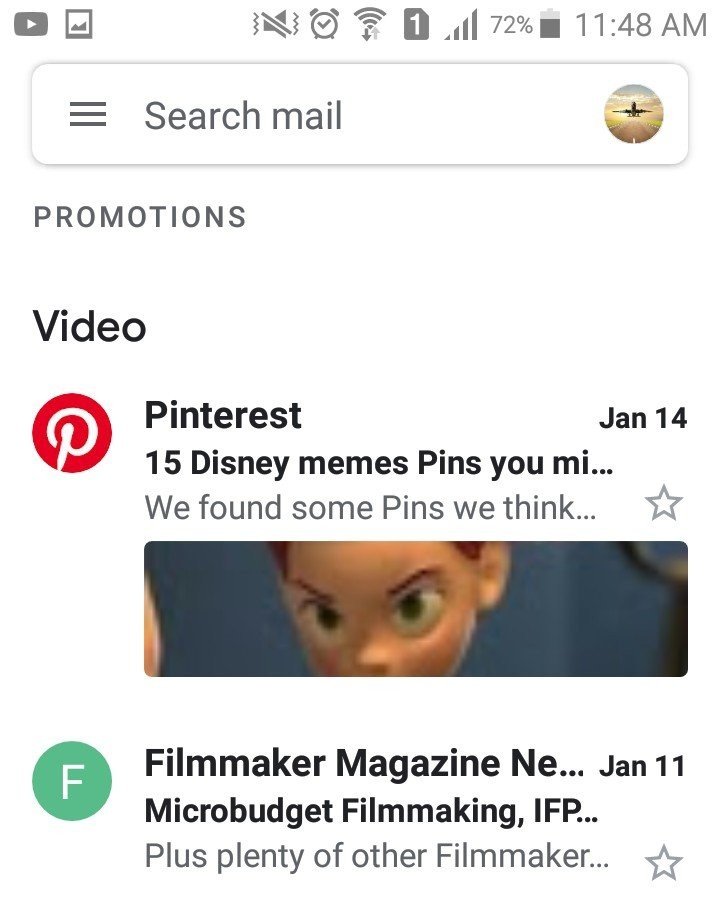
12. The generator of email annotations for Gmail
This option allows you to share the details of your value offer, to share the amount of your discount, to specify how long the sale will last, and what the promo code will be — right in the email preview area before they even open the email.
Works on mobile devices only.

Pinterest uses this option to show the image of the most eye-catchy pin from the email it is sending over to recipients.
See on our blog how to generate annotations for Gmail promo tabs with Stripo.
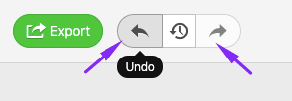
13. Undo/Redo buttons
This is a crucial option. However, some editors still don’t have it.
You can always cancel your previous action when working on emails in Stripo by clicking the “Undo” button. And also you can “redo” the action you just “undid” :)

14. The autosave option
Once again, this option is a must for a modern email template builder. However, some builders still don’t have it. Besides, it works differently in all editors that have this option.
Some editors save your template every 20 seconds, some do every minute.
In Stripo, your email template gets autosaved after each and every action you take with Stripo — we chose this frequency because you might make more than 1 edit within 20 seconds.
Our editor notifies you that your email’s been autosaved:

15. Ability to adjust custom email templates to Stripo
Normally, email templates that you import from one email builder into another could be edited just via code. If you want to replace current images with yours, and edit text, work on email structure, remove rows/stripes and containers, you will have to adapt your template to Stripo.
We dedicated two blog posts to this serious subject:
-
Simple adaptation — it allows replacing images and working on texts.
-
Advanced adaptation — it allows editing structures, removing rows and containers.
Group 3. Interactive and dynamic content
Here we will highlight the built-in micro tools that help you produce modern, functional emails in no time.
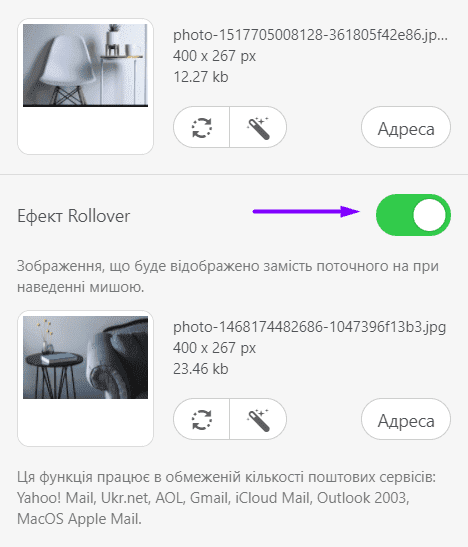
16. Image rollover effect
Of course, you can utilize the image rollover effect for many purposes. But mostly it is used for gamification, and for providing the close-up and backsides of product items in emails.
In order to build one with Stripo, you simply:
-
toggle the “Rollover effect” button after uploading your first image;
-
then upload the second one;
-
make sure these both images are of the same size;
-
that’s it.

See more ideas and examples of image rollover effect in emails on our blog post.
17. CSS-animated button
Always wanted to highlight your buttons upon a mouseover event, i.e. wanted your CTA buttons to alter their colors when mouse pointer comes over the button?
You can do it! No coding skills required. Just work with Stripo controls.
To see how to animate your CTA buttons, please refer to our respective blog post/the CSS animation section.
18. Countdown timer block
Timers in emails are supposed to urge our customers to buy from us. They also notify our recipients of the start/end date of our sales.
Add and configure timers for your emails directly in Stripo with no third-party tools.

It is totally websafe — i.e. works across all email clients.
Find the manual on how to set timers for your emails in our “How to Add a Countdown Timer in Your Email” blog post.
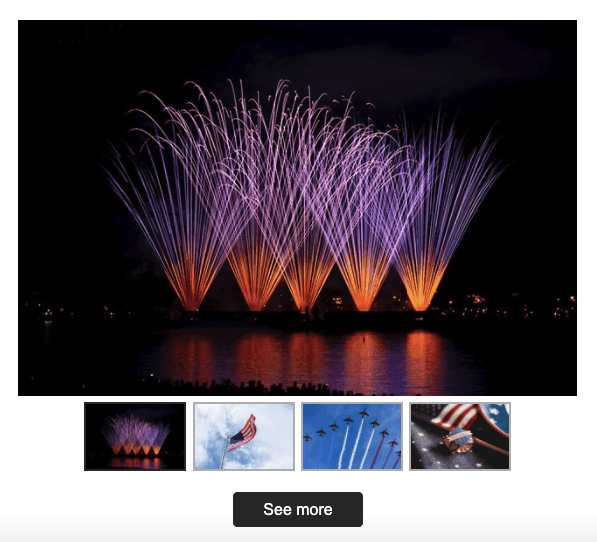
19. Image carousel
Image carousels in emails help us avoid building long reads and prevent our recipients from boring scrolling.
Here, we suggest the two ways of building those useful carousels:
a) you use one of our HTML templates that already contains the image carousel built by using CSS code.

You will only have to replace its existing content with your own. With absolutely no coding skills;
b) you design the image carousel by using our basic AMP block for spicing up your emails. When working on your carousel, you may enable/disable preview images right below the carousel.
As we know, AMP emails require a fallback. You don’t need to worry about that as we let our users build one with no coding skills with the help of our advanced controls.
For more information on the fallback stack, please refer to our blog post.
20. Accordion
The accordion should be widely used by marketers as it helps to best structure their emails. You simply “put” content in different sections. Users see only the name of the sections. And open just necessary ones.
Just like carousels, accordions save our recipients from annoying scrolling.
In this video, we show how to build one in Stripo with little to no coding skills.

As you see, you may insert photos, buttons, descriptions, etc.
In other words, you may add any type of content in your AMP accordion. Those can be even product cards.
21. Pre-built AMP email templates
Well, as we said above, you can build AMP emails with Stripo absolutely effortlessly. However, for those marketers who have no time on building new emails on their own, or those who want to see AMP in action, we have prepared a bunch of AMP HTML email templates.
There you’ll find emails with the following components:
Use any template of your choice from our collection.
22. Mock Server
As you know, we are the first email template editor to enable email marketers to build AMP emails with little to no coding skills — by using our AMP blocks. This way, you will build layout AMP emails.
But if you are a worldly-wise email designer, and want to build dynamic emails that transmit — post and get — data from your server, you will need a Mock Server to check if your dynamic components are capable of transmitting data correctly.
On our blog, we showed how to check the embed forms in emails by using our Mock Server.
We built an end-point in our Mock Server, checked — it worked in our test emails, only then asked our developers to build a real end-point on our server.
23. AMP HTML code validator
When embedding custom AMP HTML code in your emails, you have to validate the final result of your emails — because, as we all know, if your email contains one tiny little error in its AMP code, recipients will see the traditional HTML version of your campaign.
When you’re done building your AMP emails and enter the Preview mode, our code validator will show if there’s an error in your code. And if there is, you may just click the “Error” icon to see what exactly went wrong in your AMP code.
Luckily, all the AMP templates that Stripo offers are errors free :)
Use any :)
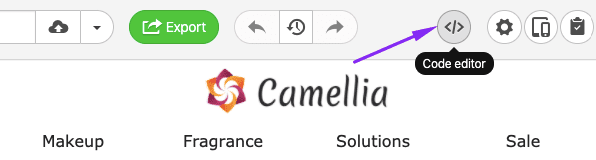
24. Ability to work on HTML code
Yes, you might need to work on your email code to either customize your emails or to embed email elements that you’ve built with some third-party tools, like interactive emails.
-
Working on code of entire emails or coding emails from scratch
Meant for HTML coders, and worldly-wise designers.
To open the HTML code editor for the entire email, you just click the “Code Editor” icon above the template.

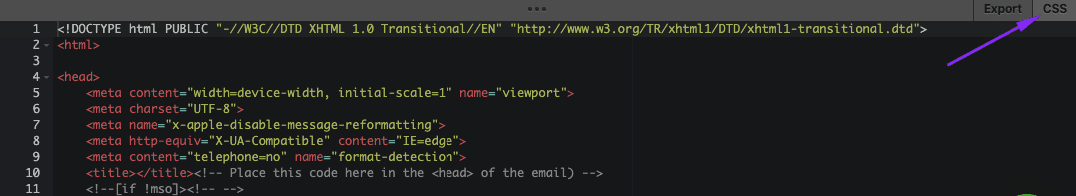
The HTML code editor will appear at the bottom half of your page. If you need to work on the CSS code, just click the “CSS” button as shown below.

-
Working on the code of a particular email element
Meant for HTML coders and email marketers.
There are certain cases when you need to edit/customize code for a single email element. And to prevent you from scrolling down the entire code, we enable you to just reach the necessary element in the code.
Just click on the necessary email element right in your template, then open the HTML code editor.
-
HTML block for embedding custom elements
Meant for email marketers and email designers. It helps to avoid coding custom/interactive/dynamic emails from scratch, also saves time.
When building your emails by either working with blocks or by using our prepared email templates, you might need to embed external email elements. You can use it for embedding dynamic content and forms, for embedding interactive elements that you build with FreshInbox and other similar tools, etc. — in other words, when your entire email is ready and you just need to paste an external element.
Important to note:
No matter what changes you make to your email code — you see all the changes right away.
25. Ability to add anchor links in emails
Anchor links navigate your users within your emails.
(Source: Newsletter email from Mercedes-Benz)
In our “How to Add Links in Emails” blog post in the “Adding anchor links” section, we show how to easily do it in Stripo.
Group 4. The new level of mobile-friendly email design
Of course, we know that all email template builders now help you build only responsive emails. But we’re going to show you how to optimize your emails for mobile devices and make your email copy more legible.
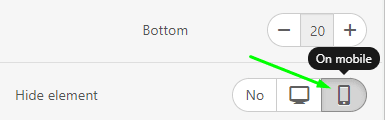
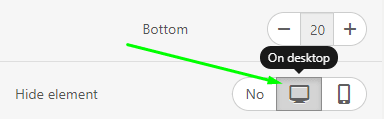
26. Ability to enable/disable elements on mobile devices
Quite often email designers and marketers build two banners/product cards/images with horizontal and vertical orientation. The first ones go for desktop devices, and the second ones go for mobile devices.

To include them both in your emails and to ensure the right one will appear on the right device — you had to cope with email code.
Stripo lets you do by just using respective controls — and no HTML skills required.


Please find more details on how to properly use this option in our blog post/the Hiding modules on desktop devices section.
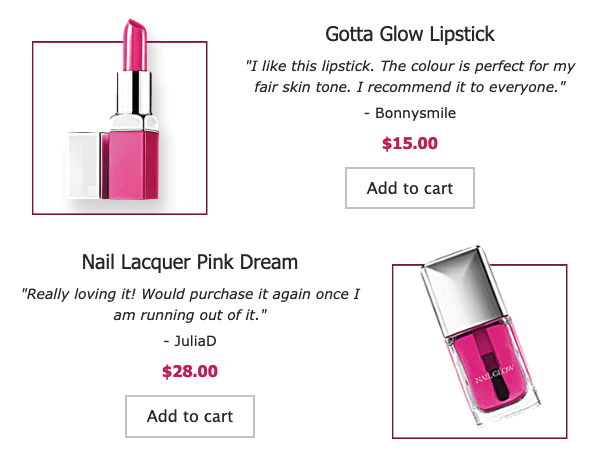
27. Inversion of email elements on mobiles
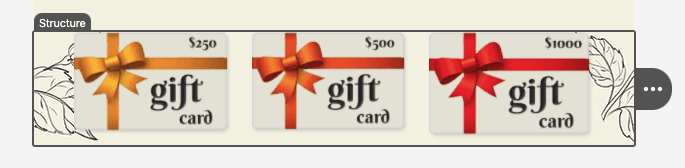
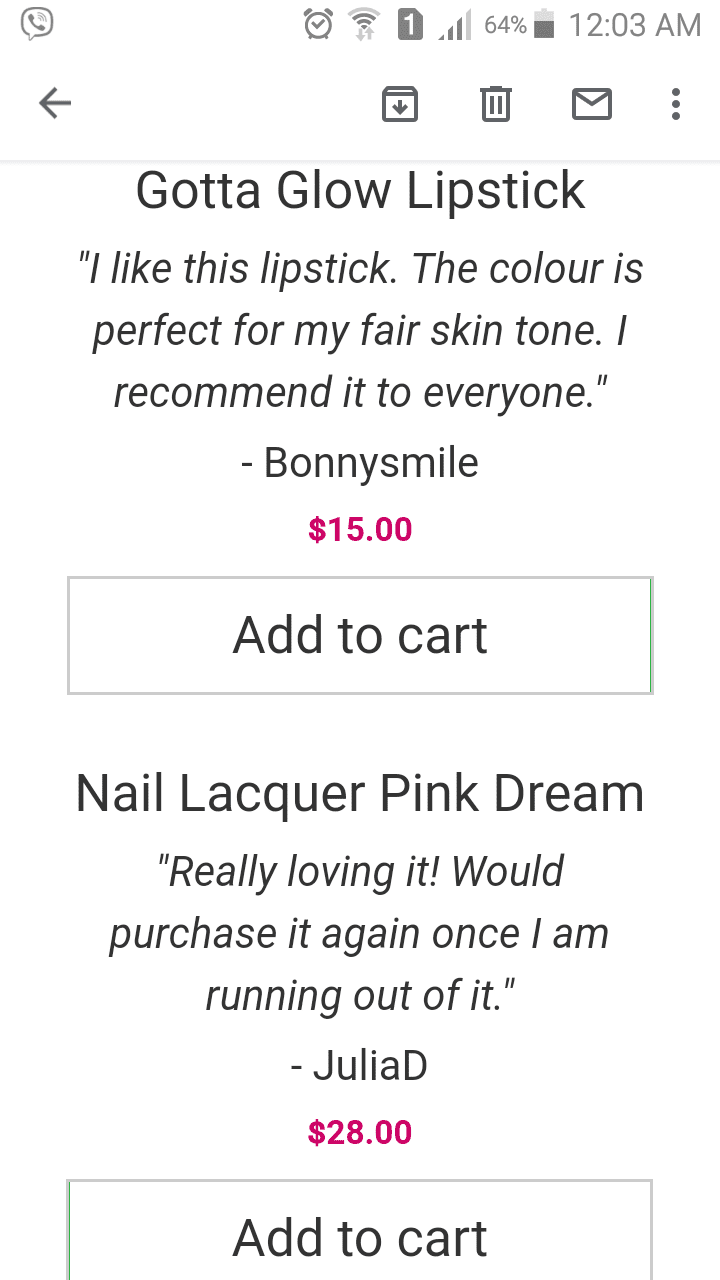
Why would you need it? Actually, for many reasons. But one of them is to avoid ensure the proper display of the following product cards on mobile devices:

(Desktop devices)

(Mobile devices with the Inversion option off)
(Mobile devices with the Inversion option on)
To activate this option, just toggle the “Containers inversion” button:

Please find more details in our respective blog post.
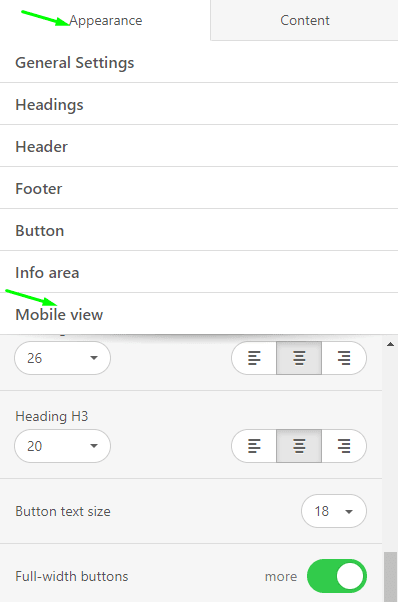
28. Working on the design of your emails for mobiles
...This is the reason why we actually call this section “The new level of mobile-friendly design”.

As you can see, Stripo allows you to design the mobile version of your emails that completely differs from the desktop one: you set the font size for buttons, the font size for content, the font size for all the headings you are going to use across emails, and even fr menu and footer; here you set the width of your button — make it full-width when it comes to mobile devices. This way you ensure the readability of your email text and clickability of your CTA buttons — it’s way easier to click the button when it’s wide :)
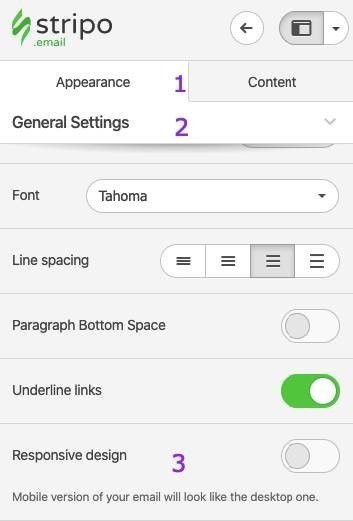
29. Ability to disable responsive email design
This feature was added to our editor as per some users’ request.
By default, all emails that you create with Stripo are fully responsive.
To disable the responsive design, please go to the “Appearance” tab, then — “General settings”.

If you do that, your email on mobile devices will look like it does on desktop devices. Hence, users will have to horizontally scroll to see your full email.
Group 5. Tools for team collaboration
Normally, a few people work on emails — coders, designers, copywriters, email marketers.
To help them better and productively collaborate, we’ve implemented the following features on our side:
30. Users’ roles and access levels
This is a highly important option for those who work in teams.
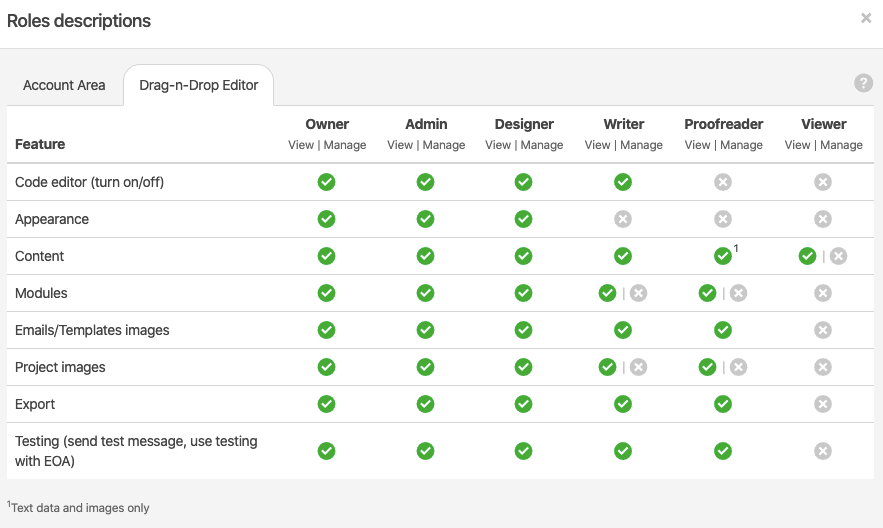
Proofreaders must be allowed to only edit texts, and not be allowed to edit images. Viewers must be allowed to only view the email, etc.
Stripo allows you to set different roles with different access levels to users within each project that you have in Stripo.
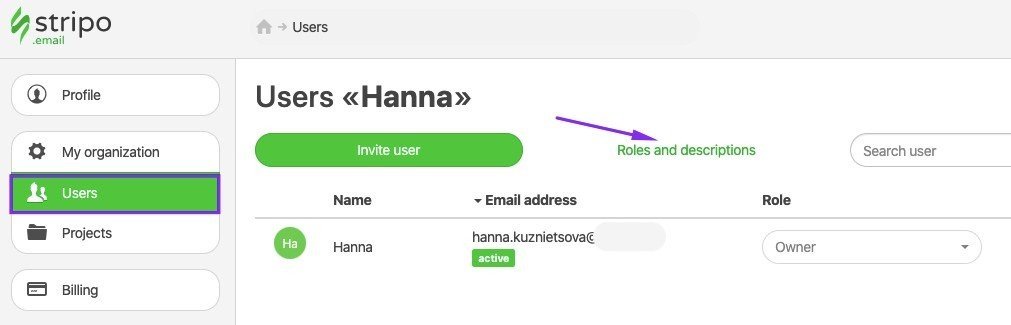
To invite users and set their roles:
-
go to your project, enter the “Users” tab;
-
then go to the “Roles and descriptions” tab;

-
now set roles to users. In the same window, you see their access levels both to the account area and editor.

31. Brand Guidelines
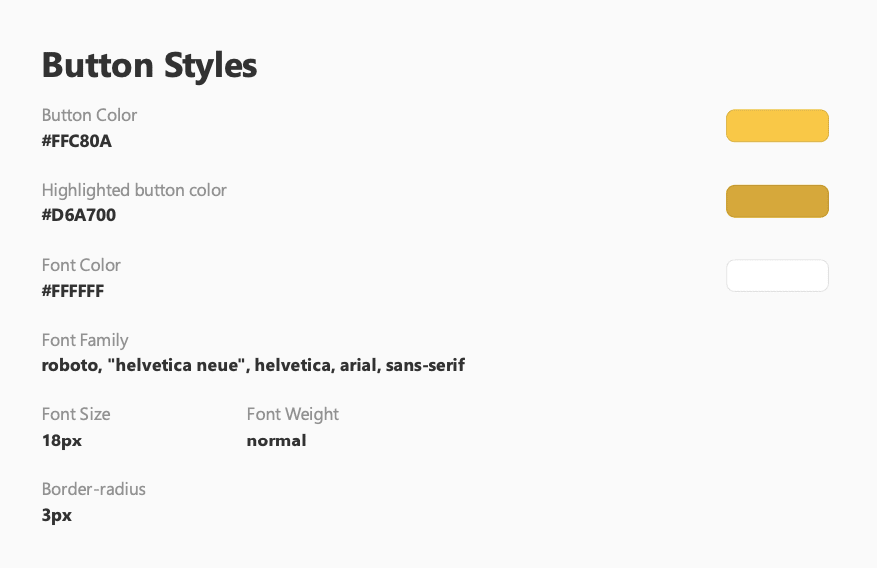
It analyzes an email of your choice from the templates that you’ve built with us and generates the Brand Guidelines for your future campaigns.
It tells you what text size, font colors, button colors to use across your emails. It will also tell you what indents and paddings to apply across your campaigns.

The Brand Guidelines kit that you generate with us will also contain your brand logos, and even content modules which you can use in your campaigns — you can copy either their HTML code or HTML with inlined CSS code.
You can generate a different Brand Guidelines kit for each project of yours.

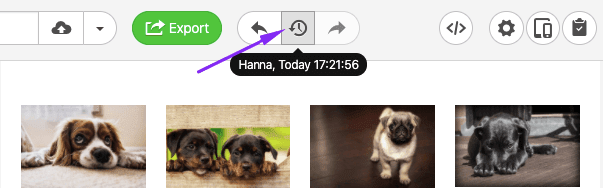
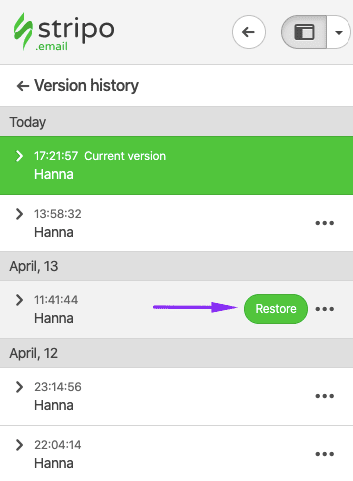
32. Version History
Due to this option, you can always see the changes made to your templates — if you work on your teams.
Due to this option, you can always preview and restore any previous version of your template.

By clicking this button, you enter the “Version History” mode.
There you see the list of your email versions — click any to preview it. If you like what you see — click the “Restore” button.

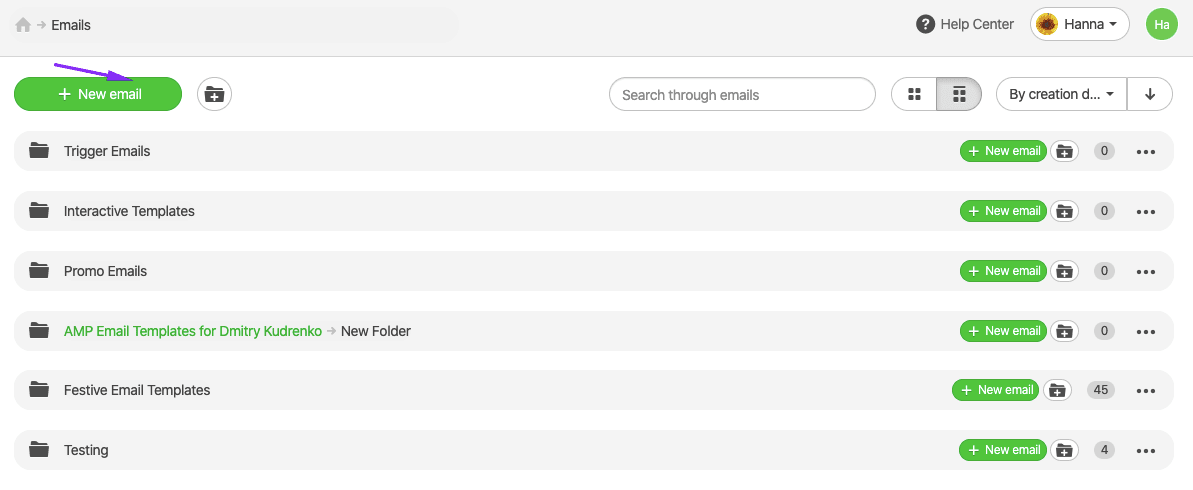
33. Ability to organize content in folders
You can store your templates in folders. It really helps when the number of templates you use is large enough.

You can create different folders for each project of yours.
Group 6. ESP integrations
You already know how to export your emails to a necessary ESP.
But did you know that you can...?
34. Integrations with 40+ ESPs
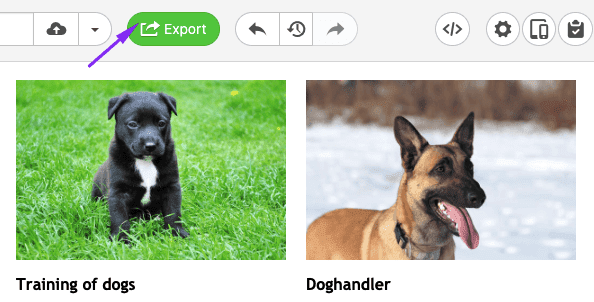
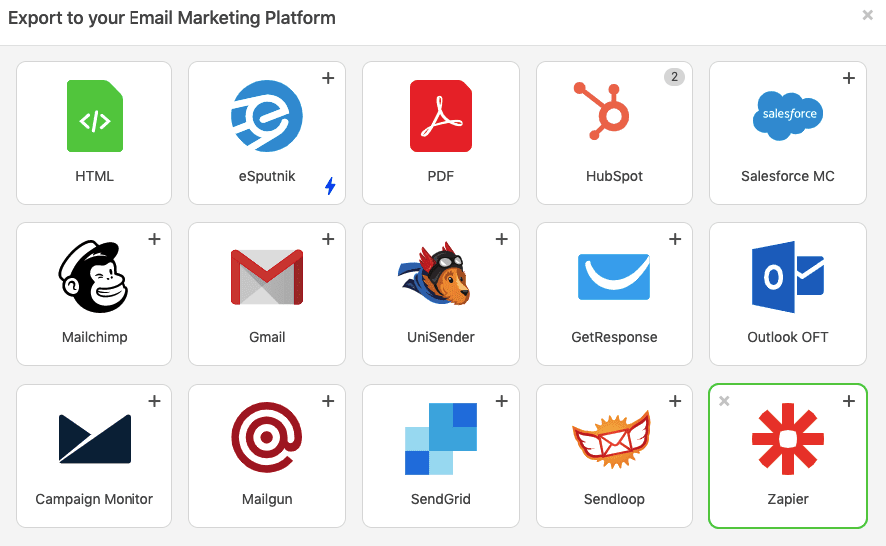
(Just a friendly reminder how to push emails to any ESP…)
To let you seamlessly export emails that you’ve designed with us to your ESP without copying and pasting code, we’ve integrated with 40+ world-known ESPs.
To deliver emails to your ESP, just click the “Export” button above your template.

Then choose your ESP, enter credentials — and voila! just like that — find your email in your ESP.
Please see the full list of ESPs and manuals on our “Integrations page”.
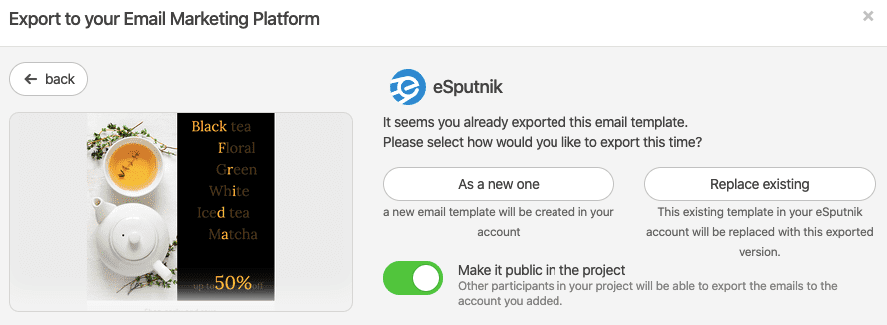
35. Ability to replace emails in your ESP
Quite often we need to update our emails, update entire dripping campaigns. You edit your triggers in Stripo, then export to your ESP and delete the previous trigger email. Now Stripo allows you to replace existing email in your ESP with a new updated one.

In fact, you can choose whether to export this email as a new one or replace it with an existing one (the one you previously exported to your ESP with the same name).
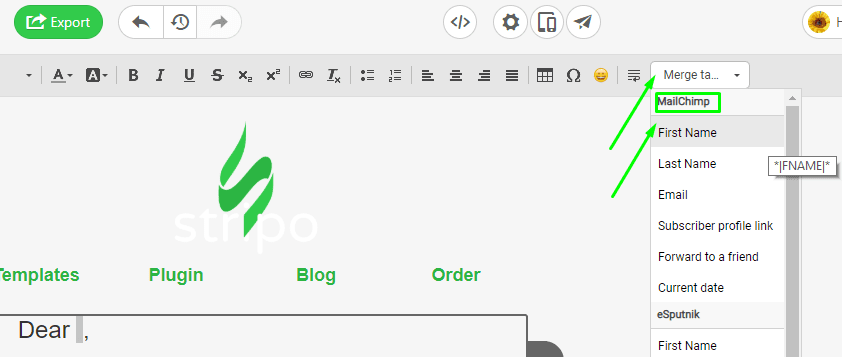
36. Merge-tags
Merge-tags are an integral part of personalization. Stripo allows adding them while crafting your campaigns.
Of course, you can do it in your ESP. But there’s a chance you might forget about it after exporting the email because when exporting it, you already consider it finished.

Important to note:
The list of the merge tags depends on a particular ESP.
By default, we provide merge tags for 5 ESPs.
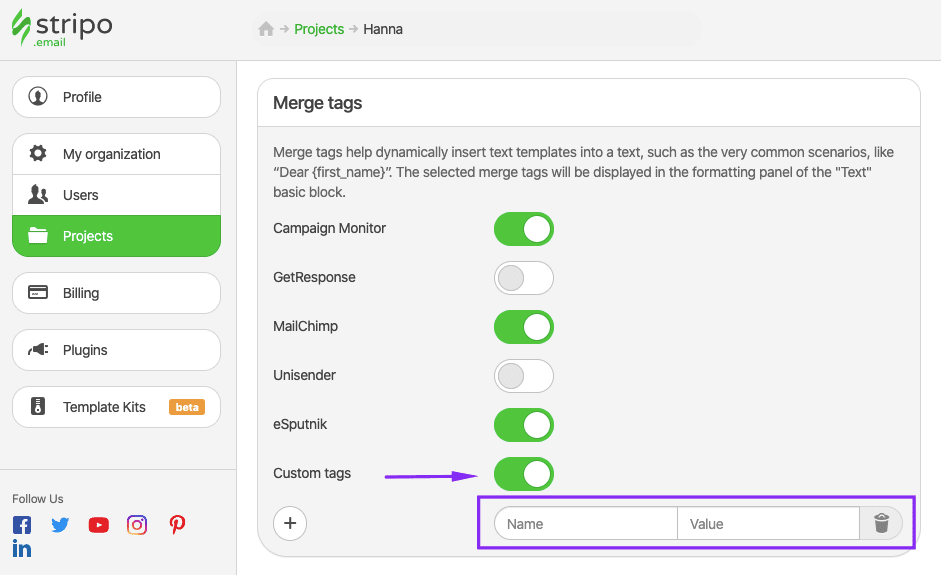
But if your ESP is not on the list, you may:
-
disable them in your Project settings;
-
enable “Custom merge tags” option;
-
enter the name of the necessary merge tag and specify its value.

You may set different custom merge tags for each project.
37. Integration with Zapier
We’ve already talked about integration with popular ESP. However, decided to highlight our integration with Zapier separately because a) Zapier is not an ESP; b) it will help you connect your ESP to Stripo if your ESP is not on the list of our integrations; c) you may find it the safest way of delivering your emails from Stripo to your ESP.
Please find the manual in our “How to Integrate Your ESP with Stripo by Using Zapier” blog post.

Please be advised that you can connect any number of ESPs with Stripo via Zapier.
38. Ability to export emails to Gmail and Outlook
Sometimes you do need to send an HTML email from your personal Gmail or Outlook account. For these purposes, we’ve integrated with the aforementioned email clients.

In our blog posts, we show how to push emails to Outlook and Gmail respectively. Here we also share some tricks on how to optimize our emails for these email clients.
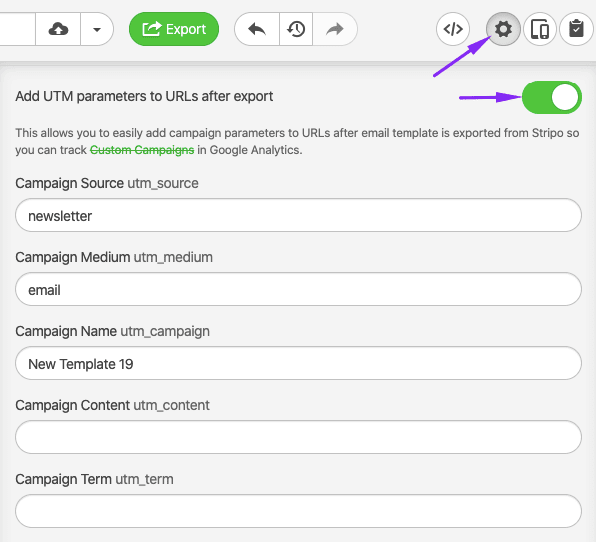
39. Ability to enter UTM-parameters
If you are going to send Campaigns that you want to track with GA, you will need to use special UTM parameters.
With Stripo, you set them easily.

These UTM parameters will be applied to all the links that you’ve used in your email.
Important to note:
The UTM parameters that you set with Stripo will prevail over the ones that your ESP sets for your email marketing campaign.
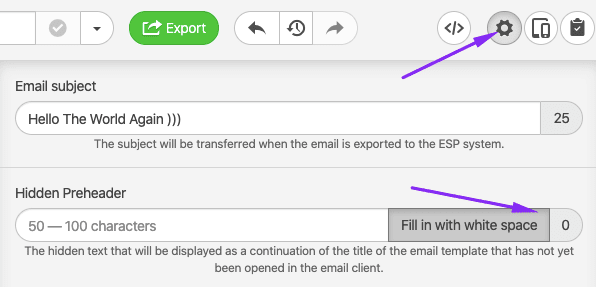
40. Ability to set a subject line in Stripo
After exporting your email to a particular ESP, you might forget to enter the subject line and preheader.
So we recommend that you do it in Stripo even before pushing emails to your email service.
You may even enter emojis.
Please find examples of powerful subject lines in our blog post.
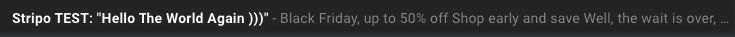
41. Adding whitespace to preheaders and subject lines
Why would you need it?
All email clients show the subject line and the preheader. If you have not set the preheader text — most email clients will show the first textual part of your email (it can be even ALT text that goes with the first image in your email).

But if you want your users just to see the Subject line in the email preview area — you need to cope with email code where you’ll need to fill the preheader area with extra spaces.
To prevent you from the necessity to cope with codes, Stripo enables you to use whitespaces in emails in 1 click.

I applied featured whitespaces for one of my emails. And here’s how my email looks in the preview area:

Now my email looks way neater, tidier and cleaner, in my opinion.
42. Setting display conditions/adding dynamic content to personalize emails
We all know that personalized offers generate 18x times higher revenue than emails with general offers.
You can personalize offers by user's gender, age, geolocation, and preferences.
How do you normally do it?
In order to personalize emails by, say, gender, marketers normally do:
- build two emails — for men and women. Then segment their contact base, and send these two emails to respective groups;
- contact their ESP, ask the latter to insert necessary variables into an email. But marketers might have some difficulties with previewing these emails, and also as we know the fewer parties involved in any task, the sooner this task is completed.
At Stripo, we decided to simplify this process.
As of this Spring, we enable our users to set "display conditions" to email stripes/rows.
How to set conditions with Stripo
There are two ways:
Way 1. By setting conditions for a single email campaign
To show how to do it, I decided to personalize my email by gender.
I contacted my ESP eSputnik, and they gave me the necessary code which consists of three parts — the opening part, the closing part, and code elements for particular modules.
So, you have to do:
- drag a necessary number of structures into a stripe/row;
- fill in these structures with your content;
- click the "Stripe" icon to open settings for entire stripe/row;

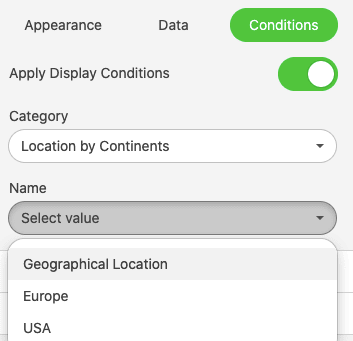
- enter the "Conditions" tab;
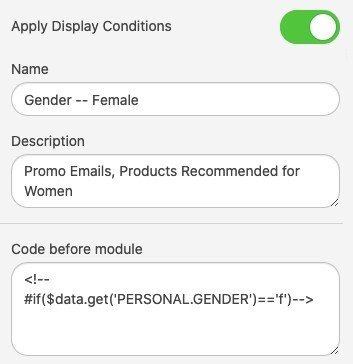
- toggle the "Apply display conditions" button;

- give a name to this Condition;

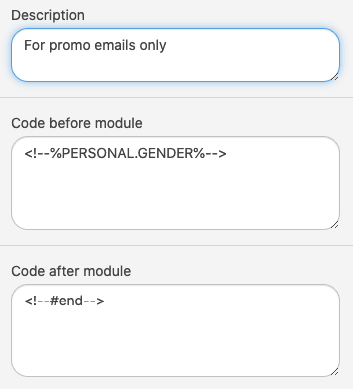
- now in the Settings panel, enter the opening and closing parts of the code which should be applied to the entire stripe;

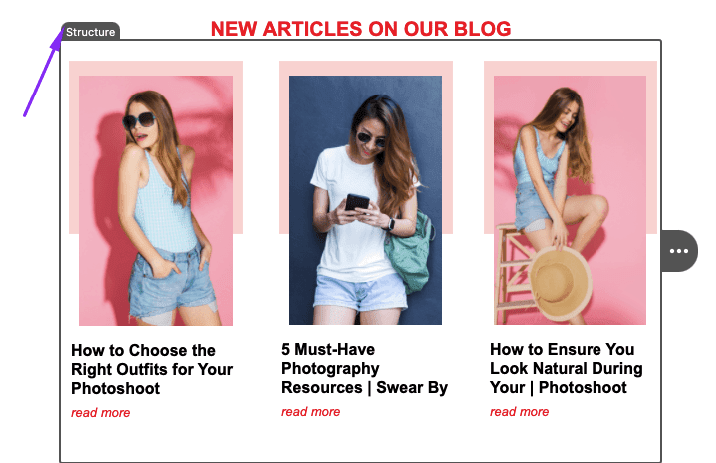
- now click the "Structure" sign in the email template to enter the settings mode for a particular email element;

- activate "Conditions" for this particular email element the same way you did for the entire structure;
- now you need to add a respective piece of the code to this particular element;
- also, give it a name;

- do the same for the male group;
- do the same for the group of contacts who did not share their gender when getting registered with your website;
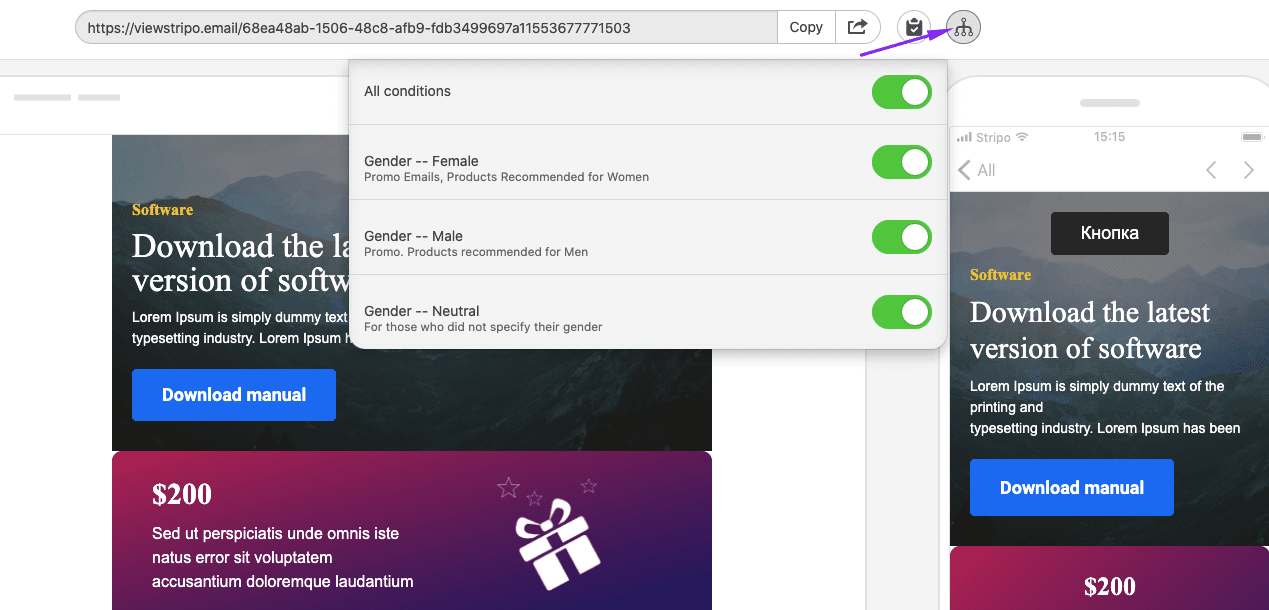
- enter the Preview mode to see your email (please see paragraph 10);
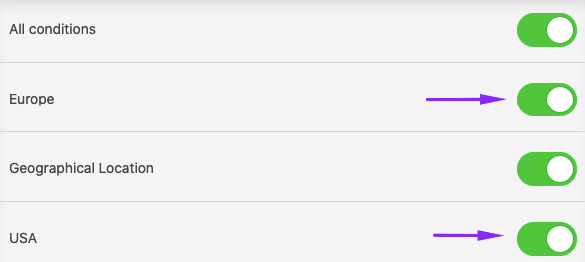
- here you can see your emails with the eyes of each group by toggling the necessary condition;

Important to note:
You may use this code for any number of similar campaigns.
Setting these conditions took me less than 10 minutes.
If you do want to automate this process once and forever, try way 2.
Way 2. By setting conditions for multiple campaigns
The way 2 allows setting conditions for entire projects.
Once you set conditions for a project, you may use them across multiple campaigns:
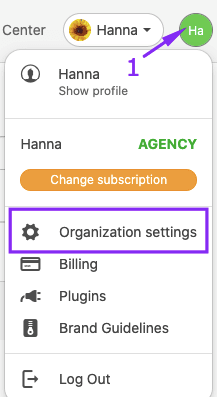
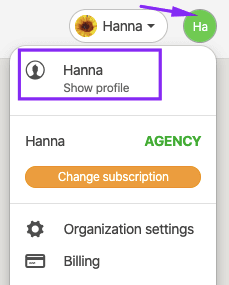
- click your profile icon in your account;
- choose "Organization settings";

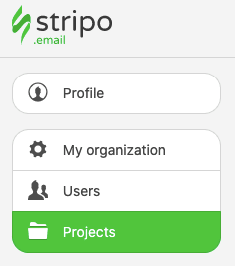
- enter the "Projects" tab which is located on the left side of the screen;

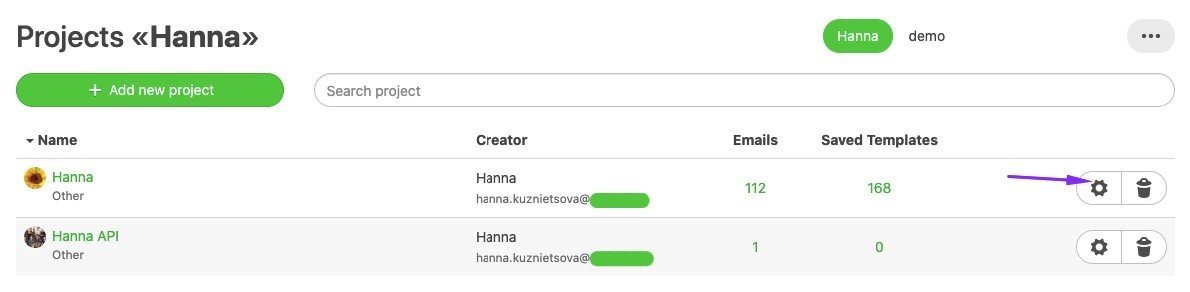
- now click the "Settings" icon for a necessary project;

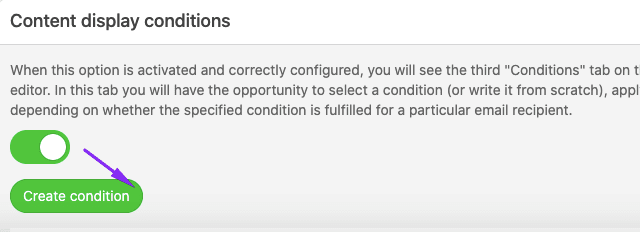
- scroll down to the "Content display conditions" section;
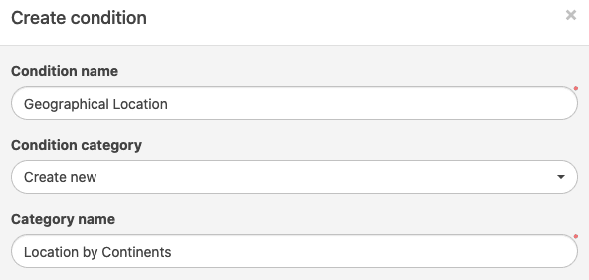
- click the "Create condition" button;

- in a pop-up window, give a name to your condition;
- in the "Condition category" field, choose "Create new";
- and then give name to the category;

- you may enter a description if you like;
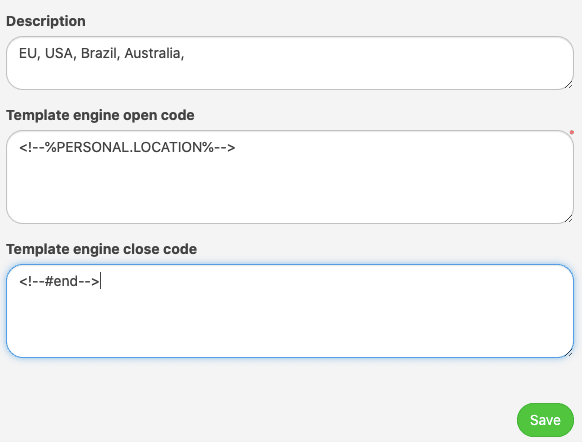
- please, enter opening and closing parts of the condition code;

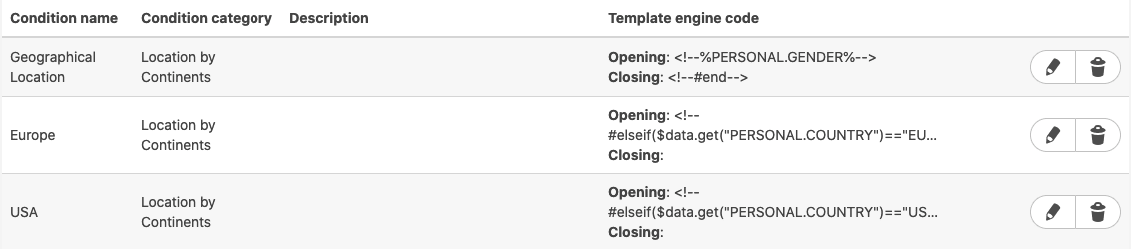
- now you need to create new conditions. Just as many of them as there are continents/countries per your code;
- if everything's done right, you will see the list of conditions.

The condition that we've just built first (in this paragraph) will serve as wrapping for the entire stripe. All other conditions, Europe and USA, will be like sub-conditions. And they are able to work only inside the bigger condition, which we named "Geographical Location".
Now that your condition is set, you are ready to apply it:
- open your template;
- now pick a Stripe you want to apply conditions to by clicking the "Stripe" sign;

- now enable "Conditions";
- choose the necessary category, which is "Location by Continents" on our case;
- and pick a necessary value — Geographical Location, in our case;

You may check — our condition code is added automatically to the Stripe.
- now pick a necessary Structure within this Stripe and set the same category — Location by Continents — and pick the necessary Value (sub-condition) — Europe or USA.
Now enter the Preview Mode to check if our conditions work:

Here, to see what your email will look like in recipients' inboxes, you need to turn on/off sub-conditions, like Europe and the USA. No need to turn off the major condition.
Having set all this, you will personalize your emails with just a few clicks.
And as we know, personalization by only geographical location alone increases CTOR by 29%.
Group 7. Usability
If you want to make email building even more comfortable, here are a few things that might help you.
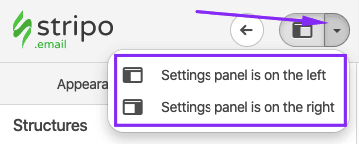
43. Ability to choose the location of your side panel
Some people like it when their tool panel is located on the left, some — like it on the right.
At Stripo, we let you choose the location of the side panel.

The order of drag-n-drop blocks remains the same.
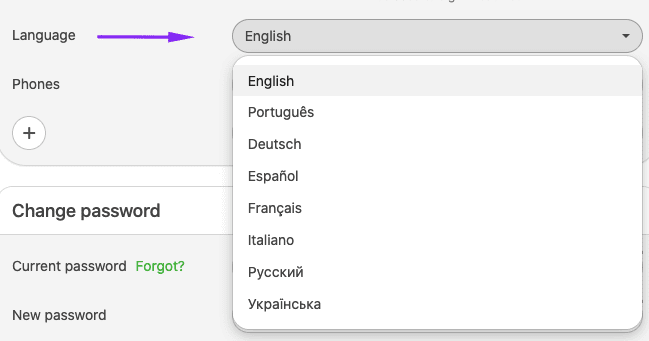
44. 8 languages supported
For our valued users’ convenience, we’ve translated our editor into 8 languages: English, German, Russian, Ukrainian, Spanish, Italian, French and Brazilian Portuguese.
To set a necessary language, you should:
-
click your name icon in the upper right-hand corner;
-
go to your Profile;

-
in the new window in the Profile section, pick your language.

45. Plugin/White Label Solution
Just a friendly reminder:
For those companies whose core activities are building and sending emails, we released our White Label solution — Stripo Plugin.
When installing our Plugin, companies may choose what blocks to show on their users’ dashboard, they pick image storage, pick controls of their choice, etc.

We offer a free lifetime version of our Plugin.
We know that the list of our unique features will eventually increase. When adding them, we aim to ease and simplify the email production process for you.
If you want us to add some new features that you think will be helpful and useful, email us your suggestions.









0 comments